Свойства css по умолчанию property tags by default
у каждого тега есть свойства по умолчанию css , css property tags by default. как узнать, какие свойства есть у тега по умолчанию!7 Примеры свойств тега по умолчанию!
В связи с предстоящими несколькими десятками страниц на тему тегов, чтобы на каждой странице не объяснять, как можно узнать свойства тега по умолчанию, будем давать ссылку на данную страницу!
О свойствах тегов css по умолчанию
О свойствах css по умолчанию у тега?
Как вы знаете, что у каждого тега есть собственные свойства, которые заложены в браузере, который и будет вам показывать данный тег.
В большинстве браузеров, основные теги имеют одни и те же свойства по умолчанию!
НО!
Бывают браузеры, в которых некоторые элементы тегов могут отличаться!
И есть браузеры, которые созданы долбодятлами для долбодятлов, в которых никогда ничего не работает - это "Internet Explorer", естественно, что этот браузер никогда не будет рассматриваться как эталонный.(мое мнение может не совпадать с вашим)
Эталонным браузером будет выступать самый популярный браузер в России
Насколько я знаю, и Хром и Опера основаны на движке Хромиум...(многие браузеры используют данный движок).
В совокупности Яндекс браузер + Google Chrome + Опера = 60% всех пользователей.
Все остальные, на уровне погрешности... 5-7%( в догонку график по браузерам) .
Поэтому! Яндекс браузер как маяк, на что нужно опираться!
А если вы так не считаете, то это проблема не моя, а ваша!
Как узнать свойства css по умолчанию у тега?
Для того, чтобы узнать свойства тега по умолчанию нам понадобится исследовать элемент.
Для иллюстрации свойств тега по умолчанию нам понадобится какой-то тег, пусть это будет div
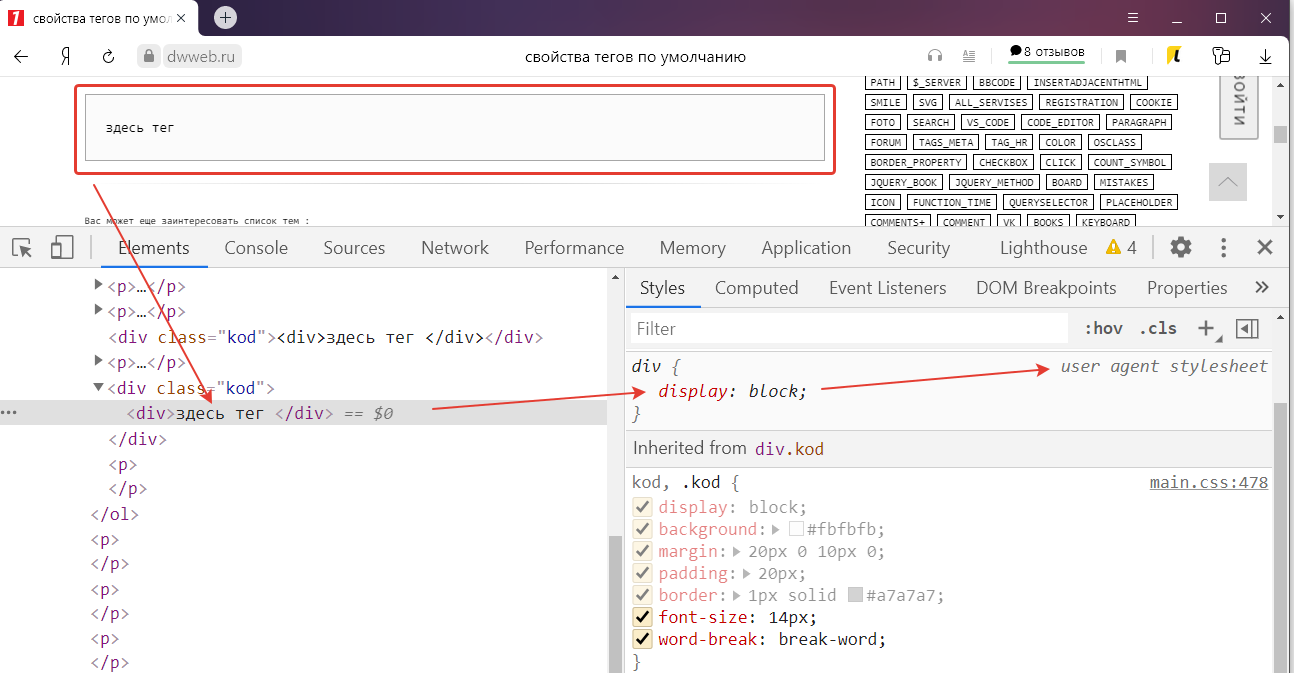
Нажимаем по нашему блоку исследовать элемент.
Сверху мы видим наш тег, слева html код страницы, ч справа- свойство тега по умолчанию.
Как понять, что именно это свойство тега по умолчанию!?
При наведении мышки на эти стили, то галки не появляется, т.е. нельзя взять и отключить данное свойство с помощью галки!
И справа будет написано, что эти стили : "
Этим вы очень поможете проекту! Заранее огромное спасибо!