Атрибут style html использование примеры
Что такое атрибут style, как и где применяется атрибут style, разберем прмиеры использования, синтаксис :
Об атрибуте style
Что такое атрибут style
Начнем с того, что дадим определение "Что такое атрибут style" :
Атрибут style используется внутри тега и задает свойство/свойства для блока/элемента
Синтаксис атрибута style
style="правила описания стилей"
Атрибут style применяется к тегам :
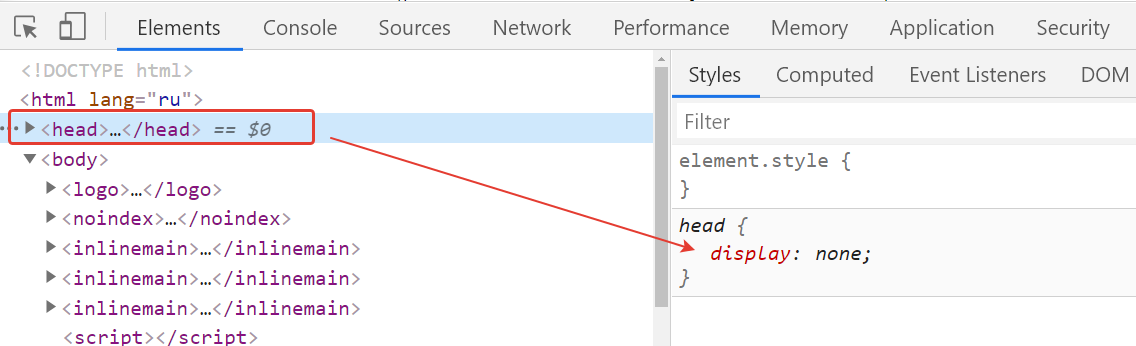
Легче вывести теги, к которым атрибут style не может примениться в принципе, например к тегу head
Атрибут style не может быть применен к тегам. которые изначально(по умолчанию) имеют "display:none"
Пример использования атрибута style
Для того, чтобы разобрать, как используется атрибут style ...
Создадим -> пусть это будет div
И внутрь помести наш атрибут style :
Результат применения атрибута style
Еще пример использования атрибута style
Я как-то писал на тему шрифтов, и в том числе о шрифте Bebas и там мы использовали различные свойства и классы и... короче...
Я не хочу применять сюда класс, а хочу прописать стили в атрибуте!
Возьмем оттуда свойства класса и помести их все в атрибут style :
<div style="font-family: Bebas Neue; width: 100%; height: 182px; text-align: center; font-size: 30px; color: white; background: red; line-height: 193px; margin: 10px 0;">Стили внутри атрибута style</div>
Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
