Метод getelementsbyclassname javascript
Метод getElementsByClassName. Как работает метод getElementsByClassName, примеры использования. Синтаксис.
Подробно о Методе getelementsbyclassname в javascript
- Синтаксис getElementsByClassName:
- Пример getElementsByClassName.
- Живой пример работы getElementsByClassName
- Вывод в консоль результат работы метода getElementsByClassName
Синтаксис getElementsByClassName:
С самого начала давайте ответим на вопрос: что такое getElementsByClassName?
getElementsByClassName - это метод, который соберет все элементы с указанным классом в массив(объект )массивоподобный объект) )
Синтаксис getElementsByClassName:
var elements = document.getElementsByClassName(names);
Объяснение синтаксиса getElementsByClassName:
elements - переменная в которую передаются весь набор элементов.
getElementsByClassName - название метода.
names - название (класса).
Что выводит в консоль getElementsByClassName?
Пример/стенд getElementsByClassName.
Для того, чтобы понять, как работает getElementsByClassName вам/мне нужен пример -
Вам потребуется:
<button class="example">button</button>
<div class="example">div</div>
<input name="text" type="text" class="example">
Как вы наверное уже заметили, то у каждой кнопки есть некоторое отличие! Присутствие квадратных скобок и числа.
Что нам намекает, что мы будем оперировать с объектом(массивом).
Число будет показывать на каком по счету месте от верха страницы стоит элемент . Счет ведется от нуля.
<button onclick="document.getElementsByClassName('example')[0].innerHTML=' style="background:blue"'">[0] - нулевая ячейка коллекции</button>
<button onclick="document.getElementsByClassName('example')[1].innerHTML=' style="background:blue"'">[1] - первая ячейка коллекции</button>
<button onclick="document.getElementsByClassName('example')[2].innerHTML=' style="background:blue"'">[2] - вторая ячейка коллекции</button>
Чтобы увидеть результат работы метода getElementsByClassName нажмите по очереди ниже приведенные кнопки:
<button class="example">button</button>
<div class="example">div</div>
<input name="text" type="text" class="example">
Живой пример работы getElementsByClassName
Выше вы смогли увидеть специально созданный стенд, который показывал работу "getElementsByClassName " на открытом коде.
Элементы с одним классом для getElementsByClassName
И ниже давайте выведем тот html код с одним классом...
Проверь работу getElementsByClassName
Для того, чтобы проверить работу getElementsByClassName, нажмите поочередно/в разброс кнопки представленные ниже:
Вывод в консоль результат работы метода getElementsByClassName
Для того, чтобы вывести в консоль результат "getElementsByClassName" вам понадобится:
Выше я уже собрал три див(div) см. здесь, с одним классом(example) - давайте выведем их здесь, чтобы вы не ходили по ссылке... :
Html :
<button class="example">button</button>
<div class="example">div</div>
<input name="text" type="text" class="example">
Используем тег script...
Далее Console.log(); и getElementsByClassName...
Соберем весь код:
Пример кода вывода getElementsByClassName в консоль:
Html :
<button class="example">button</button>
<div class="example">div</div>
<input name="text" type="text" class="example">
Javascript :
<script>
console.log(document.getElementsByClassName("example"));
</script>
Пример кода вывода getElementsByClassName в консоль:
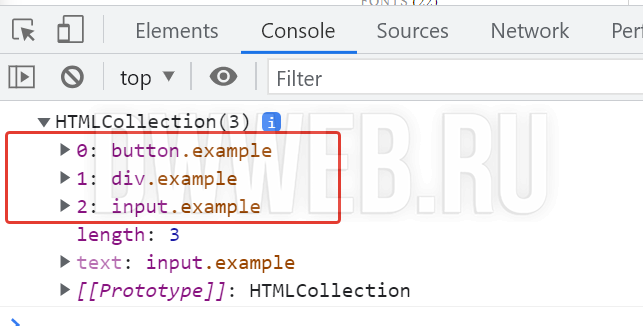
Если вы открыли консоль, то должны были увидеть HTMLCollection :

Этим вы очень поможете проекту! Заранее огромное спасибо!


