Блочный тег div, свойства, пример
Что такое тег div? Что означает тег div, для чего используют, примеры применения тега div.
О теге div
Что такое тег div, зачем нужен?
Начнем с того : "Что такое тег div" с определения :
тег div - является блочным элементом. Это двойной тег.
Синтаксис тега div:
Закрывающий тег обязателен!
Что такое блочный элемент div?
Приведу простой пример, который должен показать разницу между блочным и строчным элементом, напишем в одну строчку вот такой текст с двумя элементами div и span.
И в каждый элемент добавим border -> "
Маша <div style="color:red;border:1px solid #a7a7a7;">мыла</div>раму, рама <span style="color:red;border:1px solid #a7a7a7;">мыла</span> Машу.
Результат:
Какой вывод можно сделать по поведению div?
Что он ведет себя как блочный элемент. Т.е. занимает все пространство 100% в строке, в которой он расположен.
Если справа и слева от "div" в строке находится текст, то автоматически произойдет перенос строки.
Значение display по умолчанию у div?
Как и у всех других блоков/элементов у div есть значение display по умолчанию.
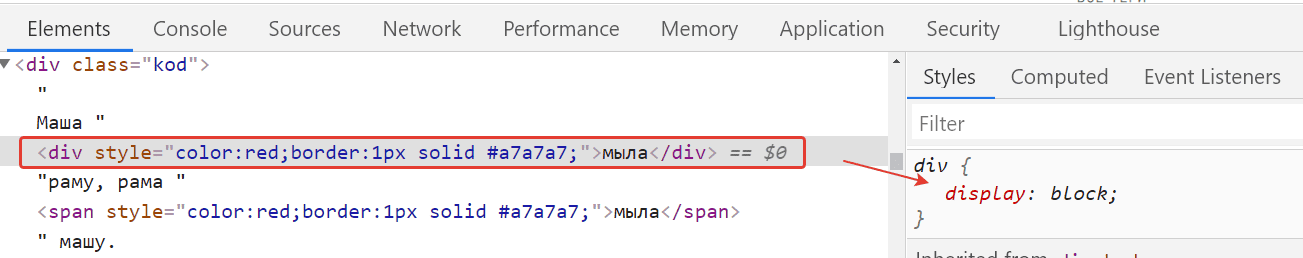
Открываем исследовать элемент в браузере, наводим мышку на блок div и видим справа не редактируемые свойства, которые принадлежат нашему div-у :
Для чего нужен тег div
Следующий вопрос, который очень часто встречается : "Для чего нужен тег div".
С чем в жизни можно сравнить div?
Если есть какие-то ассоциации с элементами в жизни, то становится сразу понятно, для чего нужен этот элемент в html...
Какой элемент в жизни можно сравнить с div в html.
Div - это фундаментные блоки вашего дома.
Div - это строительный кирпич для вашего дома.
Div - это плиты перекрытия...
Div - это строительный материал для сайта.
Div - это входная и другие двери в вашей квартире...
Мебель, техника, телефон, любой предмет... который имеет физическую оболочку...
Через стили css можно задавать любые свойства вашему блоку!
О блоке divна нашем сайте
Всё, что вы видите вокруг, на этой страницу, всё(100%) построено на div.
Раньше я использовал таблицы table для создания сайта.
У таблиц есть свои плюсы и свои минусы.
Поскольку пользовался и тем и другим - то первое место, конечно же, за div!
Зачем нужен div если есть другие
Сразу вспомнился диалог "Шерлока и Ватсона"... здесь я в роли Ватсона ...
Элемент div - основной на сайте.
Когда я увидел такой поисковый запрос - а я часто анализирую поисковые запросы, то часто впадаю в ступор, в который впал "Доктор Ватсон" от того невежества(Шерлок - конечно же исключение!)... о чем спрашивают в интернете.
Элемент div - это основной блок на сайте.
Другого такого распространенного на сайте просто не существует!
Этим вы очень поможете проекту! Заранее огромное спасибо!