Убираем resize без none
Интересная задачка... убрать уголок у textarea, который показывается свойством "resize" без "none".
О resize, об уголке resize, как убрать?
Что таоке уголок resize?
Возьмем поле textarea
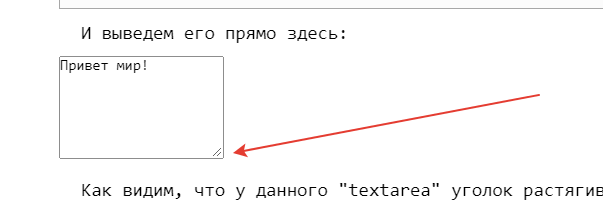
И выведем его прямо здесь:
Как видим, что у данного "textarea" уголок растягивания присутствует...
Что позволяет нм изменять размер поля в любые 2 стороны!
Влево, вправо, вверх, вниз.

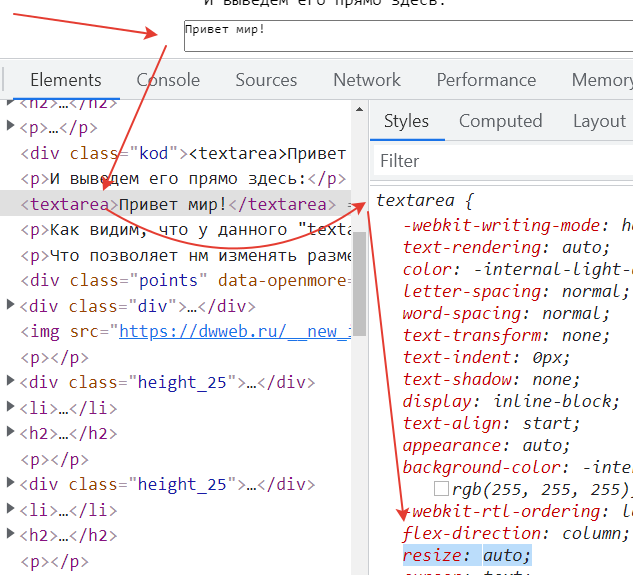
Если мы откроем исследовать элемент по нашему textarea, то увидим свойства по умолчанию, где видим, что по умолчанию стоит "resize: auto;" - что означает показывать уголок!

Убираем уголок resize
Нам нужно изменить свойство "resize" по умолчанию на свое...
Заменить значение "auto" - на "none"...
То получим, что наш треугольник resize пропал.
Вне зависимости от "resize" у нас появляется полоса прокрутки! От которой избавимся в следующий раз!
Как убрать треугольник resize
Вообще - при помощи css можно "убрать треугольник resize" - только выше приведенным способом.
Честно говоря, мне непонятно зачем такое придумывать...
Есть два предполагаемых способа, результат которого будет аналогичен.
Убрать треугольник resize с помощью "resize: auto;" (самый простой)
И "убрать треугольник resize" - любым другим способом... (даже думать над этим не буду)
И в первом и втором случае растягивать "textarea" с помощью треугольника не получится... ввиду его отсутствия... больше - этот треугольник ни на что не влияет...
Может быть человек предполагал, что textarea будет растягиваться под напором текста, так это надо совсем другое...<div class="example2">
<textarea id="dw_resize">Привет мир!</textarea>
</div>
CSS :
<style>
.example2 textarea {
resize: none;
height: 50px;
min-height: 50px;
}
</style>
Этим вы очень поможете проекту! Заранее огромное спасибо!


