К примеру, когда пользователь заходит на сайт заполняет поля при регистрации, либо заполняет поля в профиле, либо какие-то данные по товару и т.д.
В общем где вы видите свободную строчку для заполнения данными, то это все работает по одному принципу!
Принцип работы скрипта для заполнения базы данных.
Создать таблицу в базе данных.
Выбрать таблицу для записи данных с формы.
Закрыть соединение с базой данных.
+ И как же не посмотреть результат записи в базу данных!?
На самом деле если рассматривать данный скрипт, то я не старался его усложнить, а сделал самый простой, как только возможно! Чтобы вы смогли понять, даже с нулевой подготовкой.
А уж дальнейшие усложнения – будут зависеть от вас!
Соединение с базой данных.
<?php
$host="localhost";// РАСПОЛОЖЕНИЕ ХОСТА
$user="ПОЛЬЗОВАТЕЛЬ БАЗЫ ДАННЫХ ";
$pass="ПАРОЛЬ К БАЗЕ ДАННЫХ"; //установленный вами пароль
$db_name="НАЗВАНИЕ БАЗЫ ДАННЫХ ";
$link=mysql_connect($host,$user,$pass);
mysql_select_db($db_name,$link);
mysql_query ("SET NAMES utf8");
$data = date("y.m.d H:i:s");//ПЕРЕМЕННАЯ ВЫВОДЯЩАЯ ДАТУ
?>
Html форма для записи данныйх в БД.
Код формы:
<table>
<form action="" method="post">
<tr> <td>Ваше имя:</td> <td><input type="text" name="Name"></td></tr>
<tr> <td>Ваш ник:</td>
<td><input type="text" name="Nik" > </td>
</tr>
<tr><td>Вашt хобби:</td>
<td><input type="text" name="hobby" > </td>
</tr>
<tr> <td>Ваш город:</td>
<td><input type="text" name="city" > </td>
</tr>
<tr><td>Ваш страна:</td>
<td><input type="text" name="country" > </td>
</tr>
<tr><td>Ваш почта:</td>
<td><input type="text" name="email" > </td>
</tr>
<tr>
<td>data:</td>
<td><input type="text" name="data" value="<?php echo("$data"); ?> "> </td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="OK" value="OK"></td>
</tr>
</form>
</table>
Условия и запись в соответствующие поля в таблице:
//Если переменная Name не пустая
if (!empty($_POST['Name'])) {
//Вставляем данные, подставляя их в запрос
$sql = mysql_query("INSERT INTO `primer` (`Name`, `Nik`, `hobby`, `city` , `country` , `email` , `data`)
VALUES ('".$_POST['Name']."','".$_POST['Nik']."',
'".$_POST['hobby']."','".$_POST['city']."','".$_POST['country']."',
'".$_POST['email']."','".$_POST['data']."')");
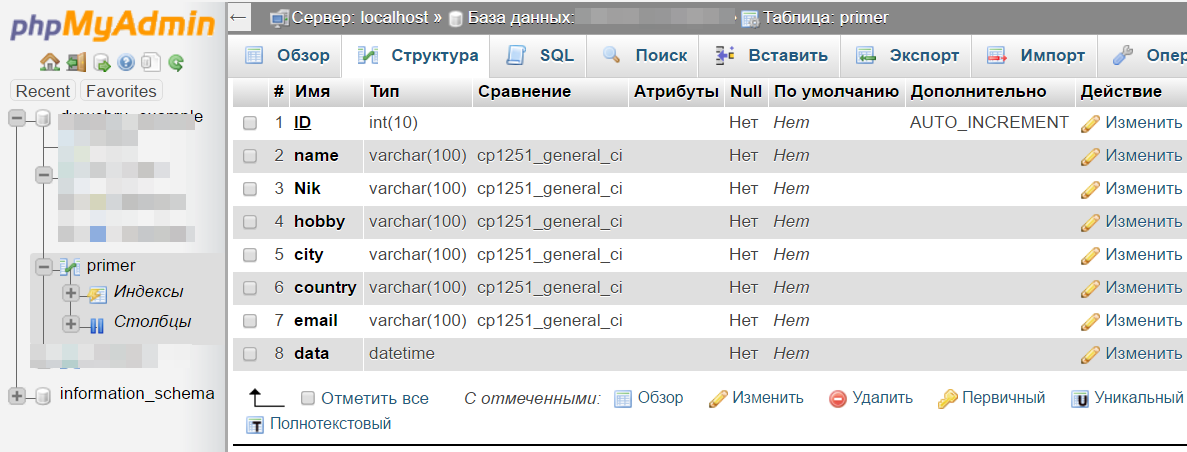
Для иллюстрации смотрим на поля в таблице базы данных из прошлой темы:

Если запись прошла успешно, либо произошла ошибка:
if ($sql) {
echo "<p>Данные успешно добавлены в таблицу.</p>";
}
else {
echo "<p>Произошла ошибка.</p>";
}
Закрываем соединение с базой данных
mysql_close($link);
Итого у нас получилось:
<!doctype html>
<html lang="ru">
<head>
<title>Админ-панель</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<?php
$host="localhost";// РАСПОЛОЖЕНИЕ ХОСТА
$user="ПОЛЬЗОВАТЕЛЬ БАЗЫ ДАННЫХ ";
$pass="ПАРОЛЬ К БАЗЕ ДАННЫХ"; //установленный вами пароль
$db_name="НАЗВАНИЕ БАЗЫ ДАННЫХ ";
$link=mysql_connect($host,$user,$pass);
mysql_select_db($db_name,$link);
mysql_query ("SET NAMES utf8");
$data = date("y.m.d H:i:s");//ПЕРЕМЕННАЯ ВЫВОДЯЩАЯ ДАТУ
?>
<?php
//Если переменная Name не пустая
if (!empty($_POST['Name'])) {
//Вставляем данные, подставляя их в запрос
$sql = mysql_query("INSERT INTO `primer` (`Name`, `Nik`, `hobby`, `city` , `country` , `email` , `data`)
VALUES ('".$_POST['Name']."','".$_POST['Nik']."',
//Если вставка прошла успешно
if ($sql) {
echo "<p>Данные успешно добавлены в таблицу.</p>";
} else {
echo "<p>Произошла ошибка.</p>";
}
}
mysql_close($link);
?>
<table>
<form action="" method="post">
<tr>
<td>Ваше имя:</td>
<td><input type="text" name="Name"></td>
</tr>
<tr>
<td>Ваш ник:</td>
<td><input type="text" name="Nik" > </td>
</tr>
<tr>
<td>Вашt хобби:</td>
<td><input type="text" name="hobby" > </td>
</tr>
<tr>
<td>Ваш город:</td>
<td><input type="text" name="city" > </td>
</tr>
<tr>
<td>Ваш страна:</td>
<td><input type="text" name="country" > </td>
</tr>
<tr>
<td>Ваш почта:</td>
<td><input type="text" name="email" > </td>
</tr>
<tr>
<td>data:</td>
<td><input type="text" name="data" value="<?php echo("$data"); ?> "> </td>
</tr>
<tr>
<td colspan="2"><input type="submit" name="OK" value="OK"></td>
</tr>
</form>
</table>
</body>
В самом низу –дата – это как пример, как это должно выглядеть и эту строку можно скрыть свойством hidden.
Смотрим результат(плюс можно протестировать работу данной формы.) нашей работы.Очистить базу данных
Вывод из базы данных
Вывод базы данных в таблицу
