Создание шаблонов/сниппетов в Sublime text
Sublime text сниппеты – что это!? Ну если совсем просто, то это шаблон. Т.е любой код, либо страницу можно превратить в сниппеты – шаблон.
Cниппеты - это совершенно потрясающая вещь, которая позволяет быстро добавлять часто повторяющийся код на вашей странице.
Cниппеты в Sublime text - это шаблоны, ранее подготовленные и сохраненные в программе Sublime text.
- Шаблоны в Sublime text!?
Видео о шаблоне. - Как сделать свой сниппет шаблон!?
- Скачать готовые сниппеты sublime text 3
- Что делать со скачанными сниппетами sublime text 3
- Как пользоваться сниппетами в sublime text 3
- Как переименовать сниппет
Для чего нужны сниппеты в Sublime text!?
По умолчанию в программе Sublime есть уже свои сниппеты и они будут работать после того, как вы установите плагин emmet. Например, вам нужно быстро сделать простую страницу html, - это делается со встроенными сниппетом, создаем документ, в верху ставим восклицательный знак и жмем tab. Если у вас все настроено правильно, то создастся страница html.
Когда вам требуется много раз вставлять повторяющийся код, то вы просто набираете слво шаблона и нажимаете таб! И ваш код на странице...
Видео : как сделать свой сниппет шаблон!?
Как сделать свой сниппет шаблон!?
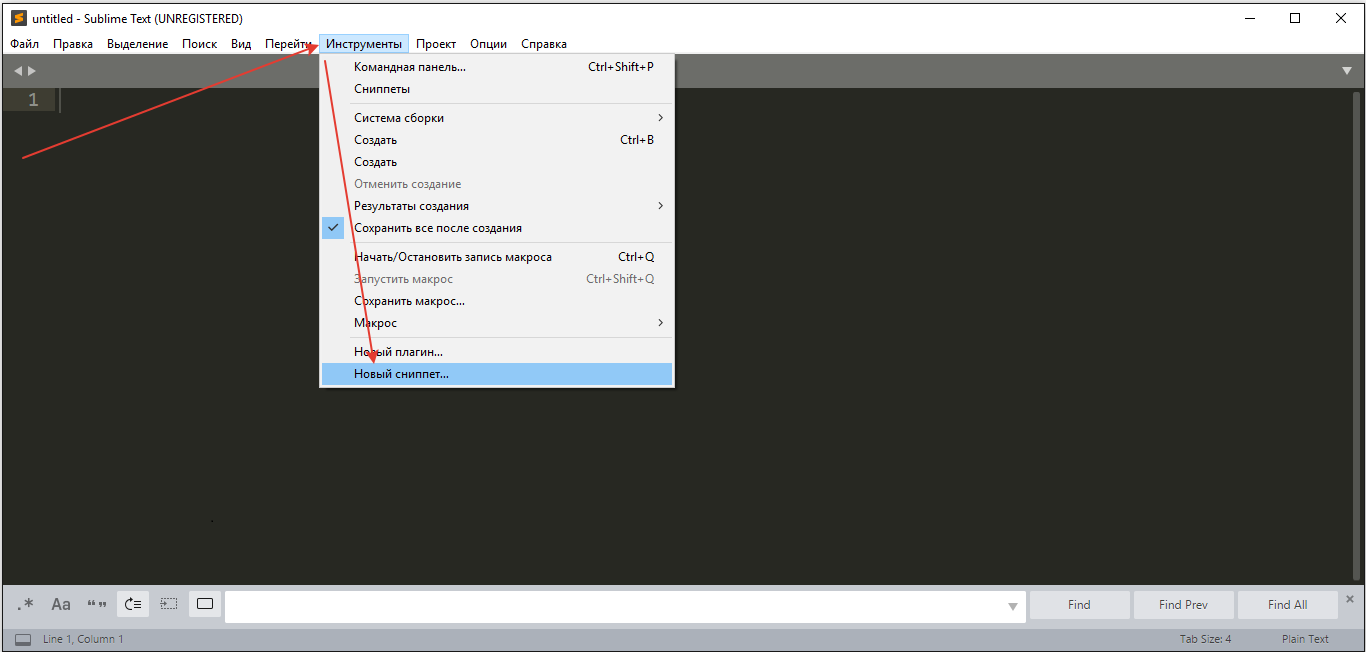
Открываем - инструменты – новый сниппет – и получаем такой код.

Быстрая вставка необходимого контента - не важно, что это! Код, текст или другая хрень!
И вместо hello вставляем какое-то название
<content><![CDATA[
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
Скачать готовые сниппеты sublime text 3
Решили добавить немного информации к нашим сниппетам – шаблонам sublime text 3 – теперь у вас есть возможность скачать(см. ниже текста...) уже готовые сниппеты для sublime text 3
Сейчас у нас в архиве уже несколько сниппетов-шаблонов:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h1>Заголовок</h1>
<!-- Комментарий -->
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
<img src="" alt="'.$title.'" title="'.$title.'">
<div class="kod">
</div>
Можно использовать со стилями... это стили того дива, который обрамляет наш данный текст.
.kod {
display: block;
background: #fbfbfb;
margin: 10px 0 10px 0;
padding: 20px;
border: 1px solid #a7a7a7;
font-size: 12px;
}
<html>
<head>
<meta http-equiv="refresh" content="1; url=https://dwweb.ru">
</head>
<body>
</body>
</html>
Что делать со скачанными сниппетами sublime text 3
В самом конце страницы есть архив с выше перечисленными сниппетами!
Вы их скачали... и что делать с ними!?
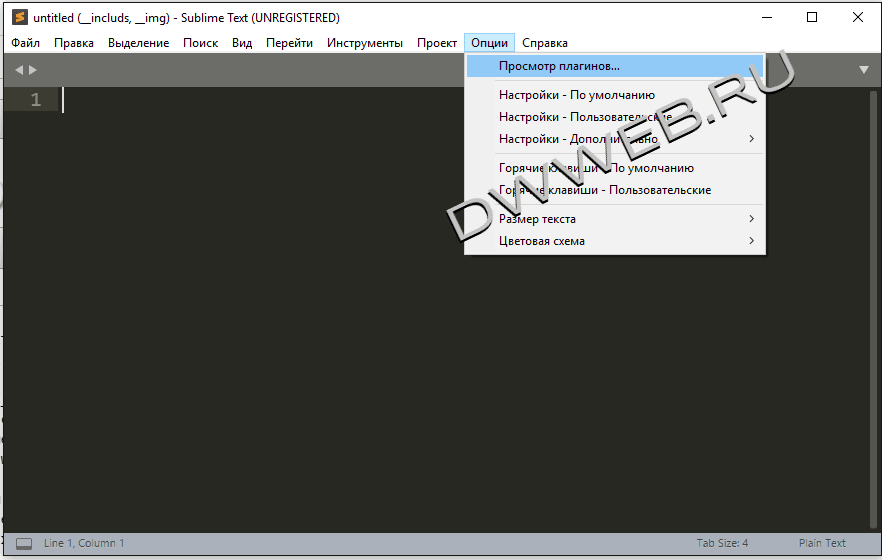
Открываем программу sublime text 3 - опции - просмотр плагинов - открываем.

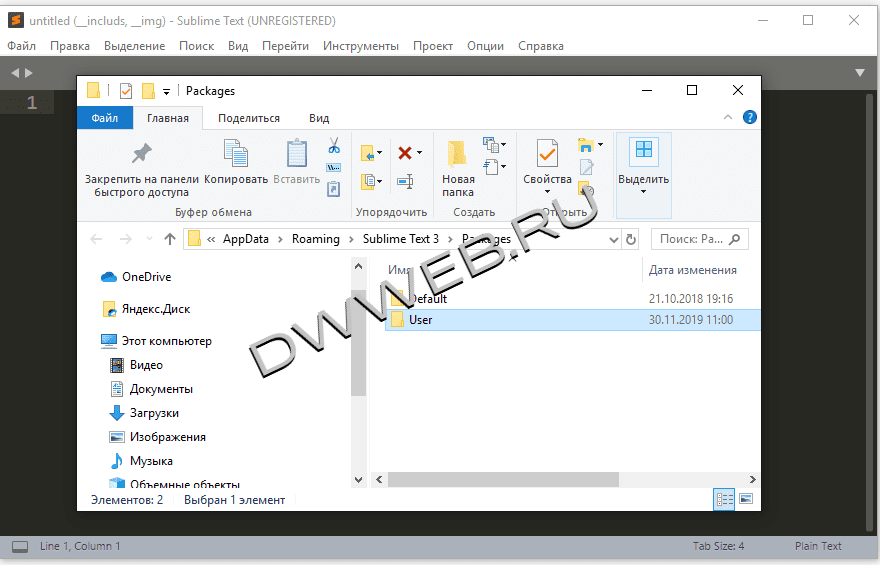
У вас должна открыться папка с плагинами, и в том числе папки
И бросаем содержание архива прямо в эту папку.

Как пользоваться сниппетами в sublime text 3
После того, как вы создали или скачали и забросили данные сниппеты в папку, то на открытой странице, пишем имя сниппета и нажимаем
Как переименовать сниппет
Если вам не нравится название какого то сниппета, то открываем опять папку с плагинами, ищем нужный сниппет, переименовываем в такой, который вам нравится! Копируем название без разрешения открываем измененный сниппет и в сроке тегаВставляем ранее скопированное название! Сохраняем!
Этим вы очень поможете проекту! Заранее огромное спасибо!


