Рисуем svg круг
Нарисуем SVG круг, попробуем разобраться, как можно нарисовать круг SVG кодом!? Позиционирование круга внутри SVG . Примеры. Изменить цвет круга SVG, сделать бордюр для круга SVG.
Подробно о круге "svg"
Рисуем круг в "svg"
Пред определенный тег <circle>, который и будет нашим кругом в "svg"
Обычно, когда рассказывают об "svg", то начинают с круга! Ну, что ж давайте и мы нарисуем круг с помощью "svg"
Радиус круга — r.
Позицию центра круга по оси x — cx.
Позицию центра круга по оси y — cy.
Далее добавим:
stroke - наружная обводку.
stroke-width - ширина наружной обводки.
И цвет заливки fill.
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="4" fill="red" />
</svg>
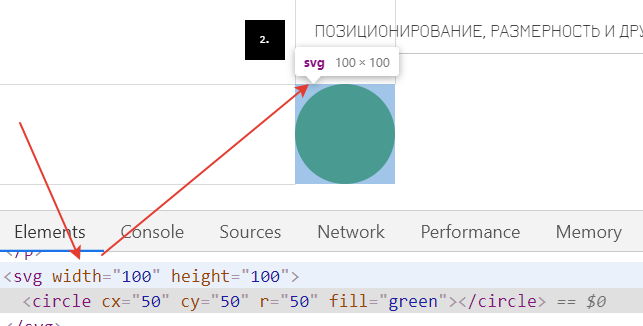
Для примера позиционирования картинки внутри "svg" возьмем одноцветный круг.
С позицией по центру и радиусом равным этому центру 50:
<svg width="100" height="100"><circle cx="50" cy="50" r="50" fill="green" /> </svg>
Если откроем исследовать элемент, то увидим, что внешняя размерность задается размерами внутри

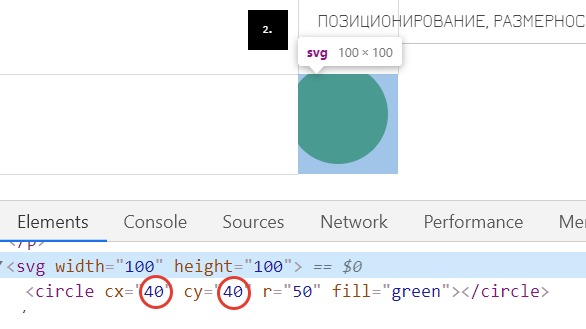
И далее изменим, позицию центра на 10px по двум осям:
Видим, что наш круг поднялся вверх на 10px и влево сдвинулся также на 10px

Это простой пример позиционирования картинки внутри "svg"
Этим вы очень поможете проекту! Заранее огромное спасибо!



