Удалить отступы на странице body
У тега body по умолчанию есть отступ. И мы хотим убрать отступ body! Если вы хотите - добавить доступ для body, то алгоритм описанный ниже -просто добавляем свои данные в перечисленных свойствах!
Всё об отступе body на странице
Что такое body отступ
У страницы должен быть тег body и у тега body есть отступ.
Как можно увидеть отступ body на странице!?
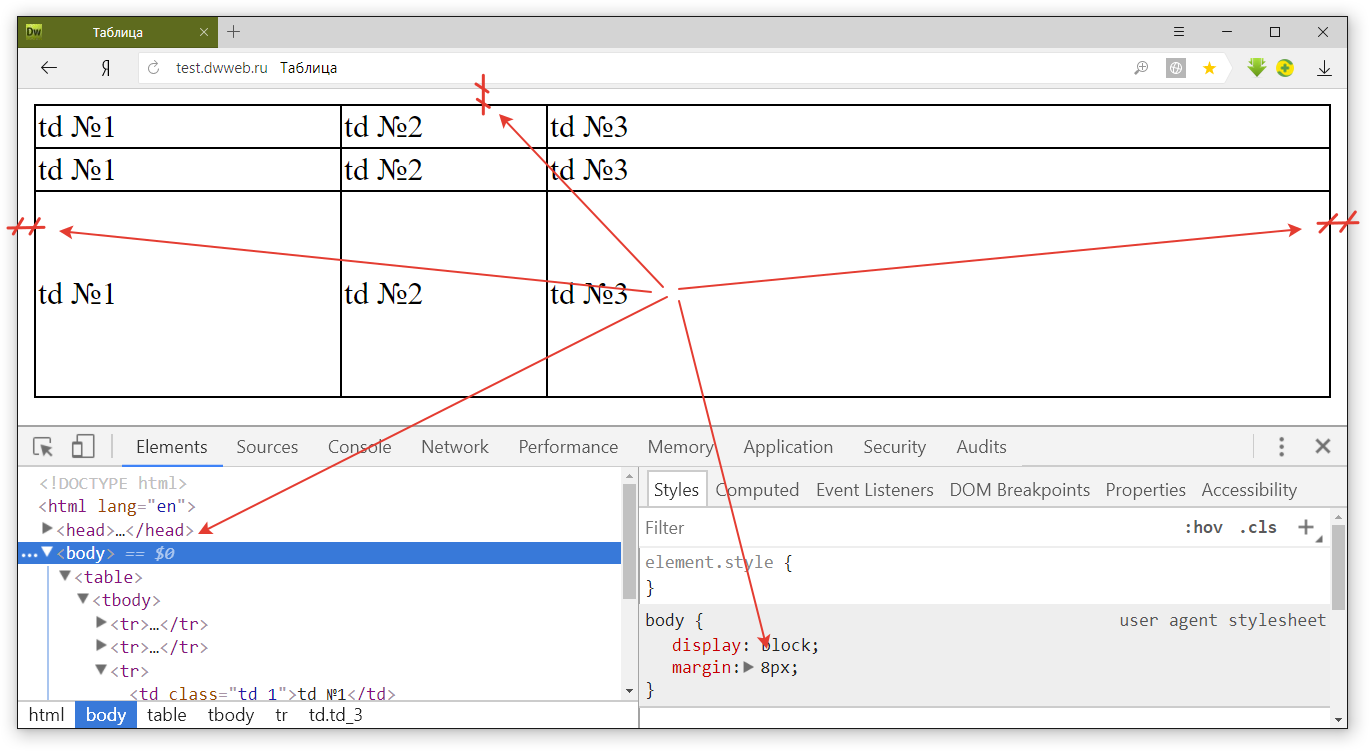
Открываем исследовать элемент и если мы посмотрим на страницу, на которой расположена простая таблица и у таблицы поставим ширину [width] 100% и добавим бордюр, чтобы края таблицы мы смогли увидеть...
И обнаруживаем, что края таблицы не прилипают к краю страницы, а имеют некий отступ от края, пример которого приведен ниже на скрине!
Зачем нужен отступ body на странице!?
Зачем нужно было такой отступ делать на страницу - мне не понятно!
В свое время я никак не мог понять, что за херня непонятное происходит, что страница ведет себя не так, как я себе представлял!
А оказалось, что кто-то, когда-то из программистов подумал, что это будет круто, и установил этот отступ по умолчанию!
Чтобы, такие как я, ломали себе голову!
Как удалить body отступ на странице
Для того, чтобы удалить body отступ на странице нам нужно в файле css поставить стиль для body и свойство margin = 0px
body {
margin: 0px;
}
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
