Что такое CSS, аббревиатура, перевод, использование, примеры
Что такое CSS, как переводится CSS, что означает аббревиатура CSS, как подключать CSS, как использовать - все способы использования стилей CSS.
Все, что вы видите на странице, так или иначе обрабатываются и выводится с помощью стилей CSS!
Всё о таблицах стилей CSS
-
Для чего используют, зачем нужен CSS?
С помощью CSS можно задать большинство параметров на странице, которую вы читаете!
Цвет шрифта, высота шрифта, ширина текстового поля, задний фон, в общем, всё, что видите в окне браузера!
Я не буду вам рассказывать учебник по CSS, а скажу своими словами, как это я понимаю!
CSS – это первый шаг по превращению статичной страницы в динамичную.
И самое лучшие объяснение, когда используешь примеры!
Представим такую ситуацию! Есть два сайта, с одинаковым количеством страниц!
К примеру 1000 страниц на сайте А и 1000 страниц на сайте В, но ко второму сайту подключено css!
Теперь перед двумя сайтами стоит одна и та же задача! Ну, не знаю, ... к примеру, поменять ширину какого-либо элемента на страницах сайта!
Для сайта "А" – это превращается в УЖАС! Потому что ему предстоит открыть 1000 страниц и вручную заменить эти значения на те, которые нужны! Даже боюсь себе это представить!
Если менять по 100 страниц в день. То потребуется 10 дней!
Для сайта "В" – это займёт 1 минуту! Следует заменить это значение в файле CSS.
Внимание! Всего существует три способа использования css стилей!
Использование стилей прямо в теге
Использовать css прямо в теге, через attribute style например:
<span style="color:red;">Использование css прямо в теге.</span>Результат:
Использование css прямо в теге.Использование стилей локально на странице
Использование тега стилей(style) на странице, обычно размещают в тегах <head></head>:
<style></style>Добавляем к тегу класс или ид , а к тегу добавляем свойства
<style>
color:red;
</style>
<span class="red">Подключаем класс к тегу</span>
Результат применения css в классе:
Подключаем класс к тегуИспользование файла стилей на отдельной странице
Использование файла css - вот для примера наш файл стилей css
Как сделать? как подключить
В готовом файле стилей прописываем просто стили для вашего тега...
<red>Например это можно сделать прямо для тега, который вы сами придумаете</red>Пишем в файле css:
red {
color: red;
}
Обращаю ваше внимание, что слово
red - выше словаcolor - это не цвет - это тег...Например это можно сделать прямо для тега, который вы сами придумаете
Что такое CSS
Прежде чем отвечать на вопрос - "что такое CSS" нам нужно немного разобраться в паре вопросов :
Как расшифровывается аббревиатура CSS
CSS - расшифровывается как :
C -
S -
S -
Как переводится Cascading Style Sheet ?
Как переводится Это очень замечательно! Всё равно ничего не ясно!
Что такое CSS своими словами!?
К примеру, когда я рассказывал об html, я говорил, что это строительный материал!
Если также попытаться описать - "Что такое CSS", то это :
1). свойства строительного материала, такие как : цвет, размер,
2). расположение объектов относительно догу друга – т.е. позиционирование. Если к примеру обои это материал отделки, то цвет, структура, и даже расположение на стене – за всё это и отвечает наш CSS.
Если вы посмотрите на разметку данной страницы, то все цвета, шрифты, размеры блоков, нумерация, всё это прописано через CSS.
Встречается такой поисковый запрос :
Ксс что это такое
Поисковый запрос - "ксс - что это такое!"
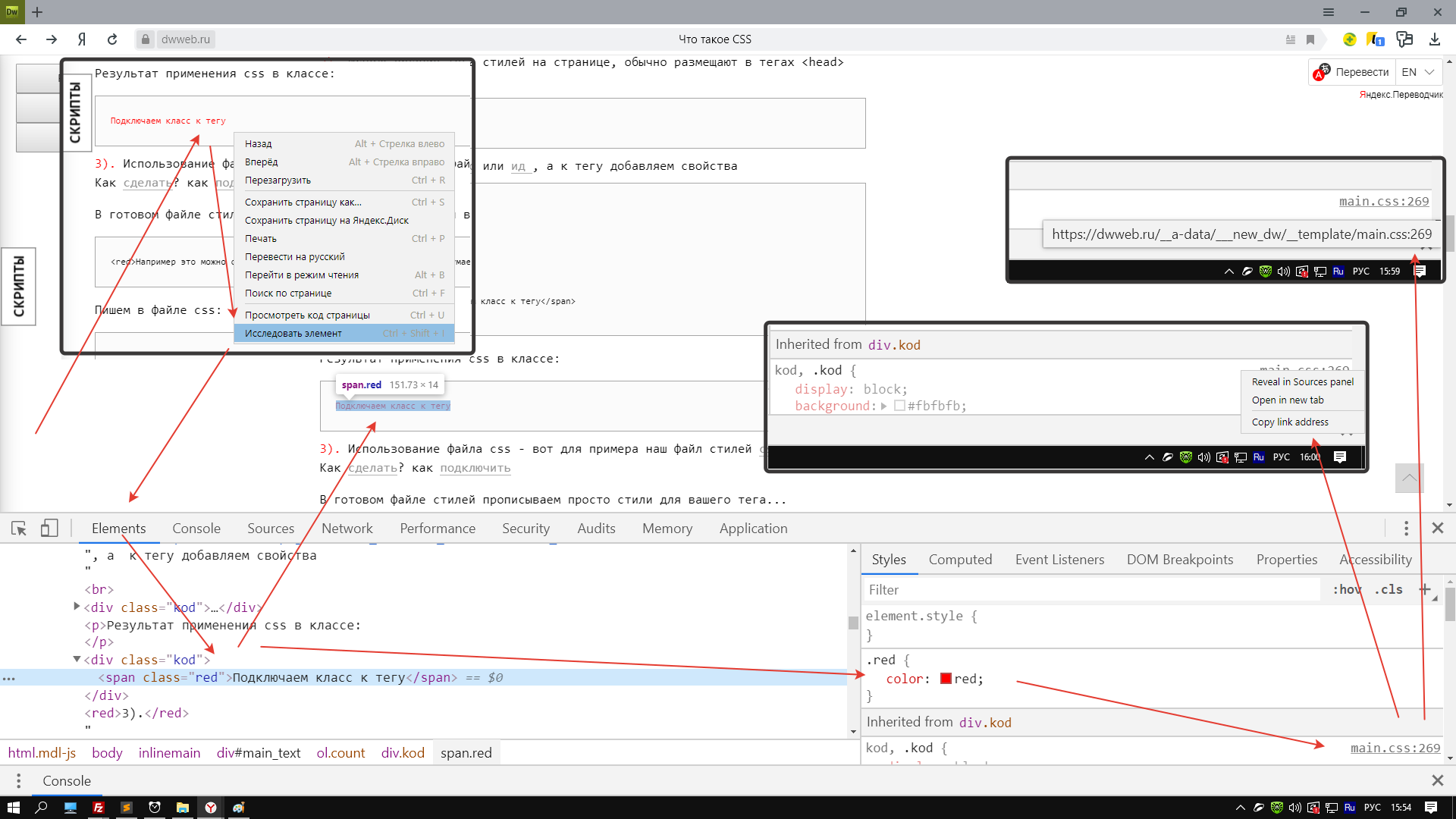
Как узнать стили блока на странице
Например, как узнать стили, которые принадлежат именно этому блоку! Вы на странице увидели что-то интересное, и хотите данное свойство стилей скопировать и использовать у себя на сайте!
Нажимаем ПКМ по тому элементу, который нас заинтересовал - ищем строку исследовать элемент, или похожее на это, в разных браузера по-разному! Либо, на некоторых браузерах отдельная кнопка. например у Яндекс браузера и Хрома - F12.
У вас должна открыться панель, она может быть отдельно, слева, справа, снизу(это отдельная история)
Далее нам нужна вкладкаВо вкладке наш выделенный тег, о котором мы хотим что-то узнать! Справа видим, какие стили принадлежат данному тегу.
Если стиль записан в файле. то прямо в этом блоке внизу будет расположение файлаЕсли мы наведем по этому файлу, то выскочит окно с ссылкой на этот файл.
Если мы нажмем по данному названию файла. то увидим новое окно, где есть несколько новых кнопок - открыть в панели, открыть в новой вкладке. скопировать путь.
Еще о CSS
Не стал удалять старый текст, здесь есть какое-то зерно полезности...
Для того, чтобы каждый раз на страницах сайта не повторять одно и тоже – о расположении стилей напишем здесь!
Стили могут использоваться тремя способами.
Результат:
Создается класс или идентификатор и внутри сдвоенных фигурных скобок прописываются стили.
<style>
.name_class{
border-bottom: 3px solid #080808;
width: 95%;
background-color: #edc2e6;
}
</style>
Внутри тега прописывается класс...
Результат:
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
