Как сделать таблицу html в блокноте для сайта примеры
Таблица в блокноте html, как сделать таблицу в блокноте, как делать таблицы html в блокноте!? Пример таблиц сделанных в блокноте на компьютере/!
Мы уже сделали первый шаг, сделали первую страницу. Теперь возьмём эту страницу и сделаем там таблицу! Ведь нам нужно посмотреть на наши труды в сети!
Всё о таблицах в блокноте
- В каком блокноте будем делать таблицу!?
- Создание таблицы в текстовом блокноте
- Как сделать таблицу в блокноте с одним столбцом.
- Как сделать таблицу в блокноте с двумя столбцами.
- Как сделать таблицу в блокноте с тремя столбцами.
В каком блокноте будем делать таблицу!?
Вообще! Когда вы говорите – сделать таблицу в блокноте - что вы имеете ввиду!? Вот этот блокнот!?

Если да, то рекомендую использовать тоже блокнот, но только другой - Notepad! Если эта программа не нравится я писал еще о нескольких, если и эти не нравятся, то в сети ищем редактор кода...
Начинать, потренироваться... можно конечно, но я, даже когда начинал изучать html, и не представлял, что когда-то буду делать в таком блокноте вообще что-то! Это просто какое-то унижение для меня пользоваться такой шнягой! Но вы можете делать все, что вам вздумается!
Создание таблицы в текстовом блокноте
Если вы пока, не планируете скачивать и устанавливать программу Notepad, либо другую аналогичную программу то давайте продолжим в текстовом блокноте!
Для того, чтобы сделать таблицу в текстовыми блокноте вам понадобится:
Блокнот в вашей системе, у нас блокнот в Windows.
Открыли блокнот...
Далее вам нужен код страницы html.
Копируем таблицу и вставляем между тегами body.

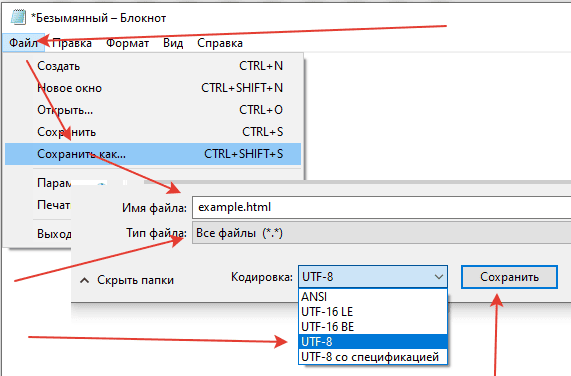
После того, как таблица в блокноте готова... нажимаем файл.
Сохранить как...
В типе файла - выбираем все файлы.
Имя файла... если планируете использовать как ".html", то ставим ".html".
Выбираем кодировку "UTF-8".

Пример таблицы сделанной в блокноте.
И далее я проделал те действия, что были описаны выше и поместил именно так сделанную таблицу на сервер - вы можете посмотреть на неё...
Скачать таблицу сделанную в блокноте.
И если вдруг, по какой-то причине у вас не получилось сделать таблицу в блокноте, то вы всегда сможете скачать готовый код таблицы в блокноте прямо здесь - там несколько таблиц, которые готовые... посмотрите, которая вам больше подходит и скачайте нужную....
Как сделать таблицу в блокноте с одним столбцом.
Для создания таблицы с одним столбцом потребуется скопировать код таблицы и занести его в блокнот!
Код таблицы в блокноте с одним столбцом.
<table border="1">
<tbody>
<tr>
<td>Таблица с одним столбцом.</td>
</tr>
</tbody>
</table>
| Таблица с одним столбцом. |
Как сделать таблицу в блокноте с двумя столбцами.
Для того, чтобы сделать таблицу в блокноте с двумя столбцами добавляем двойной тегКод таблицы в блокноте с двумя столбцами.
Вы написали/скопировали код таблицы в блокноте с двумя столбцами, теперь его поместим на страницу:
<table border="1">
<tbody>
<tr>
<td>Столбец №1.</td>
<td>Столбец №2.</td>
</tr>
</tbody>
</table>
Пример таблицы в блокноте с двумя столбцами.
Код таблицы с двумя столбцами готов... теперь давайте на него посмотрим:
| Столбец №1. | Столбец №2. |
Как сделать таблицу в блокноте с тремя столбцами.
Создание таблицы в блокноте с тремя столбцами аналогично предыдущему пункту! Добавляем еще один тег td
Код таблицы в блокноте с тремя столбцами.
<table border="1">
<tbody>
<tr>
<td>Строка №1,Столбец №1.</td>
<td>Строка №1,Столбец №2.</td>
<td>Строка №1,Столбец №3.</td>
</tr>
<tr>
<td>Строка №2,Столбец №1.</td>
<td>Строка №2,Столбец №2.</td>
<td>Строка №2,Столбец №3.</td>
</tr>
<tr>
<td>Строка №3,Столбец №1.</td>
<td>Строка №3,Столбец №2.</td>
<td>Строка №3,Столбец №3.</td>
</tr>
</tbody>
</table>
Пример таблицы в блокноте с тремя столбцами.
После того, как вы сделали "код таблицы в блокноте с тремя столбцами" давайте посмотрим на результат вывода нашего кода таблицы... разместим его прямо здесь:
| Строка №1,Столбец №1. | Строка №1,Столбец №2. | Строка №1,Столбец №3. |
| Строка №2,Столбец №1. | Строка №2,Столбец №2. | Строка №2,Столбец №3. |
| Строка №3,Столбец №1. | Строка №3,Столбец №2. | Строка №3,Столбец №3. |
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
