Тег абзаца html, как сделать абзацы в html расстояние между абзацами примеры
Тег абзаца, как обозначается абзац в html, как сделать абзац, изменить расстояние между абзацами!
Тег абзаца html, как сделать абзац в html
- Что такое абзац в html
Видео : абзацы в html- Как делать абзацы в html
- Какое свойство отвечает за расстояние между абзацами!?
- Как увеличить расстояние между абзацами в html ->
пример - Как уменьшить расстояние между абзацами в html ->
пример - Чем отличается между абзацами
margin-bottom иmargin-top - Поисковые запросы на тему Абзац в html пример
Что такое абзац в html
Для обозначение абзаца в html существует отдельный тег абзаца .
Обозначение абзаца в html
Тег абзаца в html обозначается буквой
Данный текст в абзаце, ничем другим не будет отличаться от другого абзаца, на нашей странице, пока он каким-то образом не спозиционирован
{видео}
Как делать абзацы в html
Чтобы как-то наш абзац был виден, давайте покрасим каждый абзац в какой-то цвет!
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзацев какой-то цвет - это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия - она отвечала ЗЕЛЕНАЯ!
Ну и собственно, как сделать новый абзац, как вообще делать абзацы в html, просто берем каждую строку и оборачиваем в тег p, как в выше приведенном примере:
<p style="color:blue;">Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзацев какой-то цвет - это абзац синий.</p>
<p style="color:red;">Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац</p>
<p style="color:green;">И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия - она отвечала ЗЕЛЕНАЯ!</p>
Какое свойство отвечает за расстояние между абзацами!?
Чтобы увеличить расстояние между абзацами, вам нужно представлять, что происходит между абзацами!
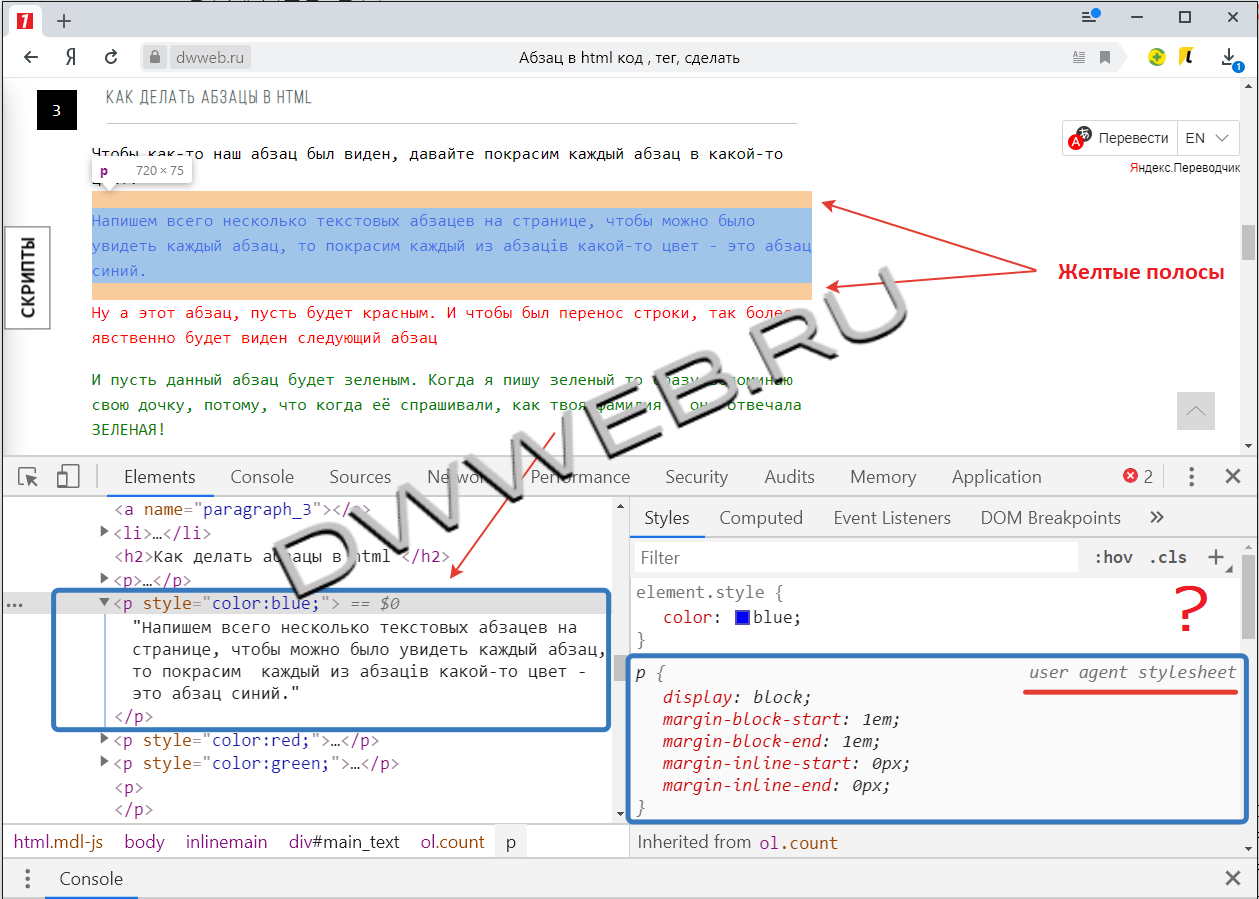
Я сделаю вам скриншот абзаца приведенного выше, нажмем исследовать элемент и выделим наш абзац слева внизу.
Справа - красный вопрос - мы видим, что абзац синего цвета, но никаких стилей данному абзацу не принадлежит... но если мы взглянем ниже вопроса, то увидим какие-то стили, которые... непонятно где находится...
Это стили по умолчанию, они выставляются браузером, в соответствии с их спецификацией.
И если мы посмотрим выше, на строки желтые полоски - то вот собственно, что нам и нужно, как видм, какие-то зазоры между абзацами существуют!
Эти два свойства:
Свойство по умолчанию верхний отступ между абзацами:
Свойство по умолчанию нижний отступ между абзацами:
В смысле того, что вместо этого можно написать - это будет аналогично:
И нижнее растение между абзацами:
Как увеличить расстояние между абзацами в html -> пример
С теорией вроде бы разобрались, давайте перейдем к примерам!
Первый будем увеличивать расстояние между абзацами
Поместим опять наш текст в блок и увеличим расстояние между блоками до 3em? т.е. три высоты шрифта...
Результат;
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет - это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия - она отвечала ЗЕЛЕНАЯ!
Как уменьшить расстояние между абзацами в html -> пример
Для того, чтобы уменьшить расстояние между абзацами нужно поставить, какое-то отрицательное число:
Результат:
Напишем всего несколько текстовых абзацев на странице, чтобы можно было увидеть каждый абзац, то покрасим каждый из абзаців какой-то цвет - это абзац синий.
Ну а этот абзац, пусть будет красным. И чтобы был перенос строки, так более явственно будет виден следующий абзац
И пусть данный абзац будет зеленым. Когда я пишу зеленый то сразу вспоминаю свою дочку, потому, что когда её спрашивали, как твоя фамилия - она отвечала ЗЕЛЕНАЯ!
Чем отличается расстояние между абзацами margin-bottom и margin-top
Чем отличаются друг от друга расстояние сверху абзаца, либо расстояние снизу абзаца!?
Если используется margin-top, то конец последнего элемента не будет иметь margin-top...
И наоборот...
Если используется margin-bottom , то начало первого элемента не будет иметь margin-bottom ...
Я предполагаю, что вы в таком состоянии : 
Поисковые запросы на тему Абзац в html пример
Дополнительно о поисковых запросах, которые кроме того, могут быть смешными, тупыми и т.д.Тег необособленного абзаца в html
Ээээ.... чтоооо... -> тег необособленного абзаца в html... такого не бывает! 

Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
