Код простой html страницы каркас
Что такое простая html страница , простая веб страница html, пример простой html страницы. создать простую html страницу из чего состоит каркас html страницы!?
Неоднократно повторяются поисковые запросы "простой сайт"- простой сайт состоит из множества простых страниц. Я как-то делал страницу, на тему шаблонов для сайта. Как раз там можно подобрать простой сайт на несколько страниц.
Всё о простой html страницы код, каркас, пример
- Что такое простая html страница
- Видео о простой html странице
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Скачать
Что такое простая html страница
Дадим определение - "что такое html страница":
Html страница - состоит из минимального набора тегов и служит каркасом для страницы с контентом.
Что из себя представляет простая html страница!?
Почему простая html страница называется "простая html страница"?
Простая html страница называется "простой html страницей" потому, что такая страница содержит в себе минимальный набор тегов, который только возможен.
Что такое html код страницы?
То, что вы сейчас видите, - простой текст внутри блоков, но всё это расположено внутри "кода html" - это сравнимо с каркасом дома, который мы не сможем увидеть, поскольку он и снаружи и внутри облицован.
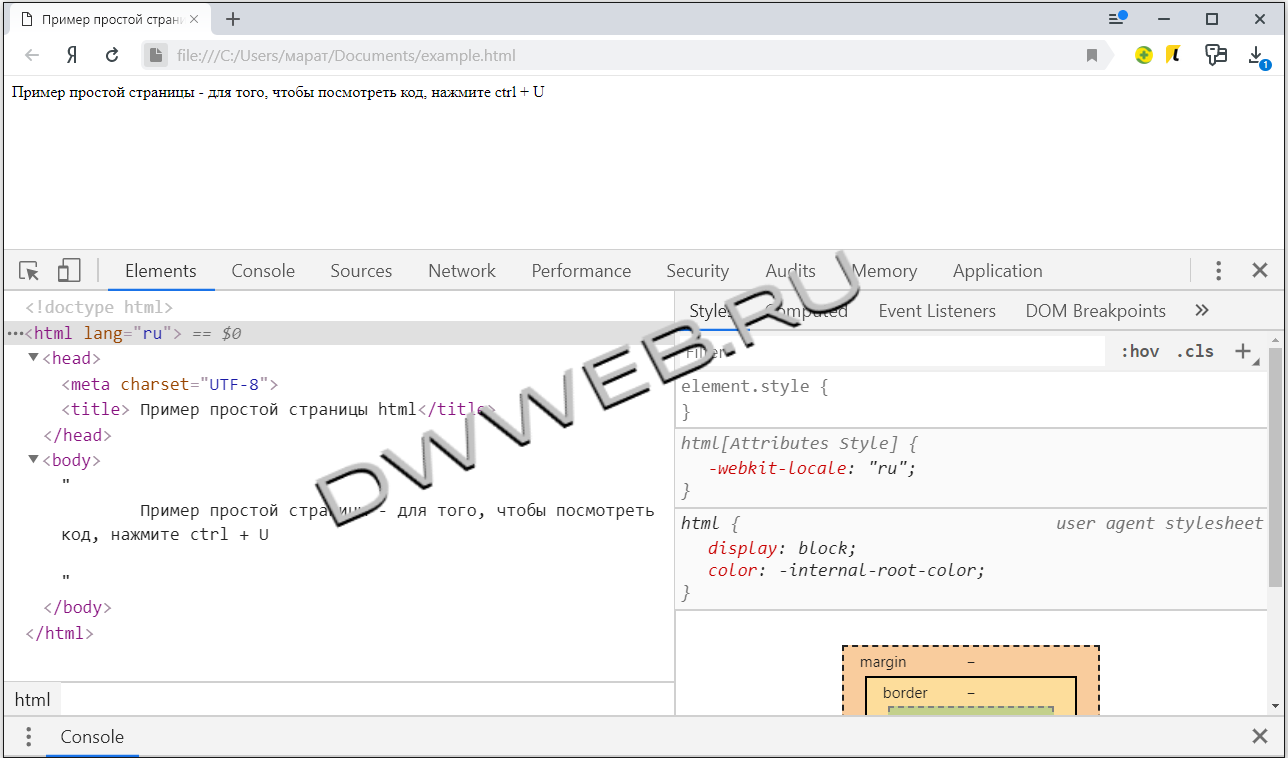
Чтобы увидеть данный скрытый код html вам нужно проделать несколько действий:
Откройте простую html страницу
И уже на странице введите сочетание клавиш "ctrl + U".
И вы станете рентгеном!
Представленный пример простой html страница состоит из 6 тегов.
Среди них два одинарных.
Состав представленной простой html страницы
Видео о простой html странице
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах
<!DOCTYPE html>
<html lang="
<head>
<meta charset="UTF-8">
<title>
</head>
<body>
</body>
</html>
Из чего состоит простая html страница
Элемент <!DOCTYPE> предназначен для указания типа текущего документа
Двойной тег head, в который помещаются все остальные теги :
Тег head голова, там находится вся информация о странице:
Одинарный тег meta с атрибутом кодировки:
Двойной тег title - заголовок страницы
Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:
Пример простой страницы - для того, чтобы посмотреть код, нажмите ctrl + U
</body>
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа - это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 - подробнее о сохранении страниц html
Как посмотреть в браузере простую страницу html
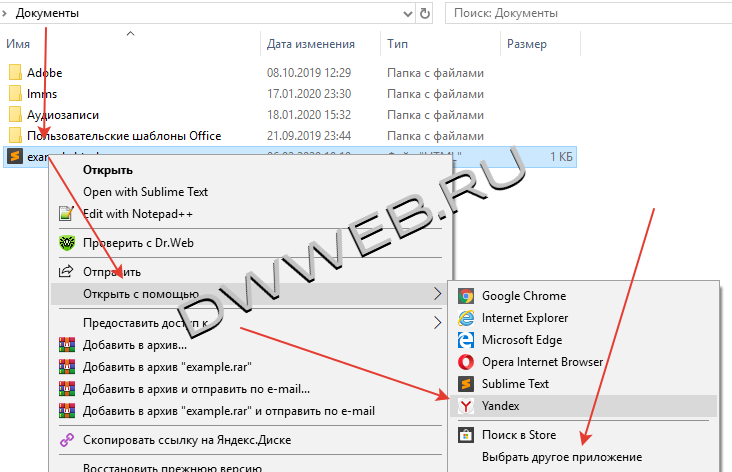
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
Если браузеров нет, то нажимаем выбрать другое приложение - ищем браузер

Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!
Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
ПримерЭтим вы очень поможете проекту! Заранее огромное спасибо!