Метод document.getElementsByTagName()
getElementsByTagName или как работает "Метод document.getElementsByTagName()" - самое лучшее разбираться в методах и функциях - это живые примеры! Мы все так и делаем на сайте. чтобы вы с легкостью понять о чем вообще идет речь!
Подробно о getElementsByTagName.
- Что такое getElementsByTagName.
- Пример использования getElementsByTagName.
- Что возвращает getElementsByTagName.
Что такое getelementsbytagname
С самого начала дадим определение - "что такое getelementsbytagname"?
getelementsbytagname - возвращает массив указанного типа в методе.
Если вместо типа указывается звездочка *, то getelementsbytagname вернёт всё содержание элемента.
Если вы первый раз встречаетесь с методом getelementsbytagname , то с 100% вероятностью, что вы ничего не поняли!
И правильно и не страшно!
Не стану больше приводить теорию - перейдем к примерам:
Надеюсь к концу страницы всё прояснится!
Создадим пример с getElementsByTagName
Для того, чтобы понять как работает getelementsbytagname создадим вот такое дерево Dom из нескольких элементов.
<div id="divs">
<span>Текст в спане 1 </span>
<span>Текст в спане 2 </span>
</div>
Далее javascript → script + onclick + getElementById + alert + консоль:
Соберем весь код:
Пример использования getElementsByTagName.
Разберем выше приведенную теорию и выведем её в пример:
При нажатии на кнопку "button".
Сработает скрипт.
Который выведет полученные данные с помощью getElementsByTagName
В всплывающее окно alert.
И эти же данные в Console.log();
Пример кода использования getElementsByTagName в javascript
Html:
<button id="idbutton">Используй getelementsbytagname</button>
Javascript
<script>
idbutton.onclick = function()
{
var objekt = document.getElementById("divs");
alert(objekt .getElementsByTagName("span"));
console.log(objekt .getElementsByTagName("span"));
}
</script>
Пример работы кода с getElementsByTagName в javascript
Размещаем выше приведенный код - прямо здесь:
Нажмите по кнопке... "Используй getelementsbytagname" и мы далее поговорим о результатах работы приведенного кода, где использовался
В следующем пункте разберем, как использовать полученный объект с помощью "getelementsbytagname"!
Что возвращает getelementsbytagname.
Теперь нам нужно понять, что мы получили... с помощью "getelementsbytagname"... если вы нажали на кнопку, то внутри функции был alert, который ничего нам не вывел, кроме object HTMLCollection:

Да... не легче...
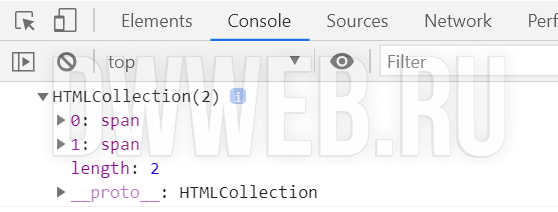
Здесь мы видим... чуть лучшую ситуацию... а именно:
0: span → в нулевой ячейке "span"
1: span → в первой ячейке "span"
length: 2 → длина 2, т.е. если вы примените к данному массиву свойство "length", то вернуться должно число 2.

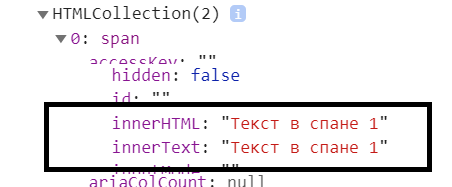
Давайте нажмем по нашему первому спану и если опустимся чуть ниже, то увидим... содержание внутри тега span innerHTML.

Из чего следует, что мы можем с помощью getelementsbytagname и ячейки 0 получить текст... например вот так:
Нам нужен новый код:
Html:
<div id="divs">
<span>Текст в спане 1</span>
<span>Текст в спане 2 </span>
</div>
<button id="button2">Нажми на меня</button>
Javascript
<script>
button2.onclick = function()
{
var objekt = document.getElementById("divs");
alert(objekt .getElementsByTagName("span")[0].innerHTML);
console.log(objekt .getElementsByTagName("span")[0].innerHTML);
}
</script>
Результат использования getelementsbytagname.
Разместим выше приведенный код прямо здесь, кроме "спанов..."
Этим вы очень поможете проекту! Заранее огромное спасибо!


