Тег кодировки страницы meta charset
Что такое кодировка страницы или "meta charset", вообще - для чего нужна кодировка страницы - она помогает браузеру правильно отображать содержимое страницы. Где располагается тег кодировки страницы. Как изменить кодировку страницы.
Подробно о кодировке страницы.
- О кодировке вообще и о типах и видах кодировок
- Что означает обозначение utf-8
- Как определить кодировку страницы?
- Где находится кодировка страницу?
- Как изменить кодировку страницы html
- Пример неправильной кодировки.
- Почему на странице появляются кракозябры!?
- Как изменить неправильную кодировку!?
О кодировке вообще и о типах и видах кодировок
Существует огромное количество кодировок, которое нам знать вообще ни к чему. И естественно, что возможны проблемы с кодировкой страницы.
Наверняка вы видели, когда заходили на какую-то страницу сайта, то на ней были непонятные символы, из которых ничего невозможно было понять - в народе обзываемые "кракозябрами."
У физически существующего файла может быть и "Встроенная и наружная кодировка".
О внутренней, как-то мы говорили на примере - txt файла. И аналогично может быть и с файлами html.хзъ
И наружная кодировка с помощью тега meta:
Нажимаем по странице ctrl+U и видим нашу кодировку в самом верху страницы:

Типы и виды кодировок
Нас конечно же прежде всего интересуют кодировки, которые завязаны на русском языке.
«utf-8» – это универсальная кодировка.
«windows-1251» – это кириллица.
И тут конечно же я должен сказать о собственном опыте, которому уже намечается 10 лет… так вот!
В самом начале, когда я только начинал, я начинал с кодировки «windows-1251», но с этой кодировкой, постоянно возникали какие-то проблемы, сейчас уже вспомнить будет трудно, но в конце концов, я перешел на «utf-8»
Что означает обозначение utf-8
И конечно же нам требуется пару строк написать о том, что же означает эта самая кодировка «utf-8» :
И конечно же нам требуется пару строк написать о том, что же означает эта самая кодировка «utf-8» : UTF-8 (от англ. Unicode Transformation Format, 8-bit — «формат преобразования Юникода, 8-бит») — распространённый стандарт кодирования текста, позволяющий более компактно хранить и передавать символы Юникода, используя переменное количество байт (от 1 до 4), и обеспечивающий полную обратную совместимость с 7-битной кодировкой ASCII.
Я думаю, что дальше нет никакого смысла углубляться…
Нам в принципе нужно, чтобы наши данные отображались на станице корректно…
Как определить кодировку страницы?
В открытом браузере нажимаем сочетание кнопок ctrl + U.
Должна открыться дополнительная страница с кодом!

Где находится кодировка страницу?
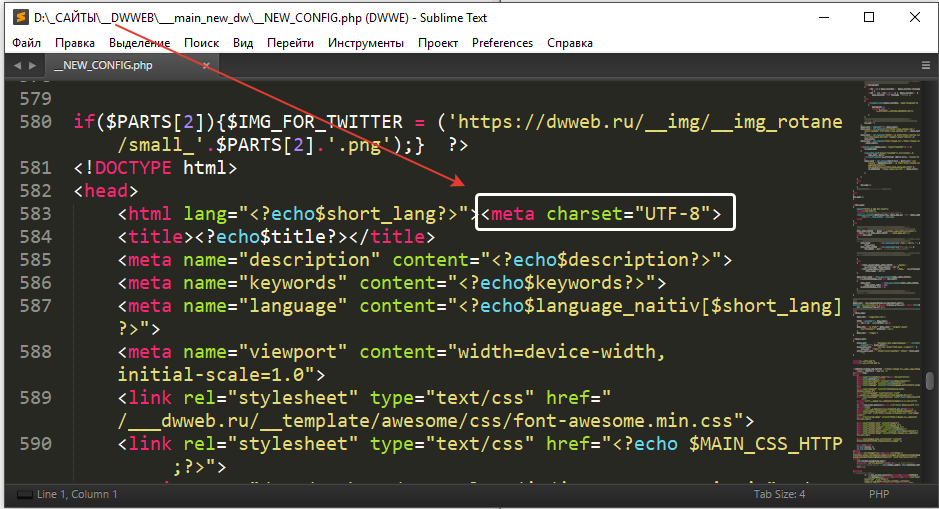
Обычно кодировку ставят на странице в самом начале, вот пример кодировки, здесь кодировка страницы стоит на 4 строке. И имеет вид:
Что означает, что страница сделана в кодировке utf-8.

Это – одна из самых распространённых кодировок.
Либо кириллическая кодировка:
Как изменить кодировку страницы html
Если это простая – физическая(файл) - стандартная страница html, то вам просто её нужно открыть в каком-то редакторе и заменить кодировку на ту, которая вам требуется!
Как изменить кодировку страниц, если у вас движок!? В каждом движке есть определенная логика. Как в любом скрипте. Как у обычной страницы у движка есть блоки, из которых он собирает эти страницы – вам просто нужно найти тот блок, который и выводит вашу кодировку в браузер…
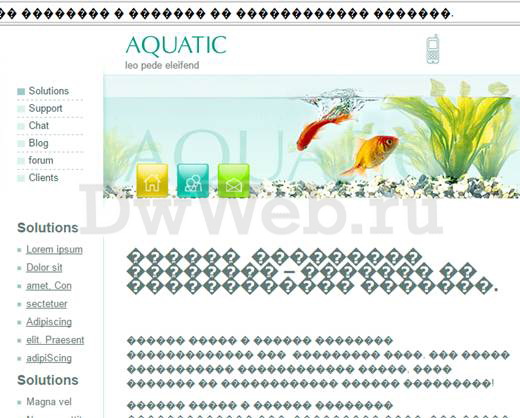
Пример неправильной кодировки.
Иногда данная кодировка вызывает разные проблемы…
К примеру некоторые хостинги, просто не поддерживают данную кодировку.
Вот так будет выглядеть страница с нарушенной кодировкой.

Почему на странице появляются кракозябры!?
На самом деле есть несколько причин для возникновения так называемых кракозябр!
Неправильная кодировка страницы, ну к примеру, если вы установите кодировку китайскую, а напишите кириллический текст, то что должно произойти!? Браузер просто сойдет с ума не зная, что вам показать и покажет кракозябры.
Неправильная настройка браузера. Либо браузер не может автоматически найти эту строку на странице, которая указывает на кодировку страницы.
Сервер не поддерживает данную кодировку!
Как изменить неправильную кодировку!?
Кодировки на странице можно найти в нескольких местах:
1). Изменение кодировки страниц в тегах "meta"
Если идет речь о вашей странице на вашем сайте, то нужно открыть вашу страницу в блокноте и изменить кодировку страницы. Если сайт на движке, то нужно найти основную страницу, в которой прописана кодировка и изменить её на соответствующую!
Кодировка страницы прописывается в тегах "meta"
Пример:
У меня, естественно, самописный движок, поэтому, мы открываем основную страницу, которая отвечает за всё и там есть кодировка страницы :

Если браузер неправильно трактует кодировку. То нужно разбираться с браузером.
Если это проблема сервера, то стоит попробовать внести изменения в файл -
Если это не помогает, то придется поглубже окунуться в эту тему! Если у вас хорошая поддержка на хостинге, как например тот, что у меня! И если я в тупике, то частенько они меня выручали !
Этим вы очень поможете проекту! Заранее огромное спасибо!



 20.12.2025 18:30
20.12.2025 18:30
