Три полоски css
Можно нарисовать три полоски через css и некоторые даже посвящают этому огромные талмуды, как нарисовать три полоски через css или html.
И я признаюсь, что сам искал как реализовать три полоски через css. И даже из-за этого сделал страницу о спец символах, но не подумал, искать три полоски там...
Оказалось, что три полоски называются "navicon"... а мужики то, не знают
- Зачем нужны три полоски!?
- Три полоски - символ(html аналог)
- Три полоски svg (FONT AWESOME)
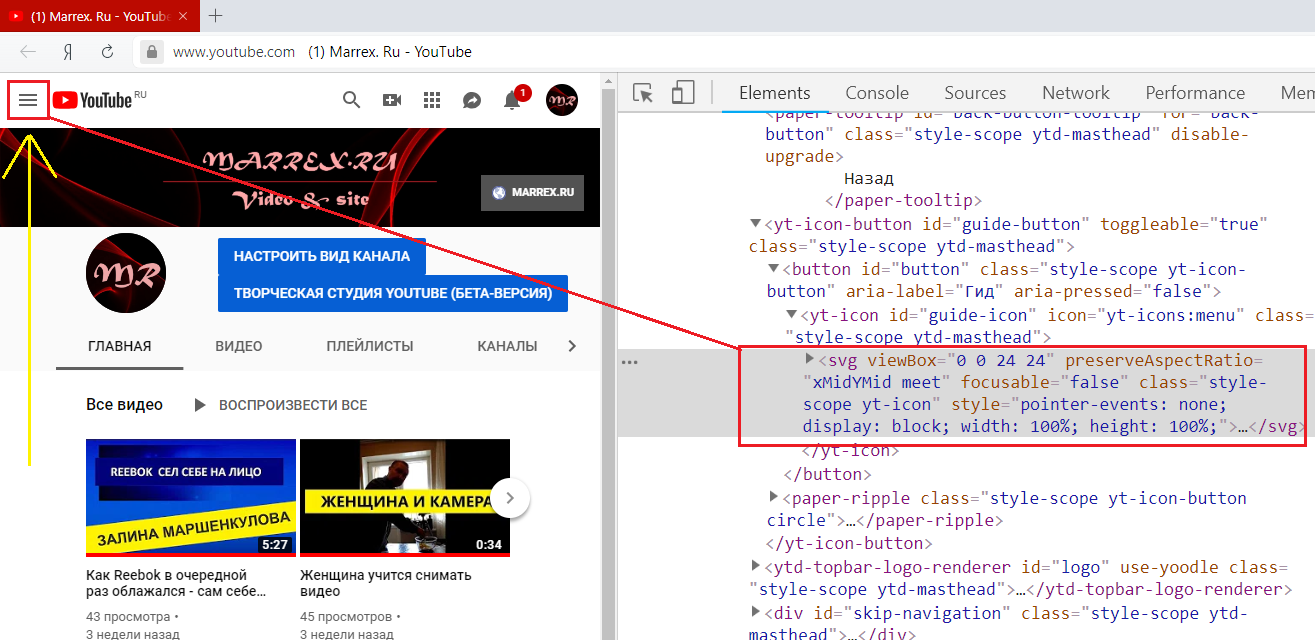
- Svg - три полоски (youtube)
- как называются три горизонтальные полоски на сайте
- Скачать
Зачем нужны три полоски!?
Где встречаются три полосик, где используются и для чего... например, если вы пользуетесь youtube, то наверняка видели этот значок, там он сделан через svg(это очень интересная тема и как-то мы сделаем на эту тему страницу…).
Подробнее...Три полоски - символ(html аналог)
Не то, чтобы это какая-то огромная задача, которую невозможно решить, но тут разрабатывая совсем другую тему. Наткнулся на три полоски, которые сделаны совершенно потрясающим образом!
Вам просто нужно вставить эти три полоски либо знаком, либо кодом! Либо один знак, либо 6 знаков! 6 ЗНАКОВ КАРЛ! 
☰
☰
Изменить цвет трех полосок символа
Чтобы сменить цвет у трех плосок символа, обернем этот символ в... например span
<span class="tri_poloski ">☰</span>
Добавим классу "
.tri_poloski {
color: red;
}
Изменение размера трех полосок :
Добавим класса с font-size :
<span class="tri_poloski font_size_20 ">☰</span>
Ещё добавим класса с font-size :
<span class="tri_poloski font_size_40 ">☰</span>
Три полоски svg
Как пользоваться svg иконками AWESOME я не буду рассказывать..., потому, что я уже делал это здесь и здесьВот код иконок
<style type="text/css">svg#ines { color: red; width: 16px; }</style>
<svg viewBox="0 0 24 24" id="ines" ><path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z" fill="currentColor" fill-rule="evenodd"></path></svg>
Три варианта горизонтальных полосок разного цвета... три горизонтальные полоски красного цвета, код приведен выше!
Svg - три полоски (youtube)
Раз уж, в одном из пунктов приводили скриншот youtube и там есть значок три полоски, а вернее иконка три полоски, то почему бы её оттуда не взять:
Код Svg - три полоски
<svg viewBox="0 0 24 24" preserveAspectRatio="xMidYMid meet" focusable="false" style="pointer-events: none; display: block; width: 15px; height: auto;"><g class=""><path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z"></path></g></svg>
Вывод:
Как изменить цвет трех полосок
Для того, чтобы изменить цвет трех полосок в стили добавляем цвет, пусть это будет красный:
Код с красным цветом трех полосок
<svg viewBox="0 0 24 24" preserveAspectRatio="xMidYMid meet" focusable="false" style="pointer-events: none; display: block; width: 15px; height: auto;" fill: red; ><g class=""><path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z"></path></g></svg>
Вывод:
Как изменить размер трех полосок?
Для того, чтобы изменить размер трех полосок, нужно изменить цифровое значение в стилях :
Код трех полосок с измененным размером иконки
<svg viewBox="0 0 24 24" preserveAspectRatio="xMidYMid meet" focusable="false" style="pointer-events: none; display: block; width: 35px; height: auto;" fill: red; ><g class=""><path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z"></path></g></svg>
Вывод:
Как называются три горизонтальные полоски на сайте
Вы знаете "как называются три горизонтальные полоски на сайте"? Эта иконка называется "гамбургер" и её впервые нарисовал Норм Кокс, и сделал он ее для Xerox Star. Это был первый в истории графический пользовательский интерфейс, созданный, чтобы предоставить пользователям легкий доступ к выбору вариантов. Это было все в далеком 1981 году.

Этим вы очень поможете проекту! Заранее огромное спасибо!