InnerHTML что такое как использовать примеры
innerHTML property javascript. Что такое innerHTML? Как использовать innerHTML!? Пример использования innerHTML!
Все эти вопросы об innerHTML рассмотрим на данной страницу.
Я упустил свойство innerHTML в javascript и если вы встречали наш сайт на просторах интернета. То вы знаете, нашу концепцию – минимум теории и максимум практики!
Всё о innerHTML javascript применение примеры использования
- Что такое innerHTML!?
Самый простой пример использования innerHTML.- Алгоритм работы innerHTML
- Получить содержимое блока с помощью innerHTML и вывести через alert!? Скачать пример в архиве
- Передать данные внутрь блока с помощью innerHTML Скачать пример в архиве
- Получить данные с помощью innerHTML и передать в другой блок с помощью innerHTML Скачать пример в архиве
Что такое innerHTML!?
С самого начала - давайте дадим определение, что такое innerHTML:
innerHTML – это свойство, которое может получать данные из блока(только данные внутри блока)! В случае нахождения других блоков в получаемых данных, все поддающиеся замене теги на HTML сущности будут заменены(например
Синтаксис innerHTML для получения в переменную.
const content = element.innerHTML;
Синтаксис innerHTML для передачи в тег.
element.innerHTML = htmlString;
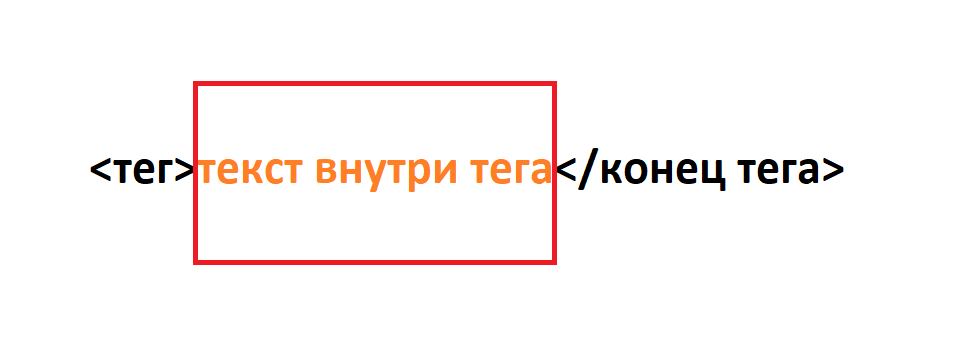
Какую часть элемента получает innerHTML схема:
Чтобы увидеть, какую часть получает innerHTML, вот вам картинка, innerHTML будет получать все, что выделено красным.

Нужно понимать, что мы можем не только заменить данные с помощью innerHTML.
Но и проделать обратное действие получить данные внутри тега.
Самый простой пример использования innerHTML.
Для человека не в теме - может показаться ниже идущие пункты сложными - поэтому перед ними - самый простой "пример использования innerHTML".
Использованный код в примере:
<div id="first_example">Здесь текст</div>
<button onclick="alert(first_example.innerHTML)">нажми на меня.</button>
Аналогичный пример - можно назвать вариантом на данный пример.
Алгоритм работы innerHTML
Рассмотрим несколько алгоритмов работы innerHTML.
В качестве примеров рассмотрим следующие 3 алгоритма:
1) . Алгоритм получения данных через innerHTML
Для получения данных с помощью innerHTML должен существовать какой-то алгоритм - ведь как-то мы должны это сделать!
Первое! Мы должны обратиться к тегу - любым способом.
После того, как вы обратились к тегу, вам нужно произвести какое-то действие, в реальном времени - например onclick в любом случае, это будет действие, действие может быть, не только действие пользователя, но и например - загрузка страницы.
Получить данные с помощью innerHTML
И последнее : мы должны, что-то сделать с нашими полученными данными, например вывести их с помощью alert.
2) . Алгоритм передачи данных через innerHTML
Чтобы передать данные с помощью innerHTML также существует алгоритм:
Как и в первом случае, мы должны обратиться к тегу в который будем отправлять данные.
После того, как вы обратились к тегу, вам нужно произвести какое-то действие, в реальном времени - например onclick.
И последнее : передаем данные с помощью innerHTML
3) . Алгоритм получения и передачи данных через innerHTML
Следующий вариант алгоритма, когда мы должны где-то получить данные с помощью innerHTML и далее передать куда то, тоже с помощью innerHTML
Опять мы должны обратиться к тегу, ко всем тегам, которые нам нужны.
После того, как вы обратились к тегу, вам нужно произвести какое-то действие, в реальном времени - например onclick.
И последнее : одновременно получаем и передаем данные с помощью innerHTML
Получить содержимое блока с помощью innerHTML и вывести через alert!?
С теорией закончили… надеюсь, с вами произошло тоже самое, что и со мной!
Совершим действие onclick
В момент действия получаем данные innerHTML
Выведем полученные данные alert
Чтобы разобраться, нам потребуется пример использования innerHTML.
Пример получения данных с помощью innerHTML
Для этого нам понадобится какой-то блок, пусть это будет div, добавим id :
Чтобы мы его могли увидеть добавим в элемент id example, с бордюром и цветом.
Теперь, чтобы вы могли увидеть вживую работу innerHTML, напишем простой скрипт, использовали:
1). querySelector
2). onclick
3). alert
4). script
var id_button = document.querySelector("#button");//получаем объект button
var id_example = document.querySelector("#example");//получаем объект example
id_button .onclick = function(){alert(id_example .innerHTML);};////получаем данные из example
</script>
Нам понадобится - тег button с id:
Теперь можно нажать на кнопку и получить данные с помощью innerHTML
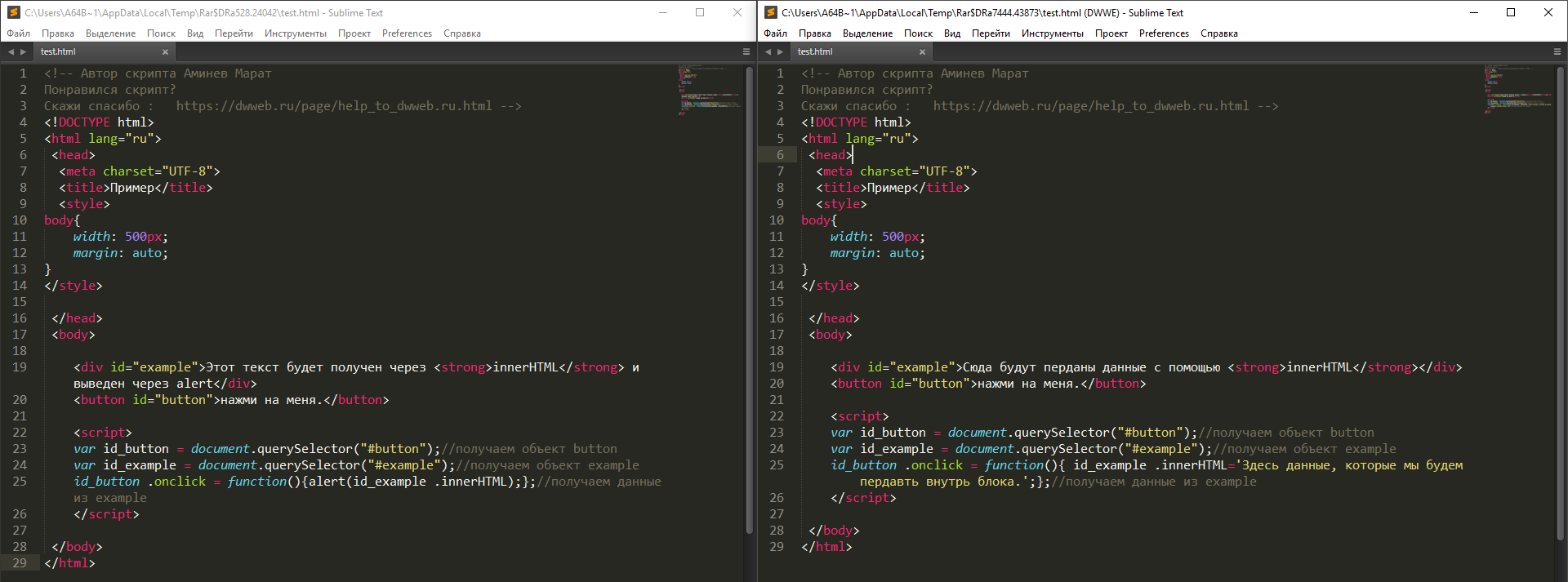
Передать данные внутрь блока с помощью innerHTML.
Рассмотрим алгоритм номер 2 или будем использовать innerHTML для передачи данных внутрь блока.
Чтобы понимать о чем идет речь, нужно изучить подробное описание скрипта 1.
Открыть их в двух окнах друг против дурга и сравнить и тогда будет понятно, о чем идет речь ниже!.
Чем данный вариант будет отличаться от такого подробного пункта, в котором мы всё разобрали по косточкам!?
Результат изменения:
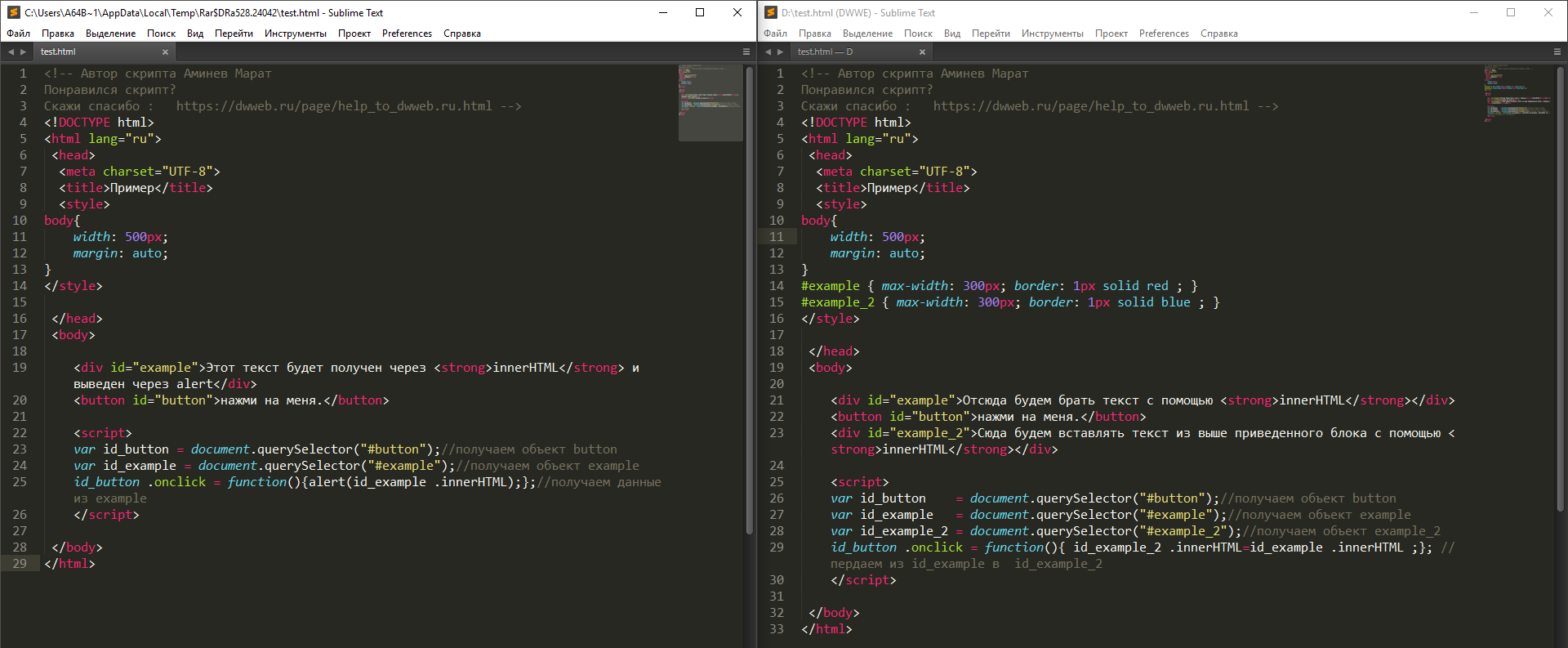
Получить данные с помощью innerHTML и передать в другой блок с помощью innerHTML
И далее рассмотрим третий алгоритмЧтобы понимать о чем идет речь, нужно изучить подробное описание скрипта 1.
Открыть их в двух окнах друг против дурга и сравнить и тогда будет понятно, о чем идет речь ниже!.
Возьмем предыдущий пункт, добавим еще один блок div:
Обратимся к нему также как и раньше через querySelector
И в функцию введем некоторые изменения:
А в другой блок будем полученное вставлять тоже через innerHTML:
Этим вы очень поможете проекту! Заранее огромное спасибо!





 10.12.2025 23:09
10.12.2025 23:09
