Как отследить нажатие на колесико мыши
Есть ли способ отследить нажатие по колесику мыши? Искали вы когда-либо информацию о нажатии на колесико мыши? Я был удивлен!
Некоторые даже пишут, что нажатие по колесику невозможно отследить!!!
Правда? Чтож мы живем в век тотальной неграмотности!!!
Подробно о нажатии на колесико мыши!
- Результат нажатия на колесико мыши
- Отследить нажатие на колесико мыши
- Как работает отслеживание нажатие на колесико мыши
- Скачать
Результат нажатия на колесико мыши<
Начнем с того, что кнопок мыши всего три...
Левая кнопка мыши - клик ...
Колесико - прокрутки + клик по колесику.
Левая кнопка мыши - клик ...
И далее... попробуем понажимать разные кнопки мыши... их всего три...
Вывод текста по нажатию на колесико мыши и др.кнопки:
Еще кнопка мыши не была нажата!
Здесь номер кнопки мыши.
Во всем этом участвует mouseup - если вы , на странице, на примерах попробуете использовать клики колесика мыши - то он прекрасно отслеживается...
Далее перейдем у теории...
Отследить нажатие на колесико мыши
Ну чтож... давайте разберем скрипт, который будет отслеживать нажатие на колесико мыши... для этого нам понадобится:
Начнем с Html, сюда будем отправлять текст по условию:
Сюда будем отправлять "Число кнопки мыши"
Создаем ссылку на объект "body", с помощью querySelector - понадобится для клика...
К созданной ссылке добавим mouseup + функция "isWheel"
Перейдем к функции "isWheel" внутри функции первая строка... отправляем номер кнопки мыши:
Далее по условию... если номер кнопки(e.button) равна 1, то отправляем, что произошло нажатие на колесико мыши... с помощью innerHTML отправляем текст в html тег с ид "log"
if (e.button==0)
{
log.innerHTML= 'Левая кнопка нажата';
}
else if (e.button==1)
{
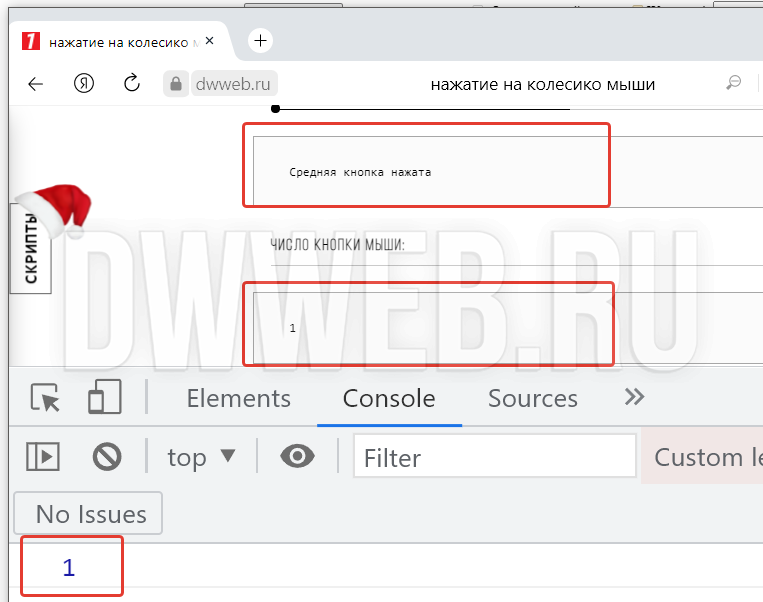
log.innerHTML= 'Средняя кнопка нажата';
}
else if (e.button==2)
{
log.innerHTML= 'Правая кнопка нажата';
}
Как работает отслеживание нажатие на колесико мыши
Теперь... давайте попробуем разобраться... как этот скрипт "отслеживания нажатия на колесико мыши" работает...
Если вы планируете изучать javascript, то рекомендую записать нижний код куда -либо!
При своем действии клавы/мыши в консоль будет выведен объект...
<script>
let ссылкНаЭлемент= document.querySelector('тег_Dom');
ссылкНаЭлемент.addEventListener('Действие_клава_мышь', имяФункции);
function имяФункции(e)
{
console.log(e);
}
</script>
С общим разобрались... перейдем к нашему колесу мыши...
Получение объекта при клике на колесо мыши:
Помещаем данный код себе на страницу.
<script>
let islink= document.querySelector('body');
islink.addEventListener('mouseup', isWheel);
function isWheel(e)
{
console.log(e);
}
</script>
Нажимаем на колесико мыши.
Открываем консоль.
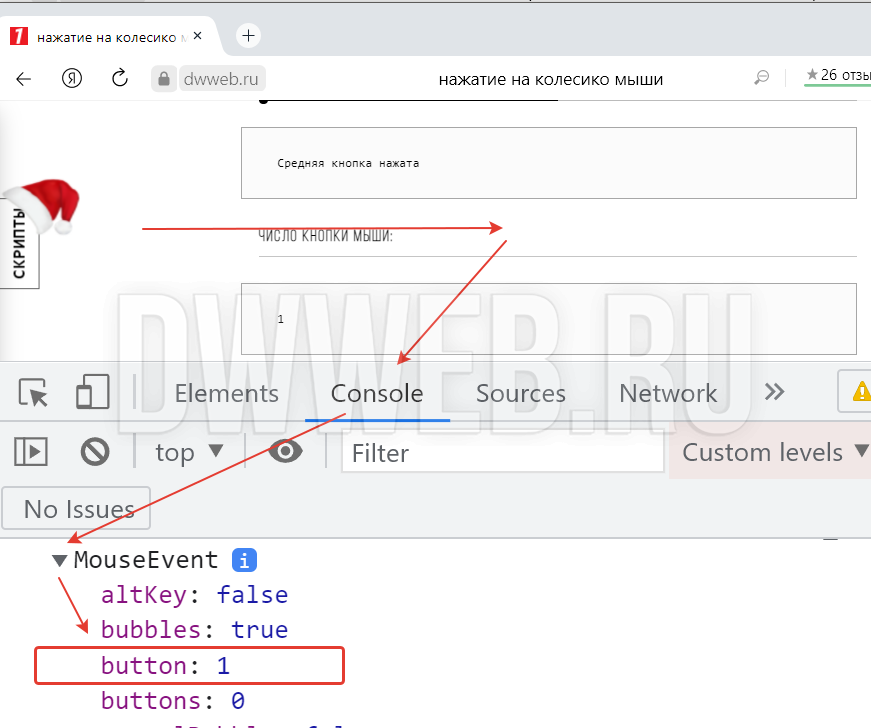
И видим... MouseEvent - открываем объект...и здесь видим нашу кнопку "button"
Теперь, чтобы обратиться к этой части объекта.... если в "e" сидит объект, то в "e.button" будет сидеть номер кнопки...
Давайте выведем :
Ну... и далее совершенно просто составить условие на нажатие колесико мыши:
{
log.innerHTML= 'Средняя кнопка нажата';
}
Этим вы очень поможете проекту! Заранее огромное спасибо!