Ошибка 404, Not Found пример страницы 404
Ошибка 404, ошибка 404 Not Found, страница не найдена, как исправить, пример ошибки 404, своя страница 404.htmlВсё об ошибке 404
- Что такое ошибка 404? Алгоритм исправления ошибки 404
Видео : делаем ошибку 404.- Шаг №7 делаем сайт - ошибка 404
- Ошибка 404 страница не найдена как исправить?
- Как сделать страницу 404!?
Где располагается страница 404!? - Как вместо 404 Not Found выдавалась наша страница 404.html
Что такое ошибка 404?
Что значит ошибка 404 страница!? Что такое ошибка 404?Самое главное и самое первое, что мы должны сделать - это дать определение, "Что такое ошибка 404"
Ошибка 404 на сайте выводится в случае не существующей страницы.
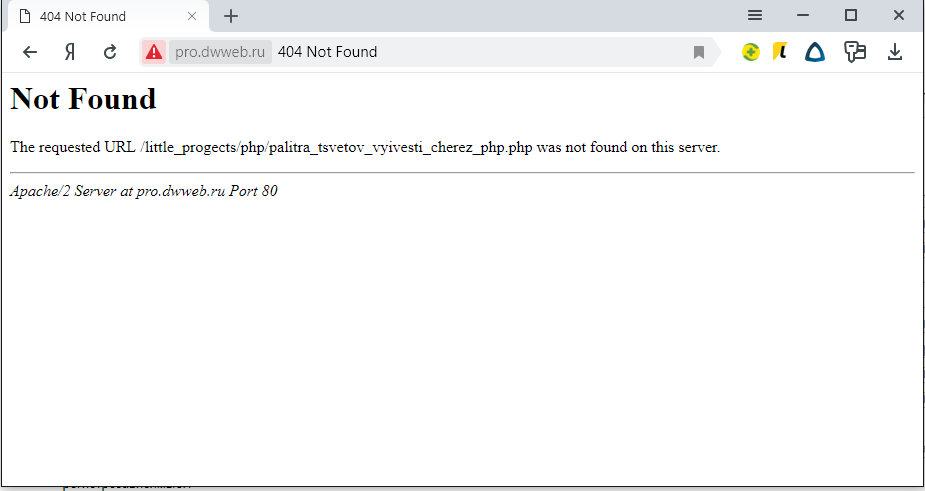
Если вы только что купили домен с хостингом, то результат вывода ошибки, будет такой или похожий:
Здесь в общем все понятно, что такой страницы не существует, поэтому сервер выдает сообщение об ошибке 404 и появляется собственно страница с таким сообщением 404
Если вы уже отредактировали появление своей страницы вместо ответа сервера 404, то вот такой результат может получиться:
Алгоритм исправления ошибки 404
Поскольку в процессе исправления ошибки 404 достаточно много пунктов, то нам нужен алгоритм, как исправлять ошибку - ничего новее не скажу, что было сказано в видео об ошибке 404..
Если перед вами произошел стандартный вывод несуществующей страницы...

То вам нужно - создать собственную страницу 404.html
И настроить редирект на эту страницу с помощью .htaccess
№2 - Алгоритм исправления ошибки 404
Если у Вас единая точка входа, то вам опять потребуется:
Создать собственную страницу 404.html
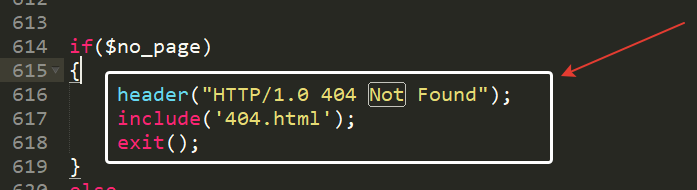
Отправить header 404 в том месте где будет находится вывод сообщения об ошибке.
И загрузить прямо там 404.html

Видео : как сделать свою страницу 404.html
Очередной шаг, шаг №7 - создание сайта, чтобы легче было разобраться - я сделал для вас видео о странице 404:
Шаг №7 делаем сайт
При обновлении темы сделать сайт/движок и создании видео на эту тему на канале "youtube", оказалось, что после шага №6, уже требуется разобраться с темой 404 на сайте.
Что будем делать!?
Возьму тот код страницы "404" в нижних пунктах и немного его модернизирую.
Нам требуется. чтобы данная страница была рабочая на любом сайте, поэтому... переадресацию и домен сделаем автоматическим.
Что код внутри html должен работать, если обработка php включена в html, если нет, то просто вместо php кода вставьте домен.
Код страницы 404
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="3; URL=<? echo '//'.$_SERVER['HTTP_HOST'];?>">
<meta charset="UTF-8">
<title>404 Not Found</title>
<style>
html, body {
overflow: hidden;
height: 100%;
}
body {
background: url(<? echo '//'.$_SERVER['HTTP_HOST'];?>/
background-size: contain;
}
</style>
</head>
<body>
</body>
</html>
Скачать страницу 404
Данный пример можно будет скачать в двух вариантах.
Просто страница 404 с картинкой внутри папки - здесь

Второй код - это уже вместе со всеми страницами и папками, при нашем следующем шаге №7 - папки и файлы из видео скачать
Ошибка 404 страница не найдена как исправить?
Предположим, что вы получили на экране выше приведенный скрин, что ошибка 404 страница не найдена -> что делать!? Ну ... как бы странно это не звучало:
1). Первый шаг для исправления ошибки 404
Вам нужно понимать механизм создания ссылки. Какая-то из ссылок создана неправильно! Что можно предпринять в таком случае!?:
Если ваш сайт сделан на файлах, то расположить по неправильной ссылке, файл с контентом... и ошибка 404 устранится самоа собой.
Если вы знаете, где располагается ссылка на эту страницу и отредактировать это место.
Дибо удалить данную строку, чтобы у вас не возникало данной ошибки.
И ещё: можно сделать - это переадресация на новый адрес... ну например через php.
2). Второй способ ликвидации ошибки 404
Когда вы обнаружили ошибку 404, то скорее всего на сайте много ссылок на эту страницу! Эти все ссылки надо найти!
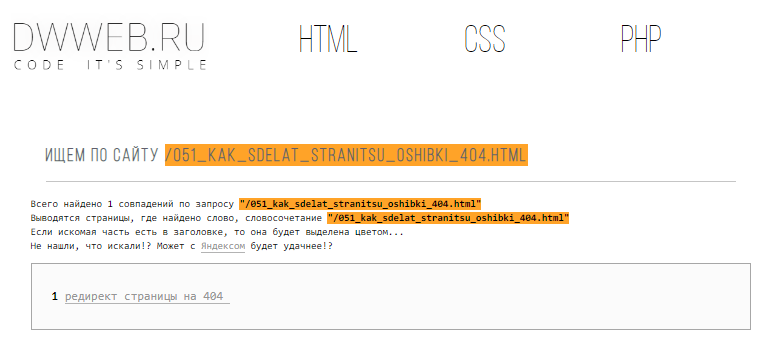
У нас есть собственный поискВбиваем в поиск несуществующую ссылку -> обычно ищу по названию файла и вот вам пример, мы удалили одну страницу только что и естественно, что она вызывает ошибку 404. Как видим данный файл засветился только в одном файле!
После того, как мы удалим данный файл, то больше данная страница не будет вызывать ошибку 404!

Для того, чтобы избавиться от ошибки 404 в базе данных, нужно найти строку с адресом, если адрес не прописан, нужно узнать, какая строка отвечает за данную страницу и удалить эту строку!
Как сделать страницу 404 !?
Как сделать страницу 404 - это может быть обычная 404.htmlДля создания своей страницы 404 нам потребуется;
Код страницы 404.html
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title> 404</title>
<style>
html, body {
overflow: hidden;
height: 100%;
}
body {
background: url(404.png)center/cover no-repeat;
background-size: contain;
}
</style>
</head>
<body>
</body>
</html>
Пример страницы 404.html
У нас получился пример страницы 404.html, разметим данную страницу на сервереГде располагается страница 404
Начнем с того, где находится страница 404 - вы можете разместить её где угодно!
Но, по кем-то придуманным или не придуманным правилам, 404.html размещают где корневая папка и если приводить в пример нашу страницу 404, то она имеет адрес:
Как вместо 404 Not Found выдавалась наша страница 404.html
Сделаем отдельную страницу о том, как происходит выдача именно той страницы 404.html, о которой мы говорили ранее!
Для этого нам понадобится Редирект страницы на 404Этим вы очень поможете проекту! Заранее огромное спасибо!


 10.12.2025 23:09
10.12.2025 23:09
