Аналог explode javascript
"explode js", аналог explode в javascript. Есть ли функция explode в javascript?
Подробно об аналоге explode в javascript
Что за функция explode js
Как вы наверно уже поняли, что функции "explode" в javascript нет!
Но для вас и нас нет ничего невозможного!
Давайте напишем такую функцию! Раз уж я и вы над этим задумались, то зачем ломать свой мозг в запоминание названий других функций, если одно уже название у нас есть голове?
Для того, чтобы написать собственную функцию "explode" в javascript нам понадобится:
Назовем функцию "explode" и передадим два аргумента, как вы помните из теории об explode, то первый аргумент - это "delimiter", а второй "string", чтобы было покороче... сократим до 3 букв:
Далее... нам нужна аналогичная функция в javascript :
Соберем всю функцию explode в javascript :
{
return str .split( del );
}
Давайте испытаем функцию explode в javascript :
И далее проведем испытания работы нашей самописной функции "strong"
Пример работы функции explode в javascript
Для того, чтобы проверить работу функции "explode в javascript " нам понадобится:
Переменная, в которой есть повторяющийся элемент "пробел":
Далее ... применим функцию explode к строке первый аргументом передаем "delimiter" - это будет пробел " ", а вторым будет переменная, которую будем делить ...:
Далее нам понадобится метод , чтобы вывести результат работы функции explode :
Соберем весь код вместе:
<script>
function explode( del, str ){ return str .split( del ); }
var str = "e x p l o d e j s";
echo (explode( " ", str ));
</script>
Результат работы функции explode в javascript
Здесь немного непонятно... это массив или строка... для этого воспользуемся консоль.log :
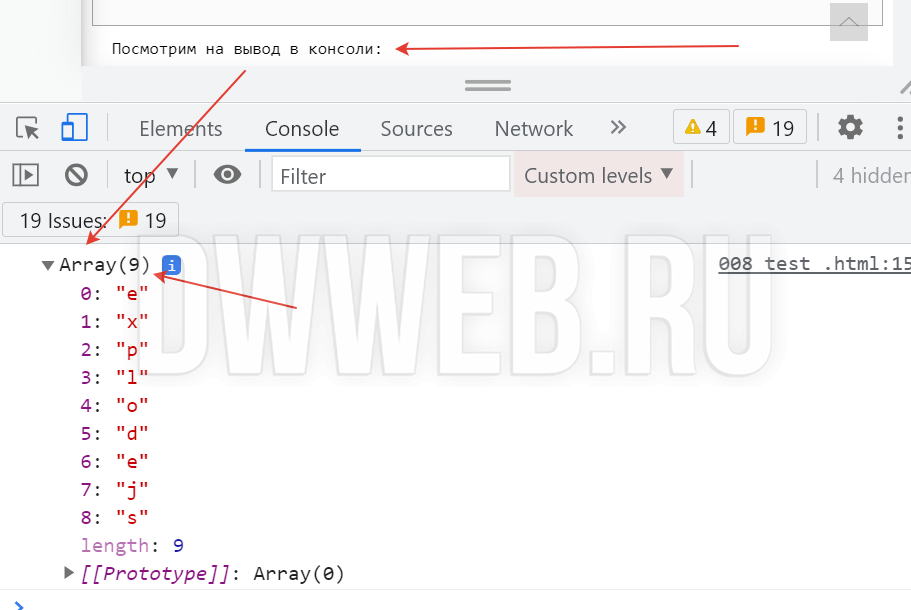
Посмотрим на вывод в консоли:
Как видим, что использование нашей функции "explode в javascript" также возвращает массив.
Наш текст :
Разбился в массив - одна буква - одна ячейка, всего ячеек 9!
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
