JS добавляем данные внутрь блока/div перед содержимым
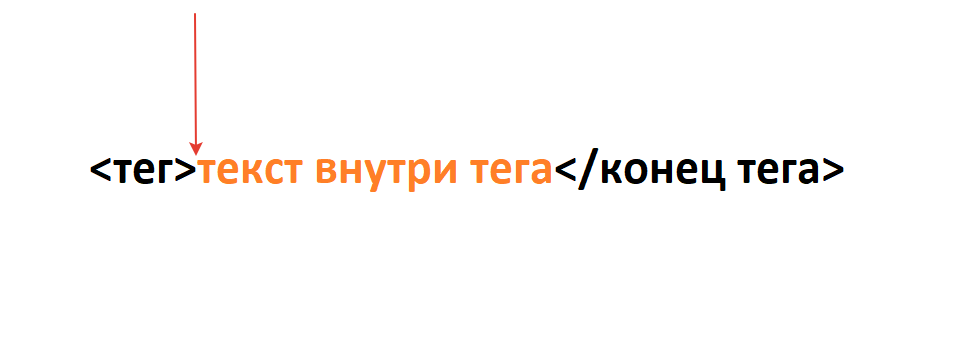
Добавить/вставить данные внутрь тега перед содержимым javascript!? Для того, чтобы сразу стало ясно о чем идет речь мы нарисовали меленькую схему, в которой и расскажем первое предложение! Как видите есть тег в треугольных скобках, есть конец тега, и между началом тега и концом тега - есть некое содержимое - нам требуется перед этим содержимым и поставить некий другой объект, тег, текст!

В прошлый раз добавлял до тега, потом после тега и вот сейчас добавим содержимое во внутрь тега перед содержимым!
Добавление данных внутрь тега перед содержимым javascript
- Добавление содержимого внутрь тега перед содержимым
- Добавление содержимого внутрь тега перед содержимым ->
onclick + id - Добавить данные внутрь тега перед содержимым ->
клик + getelementbyid - Добавление содержимого внутрь тега перед содержимым ->
name + getElementsByName - Скачать
Добавление содержимого внутрь тега перед содержимым
Для того, чтобы добавить данные(содержимое внутрь тега/div перед содержимым нам понадобится:
Подопытный тег с каким-то содержимым:
Далее нам понадобится какой-то из способов обратиться к тегу,для данного примера будем использовать querySelector
Далее нам нужен метод insertAdjacentHTML, с параметром
Соберем весь код добавления данных внутрь тега перед содержимым вместе:
Результат добавления содержимого во внутрь тега перед его содержимым
Чтобы вы все могли понять, то в добавляемый див добавили бордюр черного цвета:
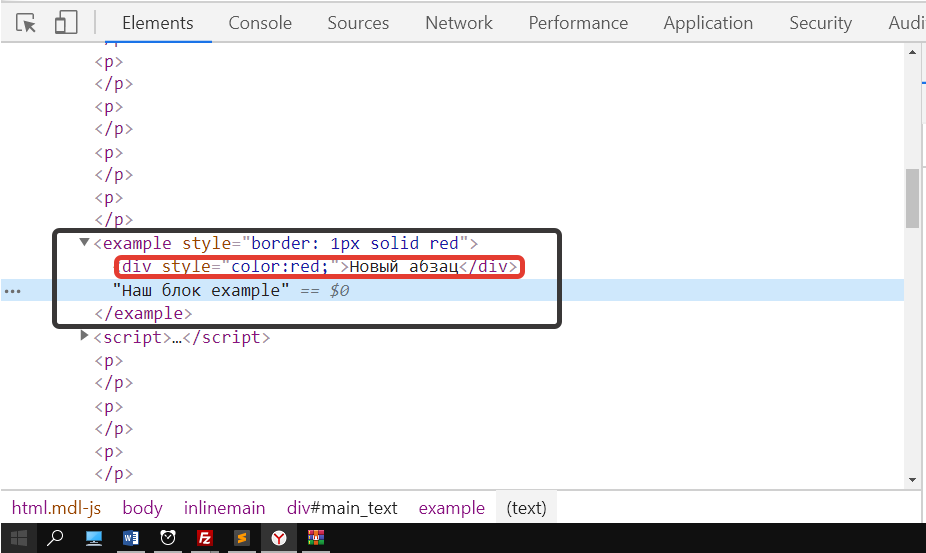
Если мы откроем код, то увидим, что наше добавляемое содержимое добавилось перед другим содержимым внутри тега!

Добавление содержимого внутрь тега перед содержимым -> onclick + id
Как добавить содержание/данные внутрь тега перед содержимым!?
Нам нужен подопытный блог/тег/элемент с бордюром(border), чтобы мы могли его увидеть и туда же добавим наш id :
Далее нам нужна кнопка button:
Скрипт, который все это обработает + Для этого нужно каким-то способом обратиться к тегу
Соберем весь код вместе:
<div style="border: 1px solid red;display: block;" id="id_example">Наш блок id="id_example"</div >
<button id ="id_button">нажми </button>
<script>
id_button.onclick = function()
{
id_example.insertAdjacentHTML("afterBegin", "<div style=\"color:red; border: 1px solid black;\">Новый абзац</div>");
}
</script>
Результат добавление данных внутрь тега по id js
Для того, чтобы увидеть живой пример добавление данных перед содержимым внутри тега, нажмите кнопку :
Добавить данные внутрь тега перед содержимым -> onclick + getelementbyid
Берем верхний вариант добавления контента внутрь тега перед содержимым и изменяем просто названия id на getElementById.
Не будем разбирать каждую строчку кожа добавления данных внутрь тега перед содержимым:
<div style="border: 1px solid red;display: block;" id="id_example_2">Наш блок id="id_example_2" + getElementById</div>
<button id ="id_button_2">Добавить</button>
document.getElementById("id_button_2").onclick = function()
{
document.getElementById("id_example_2").insertAdjacentHTML("afterBegin", "<div style=\"color:red; border: 1px solid black;\">Новый абзац</div>");
}
Результат добавление данных внутрь тега по id + getElementById
Для того, чтобы увидеть живой пример добавление данных перед содержимым внутри тега, нажмите кнопку :
Добавление содержимого внутрь тега перед содержимым -> name + getElementsByName
Как добавить данные внутрь тега перед содержимым, у нас есть textarea + {name} + getElementsByName все тоже самое... соберем сразу весь код добавление содержимого - данных в тег перед содержимым тега:
<textarea name="textarea_name">Здесь тег textarea с name = textarea_name</textarea>
<button id="id_button_2">Добавьте данные перед тегом getElementsByName</button>
<script>
id_button_2.onclick = function()
{
document.getElementsByName("textarea_name")[0].insertAdjacentHTML("afterBegin", "<div style=\"color:red;\">ПРИВЕТ МИР!</div>");
}
</script>
Результат передачи данных внутрь тега перед содержимым
Чтобы посмотреть живой пример вставки данных внутрь тега, нажмите на кнопку!
Этим вы очень поможете проекту! Заранее огромное спасибо!



 20.12.2025 18:30
20.12.2025 18:30
