Split в javascript
"метод split()" в JavaScript разбивает строку в массив подстрок, используя разделитель для определения места разбиения.
Подробно о split в javascript
- Синтаксис split JavaScript
- Пример работы метода split в JavaScript
- Тип данных после работы split в JavaScript
- js split is not a function
Синтаксис split в javascript
При развитии строки по разделителю(separator) - разделитель будет уничтожен.
Значения параметров split в javascript
Два аргумента в split в javascript.
Аргумент separator в split в javascript
регулярное выражение или строка, по которой делить str
Аргумент limit в split в javascript
максимальное количество кусков, на которые может быть разбита строка
Пример работы метода split в JavaScript
Разберем пример работы метода split в JavaScript. Чтобы это увидеть нам потребуется:
Создадим переменную с неким текстом:
Далее применим метод "split" к данной строке и разделитель буте пробел " ":
Выведем результат работы метода split с помощью document.write();
Соберем весь код примера работы метода split:
Код примера работы метода split в JavaScript
<script>
var example = "П р и в е т М и р";
var result = example.split(" ");
document.write(result);
</script>
Результат работы кода метода split в JavaScript
Далее нам остается вывести код данного примера работы метода прямо здесь:
Тип данных после работы split в JavaScript
После того, как был применен метод split в JavaScript - какой ти переменной возвращается?
Для того, чтобы определить тип данных после split в JavaScript нам потребуется
Нам нужно проделать вс те же действия , что мы произвели во втором пункте .
И только в последнюю сроку добавим typeof - для определения типа возвращенного значения:
Соберем весь код определения возвращаемого значения split в JavaScript
Код определения возвращаемого значения split в JavaScript
<script>
var example = "П р и в е т М и р";
var result = example.split(" ");
document.write(typeof result);
</script>
Результат работы кода определения возвращаемого значения split в JavaScript
Js split is not a function
Одной из проблем, которая встречается довольно часто это : "js split is not a function".
Чтобы понять, почему это происходит давайте пробуем её воспроизвести...
Возьмем все тот же код и в последней строке... поскольку мы знаем, что наш массив состоит из ячеек разделенных запятой, то и попробуем разбить уже полученный массив еще раз по разделителю "запятая"
<script>
var example = "П р и в е т М и р";
var result = example.split(" ");
document.write(result.split(","));
</script>
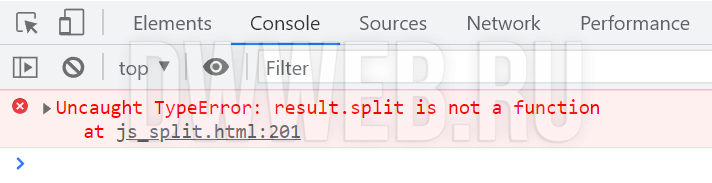
Получение ошибки js split is not a function
После выполнения выше приведенного кода вы поучите ошибку "js split is not a function":
Исправление ошибки js split is not a function
Не могу придумать вразумительный пример... ну ... вот до чего додумался(придумается более интересный пример, - перепишу)...
Как вы наверное помните. что в переменной
Если мы его превратим в строку с помощью toString - выделено красным, то весь код благополучно сработает и ошибки не будет:
<script>
var example = "П р и в е т М и р";
var result = example.split(" ").toString() ;
document.write(result.split(","));
</script>
Пример исправленной ошибки "js split is not a function"
Чтобы убедить в исправленной ошибке "js split is not a function" - разместим выше приведенный код прямо здесь:
Почему результат одинаковый?
Почему приведенный результат не отличается от примера, который был разобран в выше идущих пунктах?
Выше я и говорил... что это не очень удачный пример, но как говорится... какой есть...
Мы превратили строку "П р и в е т М и р" в массив(объект) по пробелу...
У нас получился такой массив : П,р,и,в,е,т,М,и,р ...
Далее мы превратили этот массив в строку добавив к выше приведенной строке toString
и он имел тот же вид... П,р,и,в,е,т,М,и,р и лишь отличается типом...
После того, как мы получили строку, теперь мы можем использовать запятую в качестве разделителя...
ну и собственно у нас опять поменялся только тип... а вид остался такой же... уж извините за такой пример... 
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
