Google шрифты подключить
Google fonts или как подключить Google шрифты на сайте, на странице, с примерами.
Подробно о подключении Google fonts
Подключение Google fonts - №1
Чтобы подключить Google fonts/Google шрифты - нам нужен пример и на его основе и рассмотрим, как же подключать шрифты от Google, всего есть несколько способов!
Рассмотрим первый вариант:
Для этого нам понадобится сайт, с Google fonts:
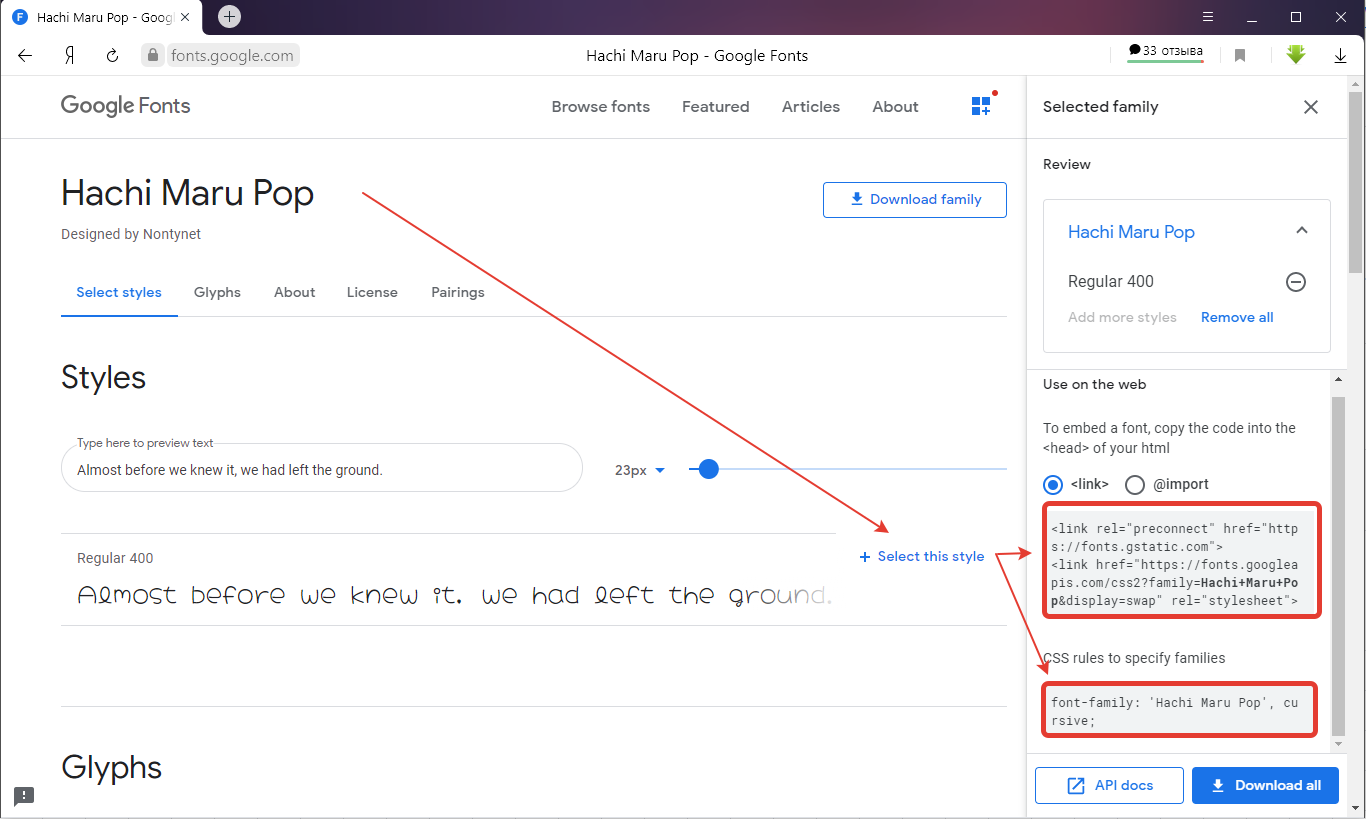
После того, как вы нашли подходящий шрифт Google, справа от шрифта ищем - "Select this style" - "выбрать этот стиль" - справа должно показаться окно с параметрами данного шрифта GoogleНам нужна та часть, где где "link" - и часть, которая касается выбранного стиля: "Hachi Maru Pop"
Также справа копируем font-family
Нам нужен какой-то блок, пусть это будет div с текстом внутри.
Ему присвоим какой-то класс - "thenew"
<link href="https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap" rel="stylesheet">
<style>
.thenew{
font-family: "Hachi Maru Pop", cursive;
width: 90%;
height: 240px;
text-align: center;
font-size: 23px;
color: white;
background: red;
line-height: 61px;
margin: 10px 0;
padding: 5%;
}
</style>
<div class="new">A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Результат подключения Google fonts на сайте
1 2 3 4 5 6 7 8 9 0
Подключение google fonts - №2
Второй способ подключить google fonts это - @import. Чтобы продемонстрировать подключение Google шрифтов возьмем другой шрифт.
Для этого нам понадобится - открываем сайт Google fonts. Выбираем шрифт Google, который будем подключать.
Теперь выбираем @import:
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
</style>
Второй элемент
Далее нам понадобится какой-то класс в блоке:
+ стили...
Соберем весь код подключения шрифтов Google
@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
.newclass{
font-family: 'Lobster', cursive;
width: 90%;
height: 240px;
text-align: center;
font-size: 23px;
color: white;
background: red;
line-height: 61px;
margin: 10px 0;
padding: 5%;
}
</style><div class="newclass">A a, B b, C c, D d, E e, F f, G g, H h, I i, J j, K k, L l, M m, N n, O o, P p, Q q, R r, S s, T t, U u, V v, W w, X x, Y y, Z z<br>1 2 3 4 5 6 7 8 9 0</div>
Результат подключения Google fonts на сайте
1 2 3 4 5 6 7 8 9 0
Подключение Google fonts - №3
Еще один из способов подключить Google fonts - скачать Google fonts и загрузить на сайт.
После того, как зашли на Google шрифты - ищем кнопку - "Download family"

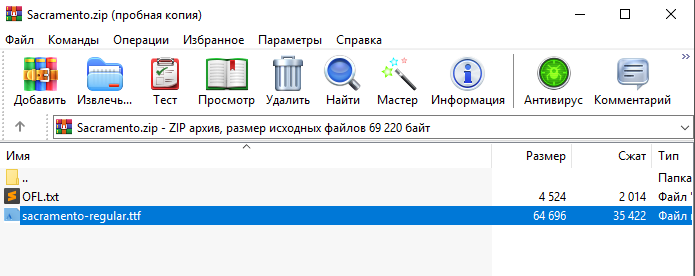
Открываем скачанный архив с Google fonts, ищем файл с разрешением шрифтов, в примере - ".ttf"

Подключаем шрифт + добавляем стили с классом
@font-face{font-family: sacramento-regular; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/sacramento-regular.ttf); }
.example_2{
font-family: "sacramento-regular", cursive;
width: 90%;
height: 240px;
text-align: center;
font-size: 35px;
color: white;
background: red;
line-height: 61px;
margin: 10px 0;
padding: 5%;
}
</style>
В div располагаем класс и текст:
Результат подключения Google fonts на сайте
1 2 3 4 5 6 7 8 9 0
Этим вы очень поможете проекту! Заранее огромное спасибо!