Что такое @font-face,использовать, примеры
@font-face и/или "что такое @font-face", как использовать, синтаксис, примеры.
Подробно о @font-face
- Что такое @font-face.
- Пример @font-face.
- Пример @font-face + "font-family".
- Весь код @font-face.
- Подключить @font-face несколько шрифтов
- Подключить @font-face внешний источник
Что такое @font-face.
@font-face - это правило, которое может
Собака @ - указывает на то, что это правило.
Синтаксис использования @font-face
@font-face {
font-family: "WebFont";
src: url(WebFont.eot?) format("eot"), /* IE8+, знак ? позволяет обойти баг в обработчике значения src */
url(WebFont.woff) format("woff"), /* все современные браузеры, IE9+ */
url(WebFont.ttf) format("truetype"); /* все современные браузеры */
}
p {font-family: "WebFont", Arial, sans-serif; }
О синтаксисе @font-face
Выше вы видите синтаксис "@font-face" - не буду вдаваться в подробности, вы эту информацию можете найти в интернете, но пару слов:
WOFF (Web Open Font Format)- Mozilla
Формат EOT (Embedded Open Type) создан разработчиками Microsoft, поддерживается только в IE, начиная с 8-й версии.
Какой из форматов @font-face использую я на сайте.
Всегда определяйте максимальный охват вашей аудитории по разным технологиям... здесь о браузере:
См. статистику по браузерам.
Есть ли смысл заморачиваться по тем браузерам, которые не превышают 10%.
Обращаю ваше внимание на первые 3 браузера - на них и ориентируетесь!
К чему были эти строки? - На сайте использую в основном "ttf" файлы.
Пример @font-face.
Теория и синтаксис о @font-face - это конечно очень хорошо!
Но как работает "@font-face" и как его использовать - давайте разберем на примере!
Для того, чтобы создать пример использования @font-face вам понадобится:
Скачиваем(например) какой-то из шрифтов.
Размещаем шрифт в папке и прописываем путь к файлу.
Как проверить правильность @font-face.
Для того, чтобы проверить @font-face надо, чтобы пусть к шрифту был правильным!
Прописываем путь до шрифта в адресной строке и проходим по ссылке.
Если начинается загрузка данного шрифта - то путь прописан правильно! Нажмите по ссылке ниже:
@font-face собираем код:
Далее нужно собрать конструкцию с использованием @font-face:
@font-face - начало.
font-family: Marvel - шрифт, название шрифта.
src(не путать с атрибутом) - CSS-дескриптор правила @font-face определяет ресурс, содержащий данные шрифта.
url - указание на источник.
Соберем код @font-face.
Так! @font-face собрали...
После того, как вы собрали код @font-face - вам нужно написать стили "font-family", см. далее:
Пример @font-face + "font-family".
Чтобы @font-face заработал... верхних действий не достаточно!
Надо создать стили и блок, к которому они будут относиться... для этого:
Создадим 2 div, к одному подключим @font-face, а к другому нет! Чтобы вы могли сравнить!
Здесь подключим @font-face:
Здесь нет:
@font-face + css.
Создаем класс, пусть это будет "marvel".
Внутри прописываем "font-family" и берем то название, что мы делали в этом пункте - "Marvel".
.marvel {
font-family: "Marvel";
здесь много других стилей...
}
</style>
Все готово к использованию @font-face и вы можете собрать весь код с использованием @font-face!
Весь код @font-face.
После того, как вы провели подготовительную работу для использования кода @font-face - давайте его соберем в одно целое:
Html:
<div class="marvel">@font-face</div>
Css:
<style>
@font-face { font-family: Marvel; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/marvel.ttf); }
.marvel {
font-family: "Marvel";
width: 100%;
height: 186px;
text-align: center;
font-size: 128px;
color: white;
background: red;
line-height: 212px;
margin: 20px 0;
}
</style>
Вывод на экран кода @font-face.
Как вы наверное помните у нас был один div без @font-face, вот он:
И далее выведем весь тот код @font-face, который расположен чуть выше - прямо здесь:
Подключить @font face несколько шрифтов
Вопрос из интернета :
Какая разница... подключить 1, 2, 1000 шрифтов с помощью @font face какое отношение имеет "количество" к "@font-face" - очень странный вопрос...
Пример @font face подключения шрифта к сайту
Для закрепления материала рассмотрим ещё пример подключения @font-face на сайте.
Давайте возьмем какой-то рукописный шрифтПовторяем все тоже самое, что и в выше приведенном коде @font-face:
Html:
<div class="badscriptclass">@font-face</div>
Css :
<style>
@font-face{font-family: Bad Script; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/BadScript-Regular.ttf); }
.badscriptclass {
font-family: Bad Script;
width: 100%;
height: 182px;
text-align: center;
font-size: 30px;
color: white;
background: red;
line-height: 193px;
margin: 10px 0;
}
</style>
Результат использования @font-face
И выводим, теперь уже здесь весь тот код, что мы создали для "@font-face":
Подключить @font-face внешний источник
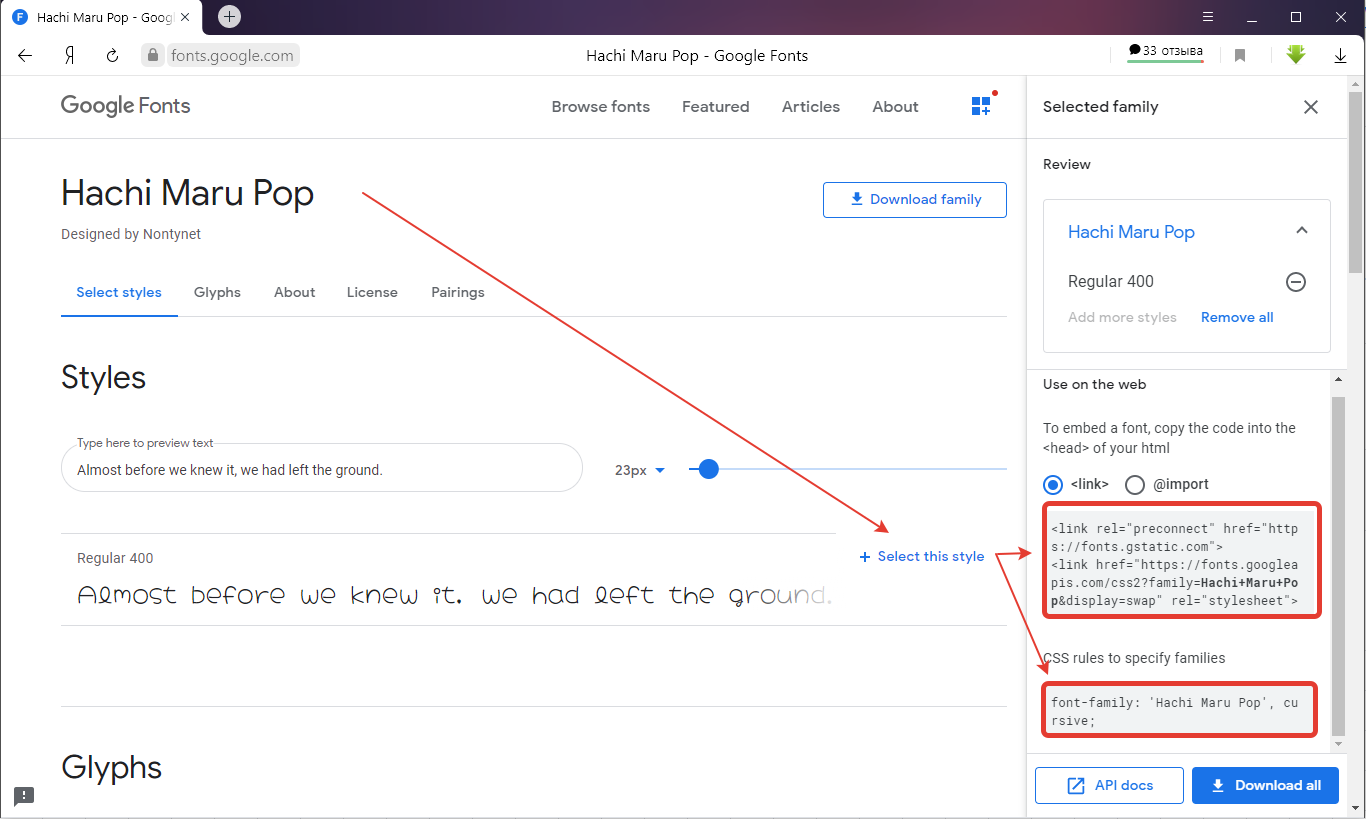
Существуют сервисы, которые позволяют использовать внешнее подключениеПосле того, как вы выбрали шрифт - ищем строку "Select this style" - "выбрать этот стиль" - справа должно открыться окно с выбранным стилем - где "link" - копируем только ту часть, которая касается выбранного стиля: "Hachi Maru Pop"
Также справа копируем font-family
+ div с классом "new" и текстом внутри:
Соберем код @font-face внешний источник:
Html:
<link href="https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap" rel="stylesheet">
<div class="new">A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Css:
<style>
.new {
font-family: "Hachi Maru Pop", cursive;
width: 90%;
height: 240px;
text-align: center;
font-size: 23px;
color: white;
background: red;
line-height: 61px;
margin: 10px 0;
padding: 5%;
}
</style>
Результат подключения шрифта на сайте с помощью @font-face внешний источник
1 2 3 4 5 6 7 8 9 0
Этим вы очень поможете проекту! Заранее огромное спасибо!