Подробно о шаблонах в dreamweaver
Шаблоны в программе Dreamweaver. Что такое шаблон Dreamweaver, как делаются шаблоны в Dreamweaver, где скачать, как прикрепить шаблон к странице. Чем отличается шаблон Dreamweaver от простой страницы.Подробно о шаблонах в Dreamweaver.
- Что такое "шаблон в Dreamweaver"
- Встроенные шаблоны в Dreamweaver.
- Шаблонирование страниц в Dreamweaver.
- Скачать шаблоны для Dreamweaver.
-
Шаблонирование страниц в Dreamweaver.
Что же за такой зверь - "Шаблонирование страниц в Dreamweaver" - если очень приблизительно, то чем-то похоже на include в php - конечно же... с огромной натяжкой!
Итак...
Давайте, чтобы вы смогли понять о чем будет идти речь в нескольких коротких строках, что такое "Шаблонирование страниц в Dreamweaver"!?
Создается шаблон с разрешением ".dwt".
В котором создаются редактируемые и нередактируемые области.
Создаем страницу, страницы, много страниц - присоединяем их к нашему шаблону.
В редактируемой области шаблона - изменяем какие-то данные... например меню, футер и .тд.
Нажимаем обновить!
Все страницы, которые были прикреплены к данному шаблону будут обновлены.
Зачем нужно такое шаблонирование!?
Сейчас, мне, конечно же такое не нужно... но когда-то лет 15 назад - это мне казалось Олимпом технологий сайтостроения.
Зачем это нужно сейчас!? Друзья! Рекомендую не заниматься этой шнягой, а сразу перейти на изучение php - это настолько детская вещь, что в большом "вебе" - нигде не используется! Вы просто потеряете время!Как расшифровывается dwt :
Dreamweaver - Dreamweaver
template - шаблон
Сделаем файл шаблона в Dreamweaver
Первым шагом - нам нужно создать физический файл шаблона в Dreamweaver.
Продолжаем про шаблонирование в Dreamweaver!
Если вы все еще здесь и решили все-таки изучить, как делается шаблонирование, то я вас научу!
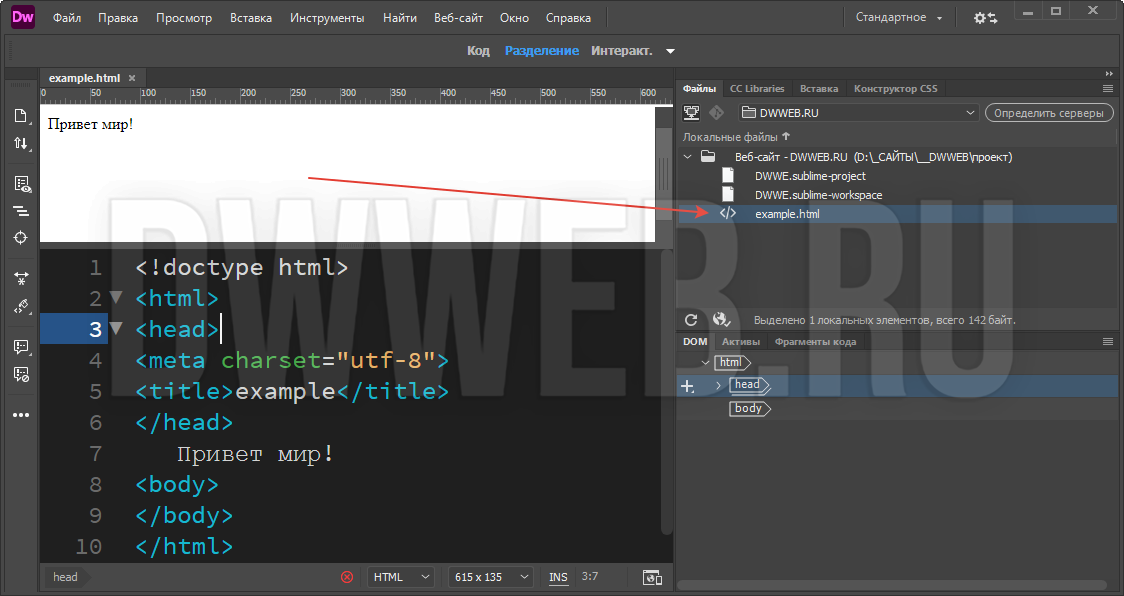
Про первую страницу в Dreamweaver - см. здесь → далее она нам понадобится! Нам нужно её открыть!
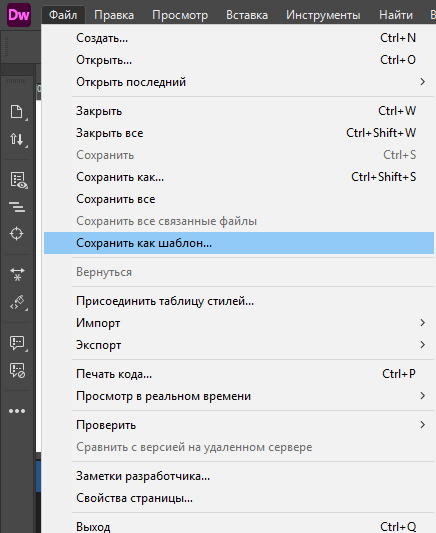
Идем в меню - сохранить как шаблон :

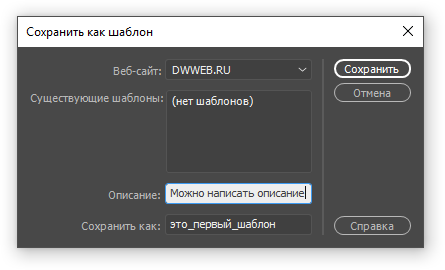
Далее открывается новое окно, где мы можем лицезреть несколько полей...
1). в первой строке, выпадающего меню, я ничего не выбирал, потому. что мы ранее уже создали место для сайта, поэтому там высвечивается название той папки!
2). Мы еще не создали ни одного шаблона в Dreamweaver, поэтому в области написано, - "что нет шаблонов"!
3). Описание -можете, что-нибудь написать...
4). Название шаблона - назовите как-нибудь...пусть это будет "это_первый_шаблон".
После этого всплывает малозначащее окно - обновить ссылки нажимаем "ок"!
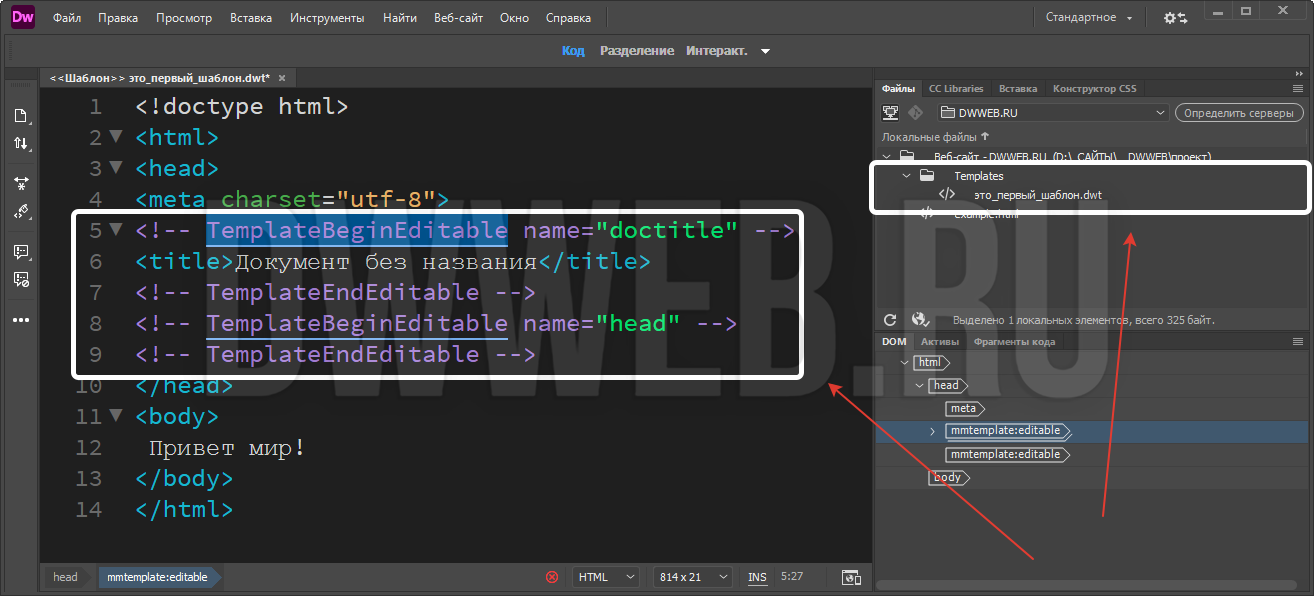
Произошли какие-то изменения в нашем шаблоне! У нас появилась область "TemplateBeginEditable" - как вы наверное догадались - это области, которые рекомендуют делать уникальными - это заголовок, и еще парочка... И справа в сайдбаре смотрим, что появилась папка(Templates) и новый файл(это_первый_шаблон.dwt):
Как сделать редактируемую область в файле шаблона?
Далее - как я люблю все по пунктам...
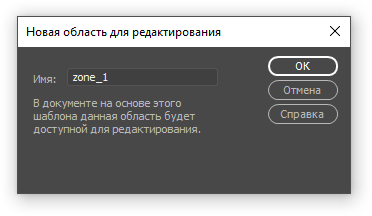
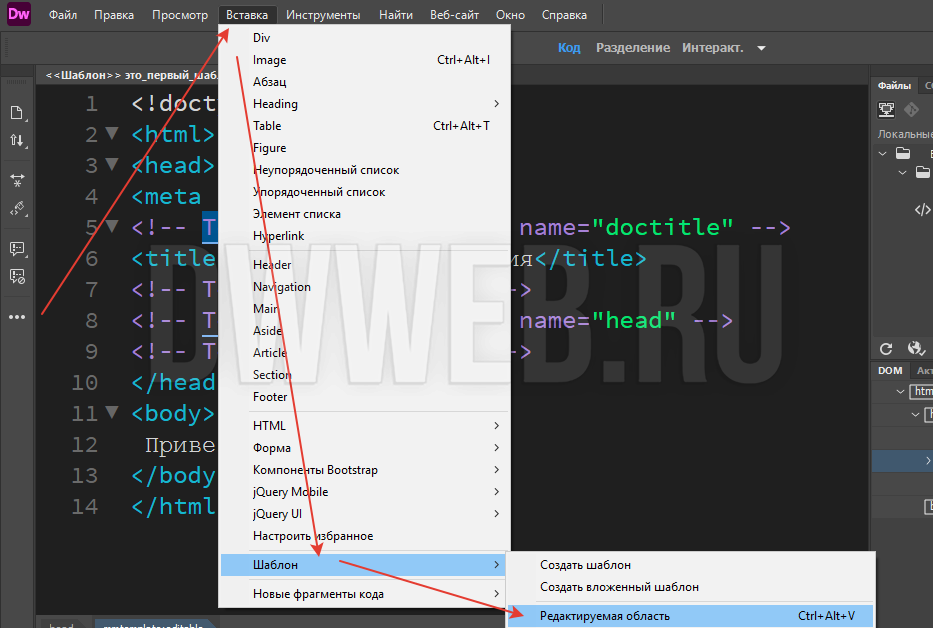
В меню заходим в вставка - шаблон - редактируемая область или
ctrl + alt + V быстрые клавиши( у меня такое сочетание, не работает...)Далее... вы должны назвать редактируемую область - либо оставить название по умолчанию - нажимаем "ок" :

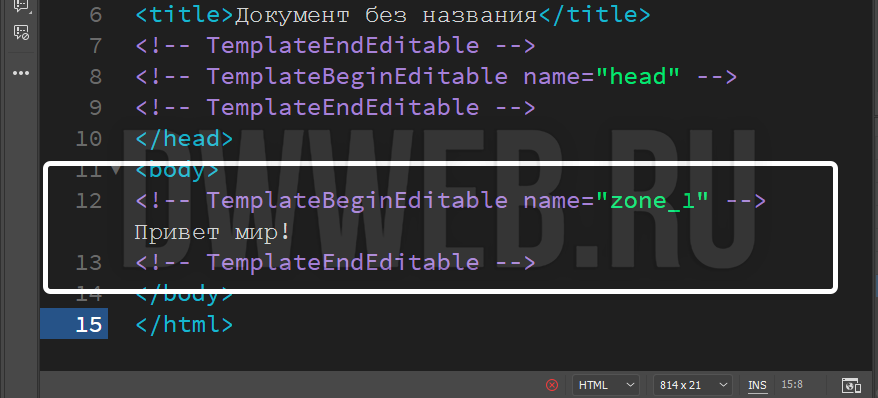
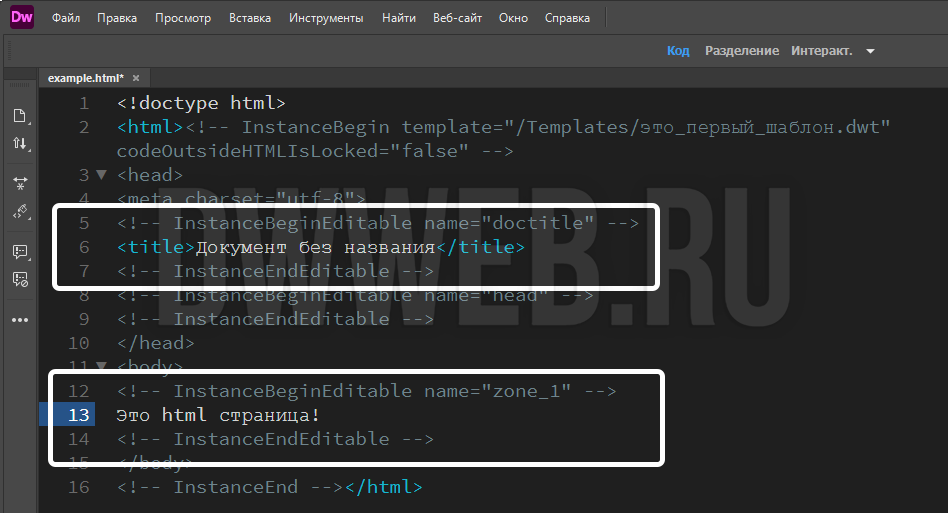
Вот... у нас появилась первая редактируемая область два тега "TemplateBeginEditable" и "TemplateEndEditable" - эта часть будет редактироваться только в файле!
Прикрепляем шаблон к странице в dreamweaver!
Далее нам нужно прикрепить страницу к шаблону dreamweaver:
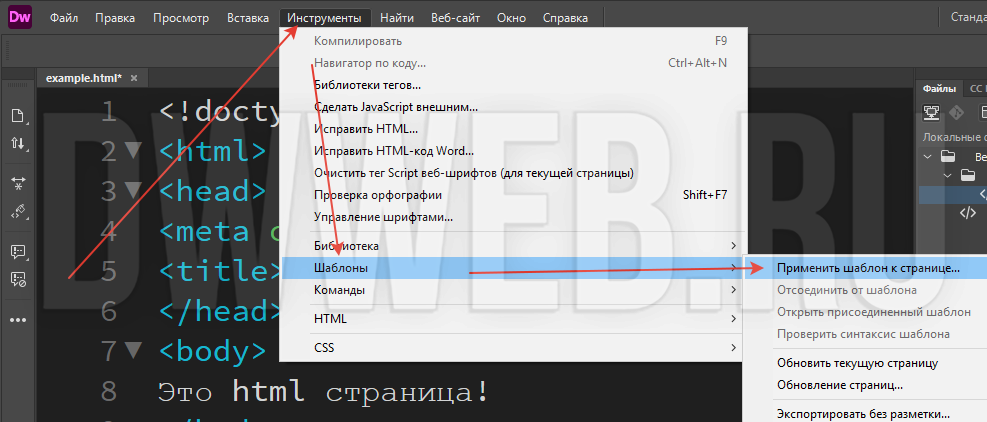
Открываем html страницу, которую хотим прикрепить к шаблону, который был сделан ранее! Меню → инструменты → применить шаблон к странице:
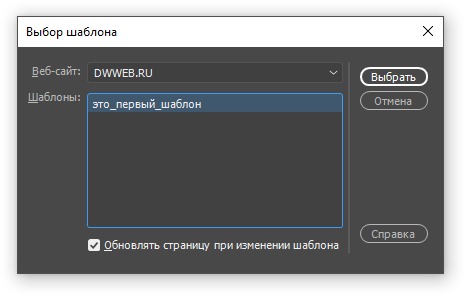
В новом окне выбираем тот шаблон, к которому хотим прикрепить нашу страницу! У нас только оди шаблон... кликаем его и доступной становится кнопка "выбрать" :

В новом окне... если вдруг такое появляется - кликаем по строке - "не разрешен". Активируется кнопка ниже... из вариантов выбираем ту часть, которую ранее мы сделали - "xone_1" :

Мы подошли к конечной точке прикрепления страницы к шаблону в dreamweaver! Здесь мы видим, что есть некоторые области, которые явно выделяются на фоне других - это те области, которые будут уникальными для данной страницы... как например вот этот текст, который вы в данный момент читаете!
Как открепить шаблон от страницы в dreamweaver!
Если вам вдруг потребуется открепить страницу от шаблона. то возьмем выше приведенный скрин, на котором мы видим, что требуемая кнопка - открепить от шаблона находится на второй позиции:
Как работает обновление шаблона в программе в dreamweaver!
Теперь... мы наконец-то дошли до пункта, а как же это "шаблонирование в dreamweaver" работает?
Открываем шаблон, который мы делали ранее с разрешением ".dwt". Все те места, в которых идет речь об уникальном контенте - это все те области доступны для редактирования на каждой странице. Т.е. шаблон, на эти участки повлиять никак не может!
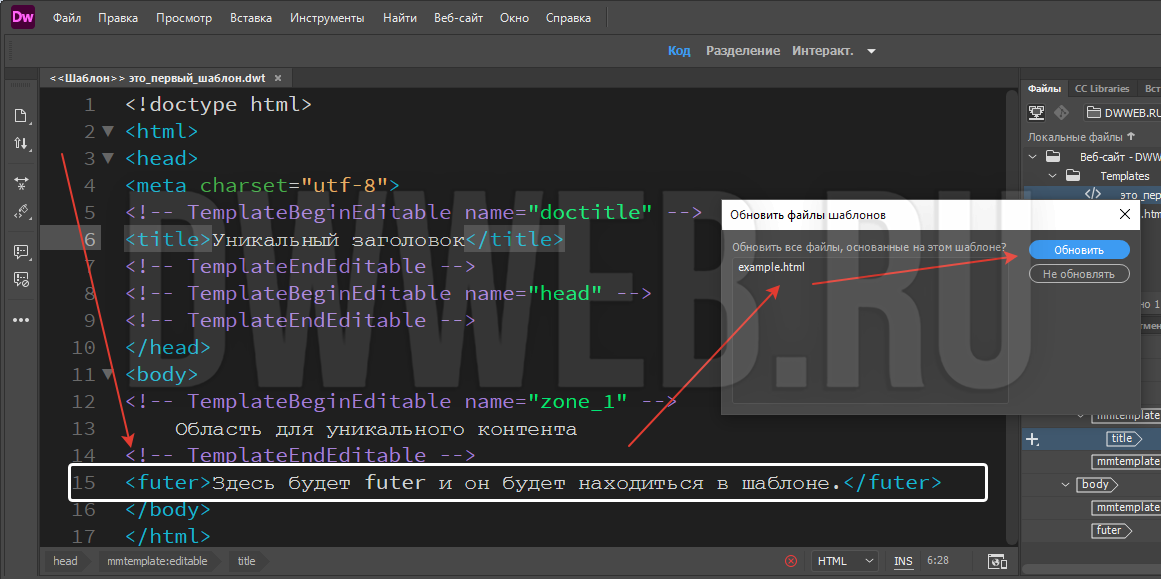
Создаем какую-то область - за пределами тех областей, о которых сказано одним предложением выше... Пусть это будет "futer" с каким-то контентом внутри.
<futer>Здесь будет futer и он будет находиться в шаблоне.</futer>Нажимаем сохранить - "ctrl + S".
И видим, что всплывает окно, которое нас спрашивает - обновить ли те страницы, которые вы ранее прикрепили к данном шаблону!?
Неи обязательно обновлять все страницы после каждого редактирования шаблона - обновите, когда, например закончите работать с каким-то куском кода, или просто вечером перед закрытием компьютера!
Что такое "шаблон в Dreamweaver"
Первое, в чем мы должны разобраться - это в терминологии!
Когда вы говорите "шаблон в Dreamweaver" - что конкретно вы имеете ввиду! Потому, что говоря "шаблон в Dreamweaver" можно подразумевать разное!
Всего понятий шаблонов связанных с Dreamweaver несколько!
Начнем со встроенных шаблонов в Dreamweaver. В программе зашито несколько вариантов простых шаблонов для новичков, чтобы можно было поиграться. Я начинал именно с них! Как бы странно это не звучало!
Далее... говоря "шаблон в Dreamweaver" - можно подразумевать технологию, которую внедрил Dreamweaver первым. Не знаю есть ли такие технологии у других программ - и да! Я тоже этим пользовался!
И конечно же... как без вопроса "Скачать шаблоны для Dreamweaver." или такого вопроса - Шаблоны для Dreamweaver на русском
Встроенные шаблоны в Dreamweaver.
Один из видов шаблонов в Dreamweaver - это :
Они уже существуют в программе - их просто нужно открыть!
В зависимости от версии Dreamweaver - шаблоны, их расположение, количество может отличаться...
Нажимаем ctrl + N, либо заходим в файл

Открывается нове окуно - выбираем - начальные шаблоны и далее видим(в нашем случае...) еще три позиции :
1). Базовый - несколько столбцов.
2). Базовый - одна страница.
3). Базовый упрощенная сетка
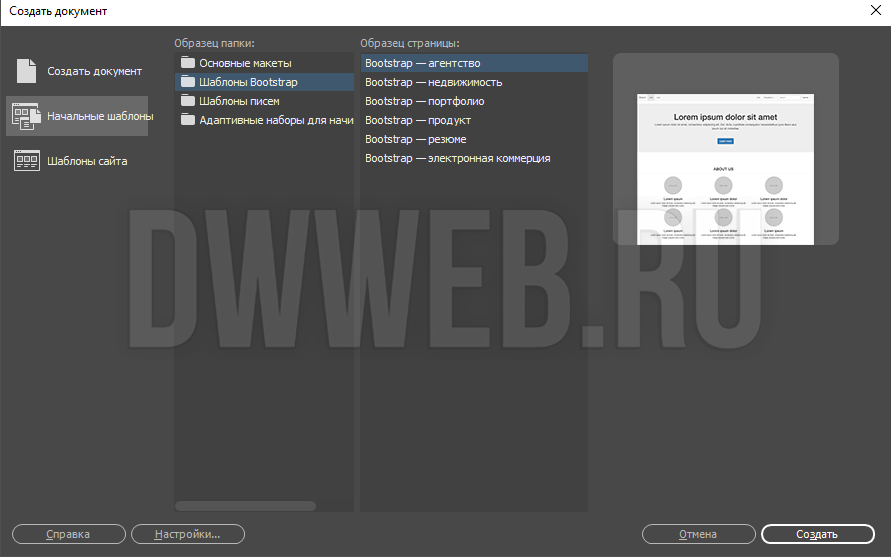
Перейдем ко второму пункту - "Шаблоны bootstrap" - не буду перечислять все виды шаблонов. которые вшиты в программу Dreamweaver - вы сможете посмотреть их все на нижнем скрине:
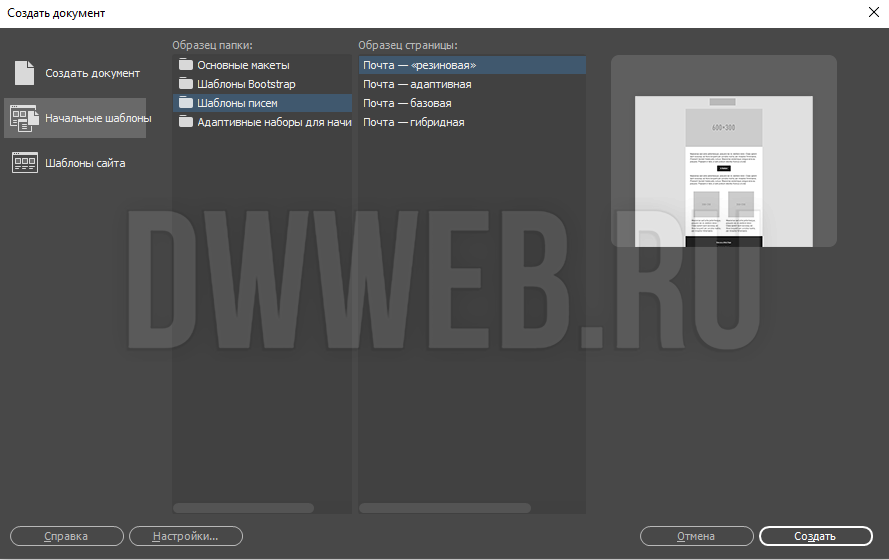
Кроме шаблонов сайтов в программе Dreamweaver дополнительно есть несколько шаблонов писем:
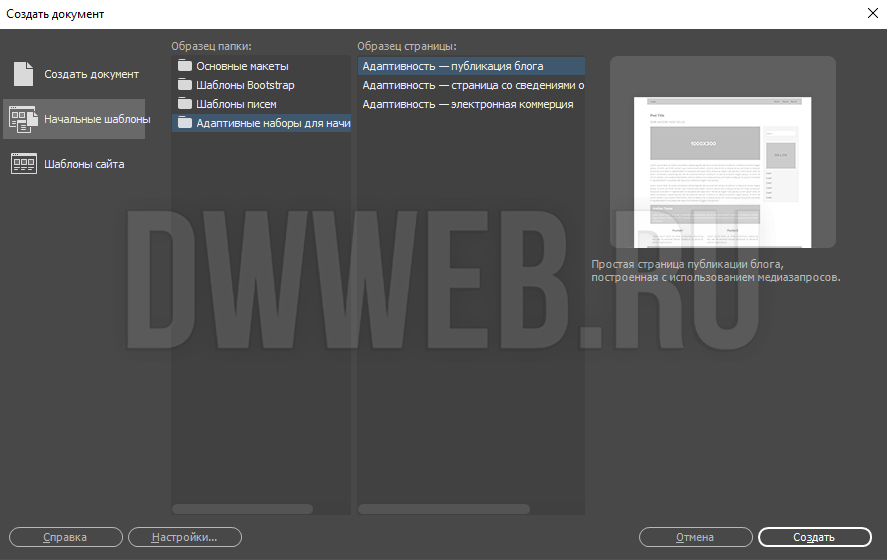
И последним пунктом в шаблонах dreamweaver идут : "адаптивные наборы для начинающих"!
Скачать шаблоны для Dreamweaver.
Очень часто встречаются поисковые запросы, которые кажутся странными. Один из таких запросов - "Скачать шаблоны для Dreamweaver."
Никаким образом "ПРОСТО ШАБЛОНЫ" и "ШАБЛОНЫ ДЛЯ DREAMWEAVER" не отличаются! Какие там должны быть различия!?
Если же речь идет о шаблонировании в Dreamweaver, то вообще любой шаблон можно привести к шаблону в Dreamweaver!
Еще рекомендую - шаблоны админки
Шаблоны для Dreamweaver на русском.
Это что за хрень!?
Основная часть шаблона, любого шаблона, будет иметь разметку html. Эту часть никак невозможно перевести.
Вторая часть шаблона - это видимая часть, которая была заполнена для визуализации! Эта видимая часть предназначена под замену вашим контентом! будет ли это текст, который вы сейчас читаете или меню, которое нужно в любом случае менять под ваши "хотелки".
Этим вы очень поможете проекту! Заранее огромное спасибо!













 10.12.2025 23:09
10.12.2025 23:09
