Поставить размер картинки, изменить размер картинок css
Как устанавливать размер картинки на сайте!? Изменить размеры картинок на странице. Примеры с размерами изображений на сайте.
О размерах изображения на странице сайта.
- Размер картинки по умолчанию.
- Как изменять размер картинки в html
- Ограничить размер картинки html
- Размер картинки в процентах
- Размер картинки в процентах
Размер картинки по умолчанию.
Есть ли значение размеров изображения / картинки по умолчанию? Давайте разбираться!
У нас есть картинка лого, на ней и потренируемся! Возьмем её адрес и поместим в тег imgЧтобы мы могли увидеть границы картинки, добавим ему "border: 2px solid #e2e2e2;".
Удалим все отступы и самое главное все размеры см.img.new_class{
display: unset;
margin: unset;
max-width: unset !important;
border: 2px solid #e2e2e2;
}
Сомтрим, что у нас получилось:
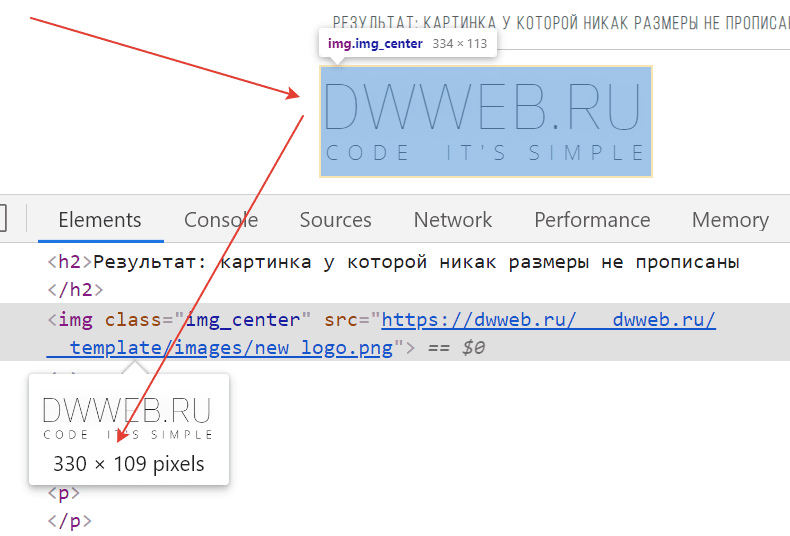
Результат: картинка у которой никак размеры не прописаны

Сравниваем размеры картинки по умолчанию.
И теперь нам остается сравнить размер картинки на компьютере и на странице сайта.
Открываем исследовать элемент и при наведении курсора на код картинки, мы получим изображение картинки по умолчанию :

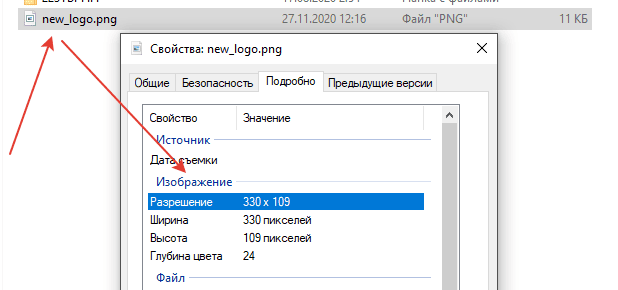
И смотрим размер картинки этой же на компьютере:

Как видим - если не прописаны высота ии ширина- размеры картинки, картинка будет показываться по реальному размеру, которая она имеет физически.
Как изменять размер картинки в html
Как изменить размер картинка на сайте!? Создадим новый класс и добавим его картинке. + добавим border другим цветом -
+ Изменим высоту с по умолчанию(300) на новый размер, изменим только высоту "
img.new_class_1 {
display: unset;
margin: unset;
max-width: unset !important;
border: 2px solid
}
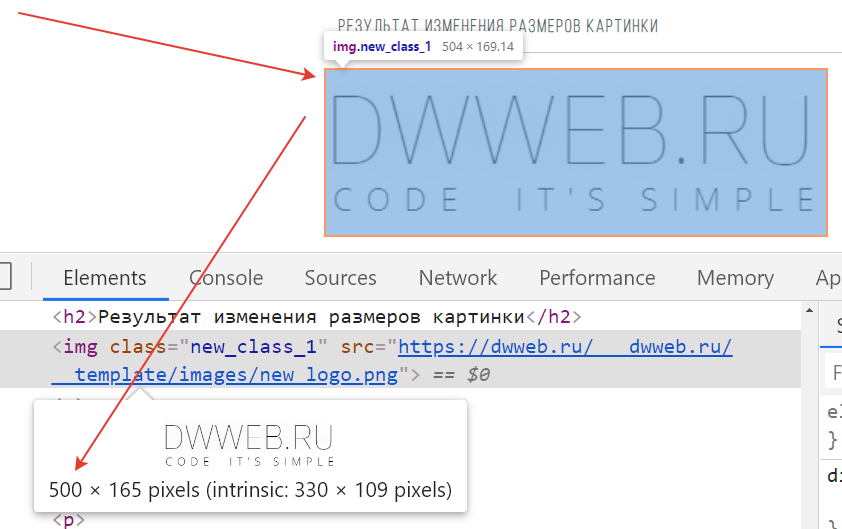
Результат изменения размеров картинки

Теперь давайте посмотрим размеры картинки в коде:

Как видим, размеры картинки изменились :
Вначале идут размеры картинки, которые мы установили новые .
И вторые размеры(intrinsic) - размеры по умолчанию.
И обращаю ваше внимание на то, что размеры картинки изменились пропорционально. Высоту картинки не нужно указывать - браузер масштабирует картинку пропорционально размерам картинки по умолчанию!
Пример непропорционального изменения размеров картинки
Чтобы продемонстрировать не пропорциональное изменение размеров картинки, добавим "
img.new_class_2 {
display: unset;
margin: unset;
max-width: unset !important;
border: 2px solid blue;
WIDTH: 500px;
HEIGHT: 500px;
}
Как видим, картинка растянулась на указанную высоту :

Ограничить размер картинки html
Можно ли ограничить размер картинки через css!? Легко!
Возьмем нашу картинку лого, которая, как вы помните из первого пункта имеет ширину 300px? давайте посмотрим на неё по умолчанию :

Теперь добавим свойство "

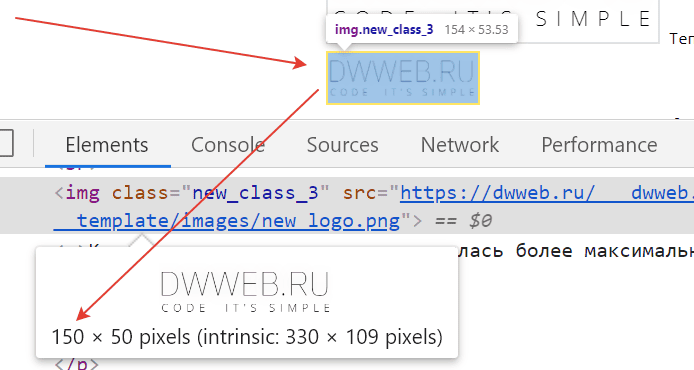
Как видим... картинка не увеличилась более максимально установленной ширины:

img.new_class_3 {
display: unset;
margin: unset;
border: 2px solid #ffe800;
}
Размер картинки в процентах
Следующим пунктом поставим картинке размеры в процентах -
img.new_class_4 {
display: unset;
margin: unset;
border: 2px solid #36ff00;
}
Размер картинки высота 100%
Как видим при размерах картинки 100% - картинка заполнит всю ширину родительского блока.

Размер картинки высота 70%
Следующим... поставим размер картинки - ширину 70%:

Этим вы очень поможете проекту! Заранее огромное спасибо!


