Настраиваем перенос длинной строки в редакторе кода...
Где находится перенос в редакторе кода -продолжаем настраивать редактор Атом под наши потребности! Чтобы в редакторе отсутствовала полоса прокрутки
Подробно о переносе строки в редакторе Атом.
Настраиваем перенос строки в редакторе Атом.
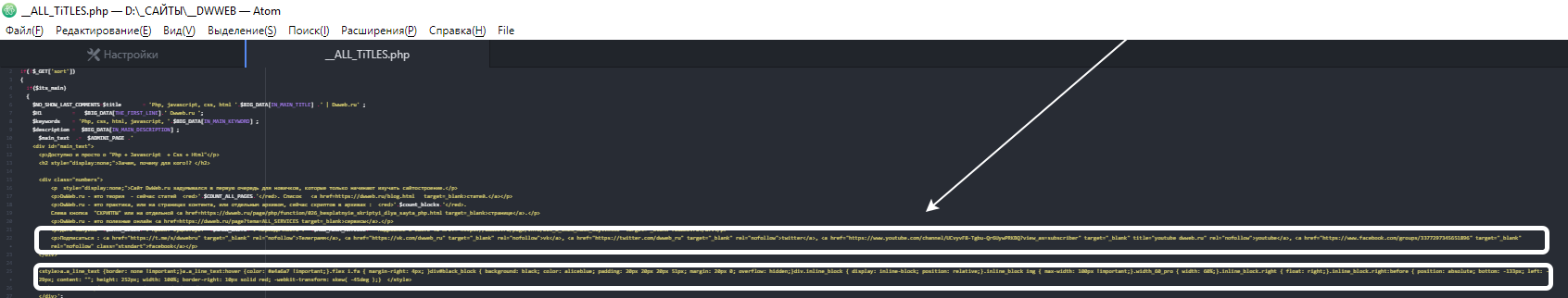
Если вы не понимаете зачем вам нужен перенос и вы зашли сюда нечаянно, то если мы откроем страницу с кодом, то визу будет строка прокрутки и если у вас присутствует какой-то код в одну строку, то вам придется долго искать по это у прокрутке... где же ваш искомый код!
Вот в качестве такого примера.. как это будут выглядеть... код уменьшил до такого состояния, чтобы мы могли его увидеть весь... как видим, здесь есть две строки, которые очень длинные, и без переноса...
Это совсем неудобно!
Поэтому нам нужен перенос строки!
Включаем перенос строки в редакторе Атом.
Не буду заново рассказывать, как и где искать настройки... уже один раз подробно об этом
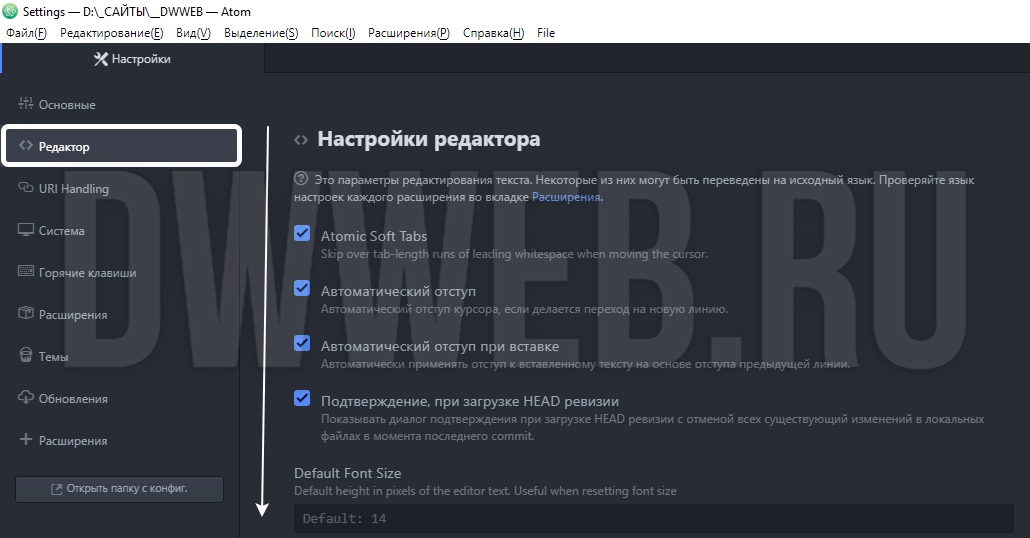
Заходим в настройки редактора Атом любым перечисленным способом.
Идем "редактор" - если у вас английская версия, то это будет "editor" и крутим далее вниз... по стрелке:
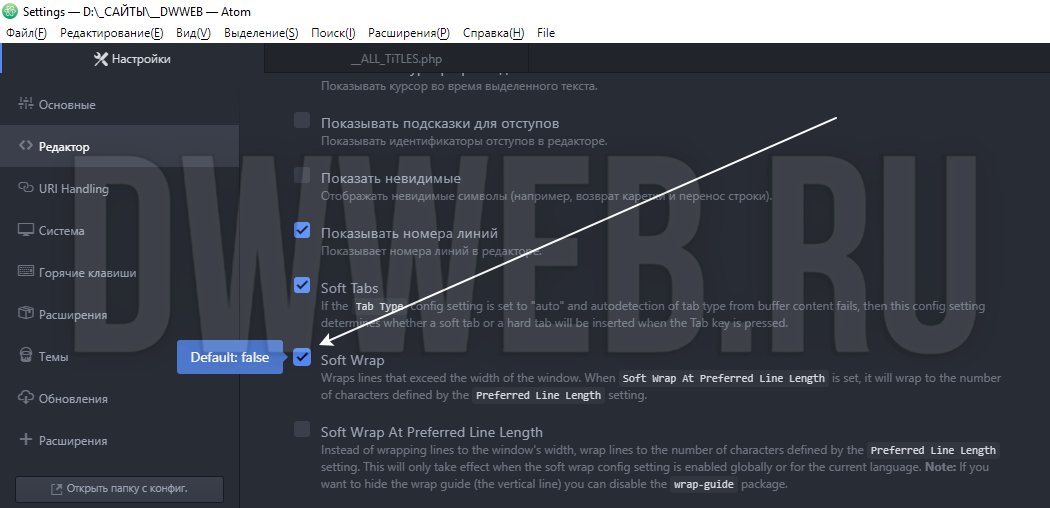
Прокручиваем до строки "Sort Wrap":
Ставим галку на этой строке...
Работа переноса строки в редакторе Атом.
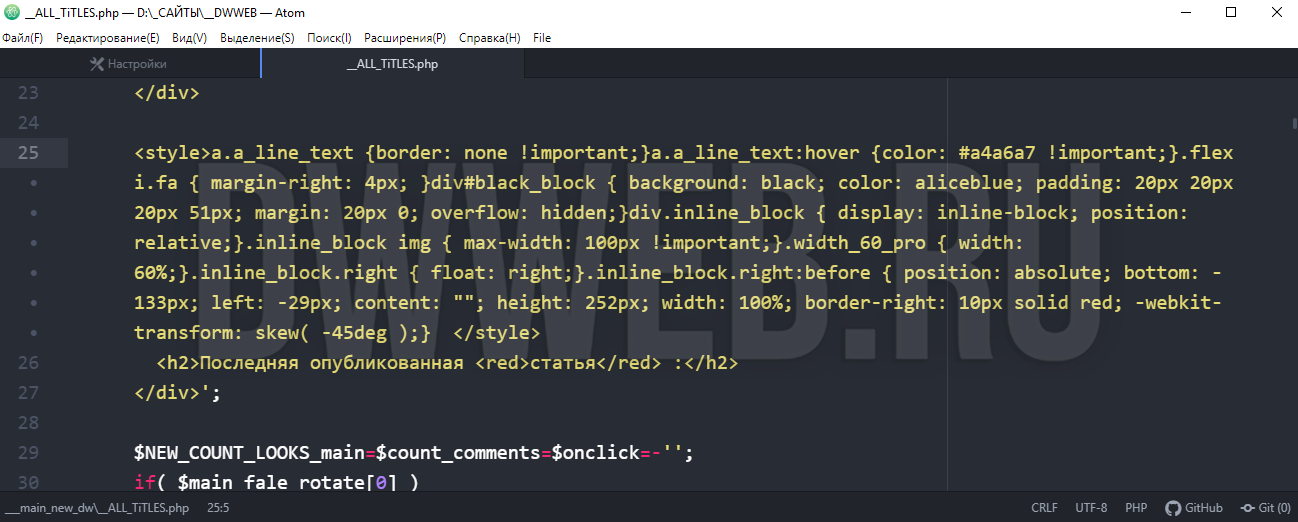
После того, как я включил "Sort Wrap", мы сможем посмотреть - заработал ли перенос строки в редакторе Атом:
Как видим... перенос прекрасно заработал! Слева от приведенного кода... нет нумерации строк - значит - это всё одна строка.
Этим вы очень поможете проекту! Заранее огромное спасибо!







 10.12.2025 23:09
10.12.2025 23:09
