Как обратиться к id javascript
Обратиться к id - сколько возможных способов существует обращения к id элемента. Рассмотрим максимальное количество таких способов с примерами!
На сайте сделал отдельная страница по возможностям обращения к IDПодробно об обращении к id.
- Способ №1 обращения к id.
- Обращение к id пример 2.
- Обращение к id с помощью функции.
- Обращение к id с помощью функции №2.
Способ №1 обращения к id.
Скучно будет рассказывать без живого примера! Поэтому, обратимся к тегу и получим живой результат! Для этого нам понадобится:
Кнопка button, по которой будем нажимать...
Нам нужен id, к которому будем обращаться. И у него должно быть о какое-то значение "example_id".
Текст и класс - не имеет значение... соберем кнопку:
Далее нам потребуется script, где пропишем простую команду... с использованием "onclick" и выведем сообщение "alert" + "console"
Соберем весь код:
Код примера обращения к тегу по id:
Соберем воедино весь код с помощью которого можно обратиться к тегу по id:
Html:
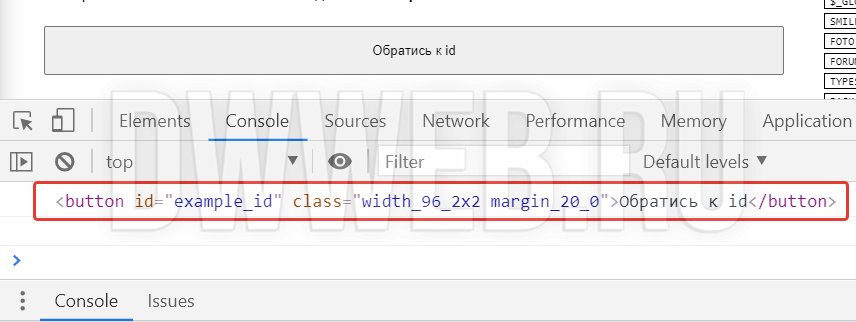
<button id="example_id" class="width_100">Обратись к тегу</button>
Javascript
<script>
example_id.onclick = function()
{
alert(example_id);
console.log(example_id);
}
</script>
Живой пример обращения к тегу по id:
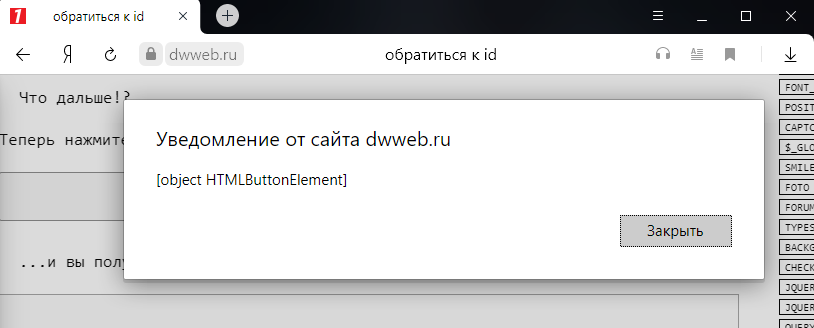
Теперь нажмите по кнопке с надписью "Обратись к id"..
...и вы получите два результата:
Во всплывающем окне(alert) вы получите объект.

А в консоли получите тот самый объект, к которому принадлежит наш ид(id) - вот... собственно вы обратились к id элемента... - это конечно не совсем корректно звучит, но по смыслу похоже...
Теперь, когда вы получили объект по его id? то вы сомжете получить любую часть вашего элемента.
Обращение к id пример 2.
Естественно, что "обращение к id" - происходит не просто так, а с целью! 
Поэтому продолжим, обращаться к id и рассмотрим немного другой способ и получим что-то из полученного объекта...
Пример обращения к id.
Язык javascript - очень гибкий, поэтому с полученным объектом можно как вам вздумается...
Не буду каждую строчку описывать, лишь скажу. что теперь onclick поместим во вторую кнопку.
А с помощью innerHTML получим содержание id(выделено красным).
<blackblock id="example_id_2">сюда передадим</blackblock>
<button onclick="my_click();" class="width_100" id="example_id_22">Обратись к id второй раз </button>
<script>
function my_click()
{
example_id_2.innerHTML = example_id_22.innerHTML;//из первой кнопки в другой элемент
}
</script>
Попробуйте нажать кнопку и посмотрите, что будет...
Обращение к id с помощью функции.
Для обращения к id существует специальная функция getElementById...
Возьмем код из первого пункта и заменим "example_id" на "document.getElementById("example_id_3")" ...
Честно сказать, не знаю, чем результат из первого пункта, будет отличаться от этого варианта обращения к id.
<button id="example_id_3" class="width_100">Обратись к id 3</button>
<script>
document.getElementById("example_id_3").onclick = function()
{
alert(document.getElementById("example_id_3"));
console.log(document.getElementById("example_id_3"));
}
</script>
Результат обращения к id:
Ну да... еще один способ, ну, так себе, ничего интересного, но давайте теперь используем, обращение к id, чтобы получить очередную часть объекта...
Будем получать, что выделено красным..
<blackblock id="example_id_4">сюда передадим</blackblock>
<button onclick="my_click_2();" class="width_100">Обратись к id второй раз</button>
<script>
function my_click_2()
{
document.getElementById("example_id_4").innerHTML = document.getElementById("example_id_4").tagName ;
}
</script>
Пример обращения к id:
Попробуйте нажать кнопку и посмотрите, что будет...
Обращение к id с помощью функции №2.
Функция querySelector отличается тем от getElementById, что в скобках нужно указывать решетку "#"
Здесь вообще, совсем скучно... возьмем предыдущий скрипт обращения в id и одну функцию заменим на другую... и про "#" не забываем....
<button id="example_id_5" class="width_100">Обратись к id 5</button>
<script>document.querySelector("#example_id_5").onclick = function()
{
alert(document.querySelector("#example_id_5"));
console.log(document.querySelector("#example_id_5"));}
</script>
Результат обращения к id:
Теперь можно подытожить, что эти варианты, ничем друг от друга не отличаются(но это не точно )....
)....
alert(example_id);
alert(document.getElementById("example_id"));
alert(document.querySelector("#example_id"));
Бонус намного интереснее... теперь получим опять, что-то новое!
<blackblock id="example_id_6">сюда передадим</blackblock>
<button id="example_id_7" class="width_100 ">Обратись к id третий раз</button>
<script>
example_id_7.onclick = function()
{
example_id_6.innerHTML = example_id_7.className;
}
</script>
Результат обращения к id:
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
