Проверка орфографии Visual Studio Code
Скачиваем и устанавливаем проверку орфографии русского языка в Visual Studio Code. Для проверки орфографии в Visual Studio Code - нам придется проделать пару манипуляций с программе. что проверка орфографии на русском языке заработала!
Скачать и установить плагин для проверки орфографии в Visual Studio Code
- Скачать и установить проверку орфографии на Visual Studio Code
- Включить проверку орфографии в программе Visual Studio Code
- Как пользоваться проверкой орфографии в Visual Studio Code
- Как добавить свое слово в словарь в Visual Studio Code<
- Отключаем проверку орфографию Visual Studio Code<
Скачать и установить проверку орфографии на Visual Studio Code
Пришло время скачать плагин проверки орфографии и установить его а Visual Studio Code!
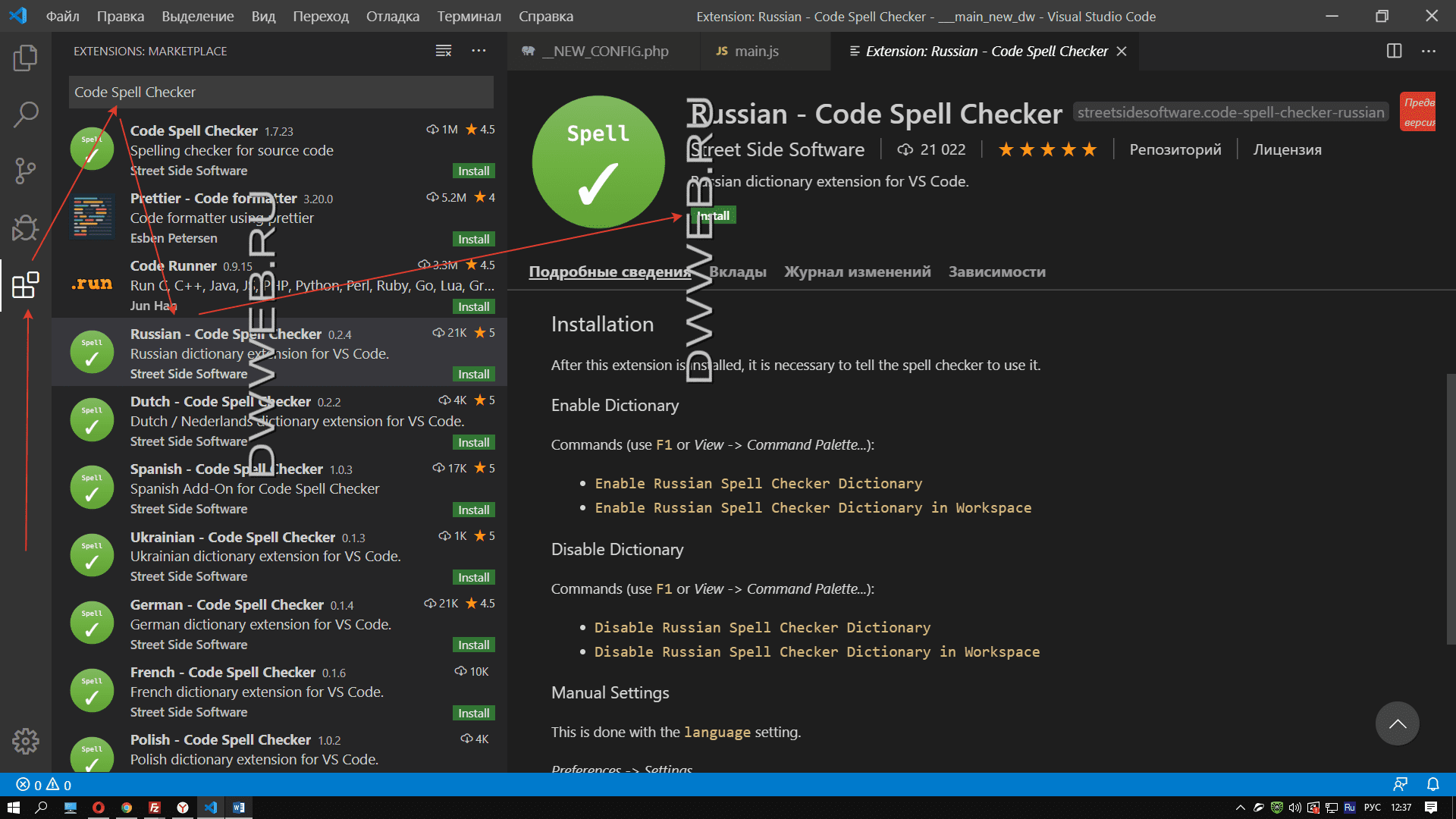
Открываем программу Visual Studio Code – слева ищем "иконку" где нарисовано четыре квадратика, нажимаем по ней!
Сверху у вас появляется окно поиском, вбиваем туда :
Видим результат поиска Russian - Code Spell Checker найден – нажимаем по строке.
Справа внизу есть кнопка install, либо в открытом окне справа эта кнопка тоже есть. Устанавливаем!
Включить проверку орфографии в программе Visual Studio Code
После того, как вы скачали плагин проверки орфографии - его нужно включить!
Вариант №1 включить проверку орфографии Visual Studio Code
В очередной раз нажимаем по полюбившимся квадратикам в панели слева
Перед вами должно открыться окно с перечислением установленных плагинов. Выбираем Russian - Code Spell Checker
В правом нижнем углу видим шестеренку - > нажимаем включить проверку орфографии в Visual Studio Code
Вариант №2 включить проверку орфографии Visual Studio Code
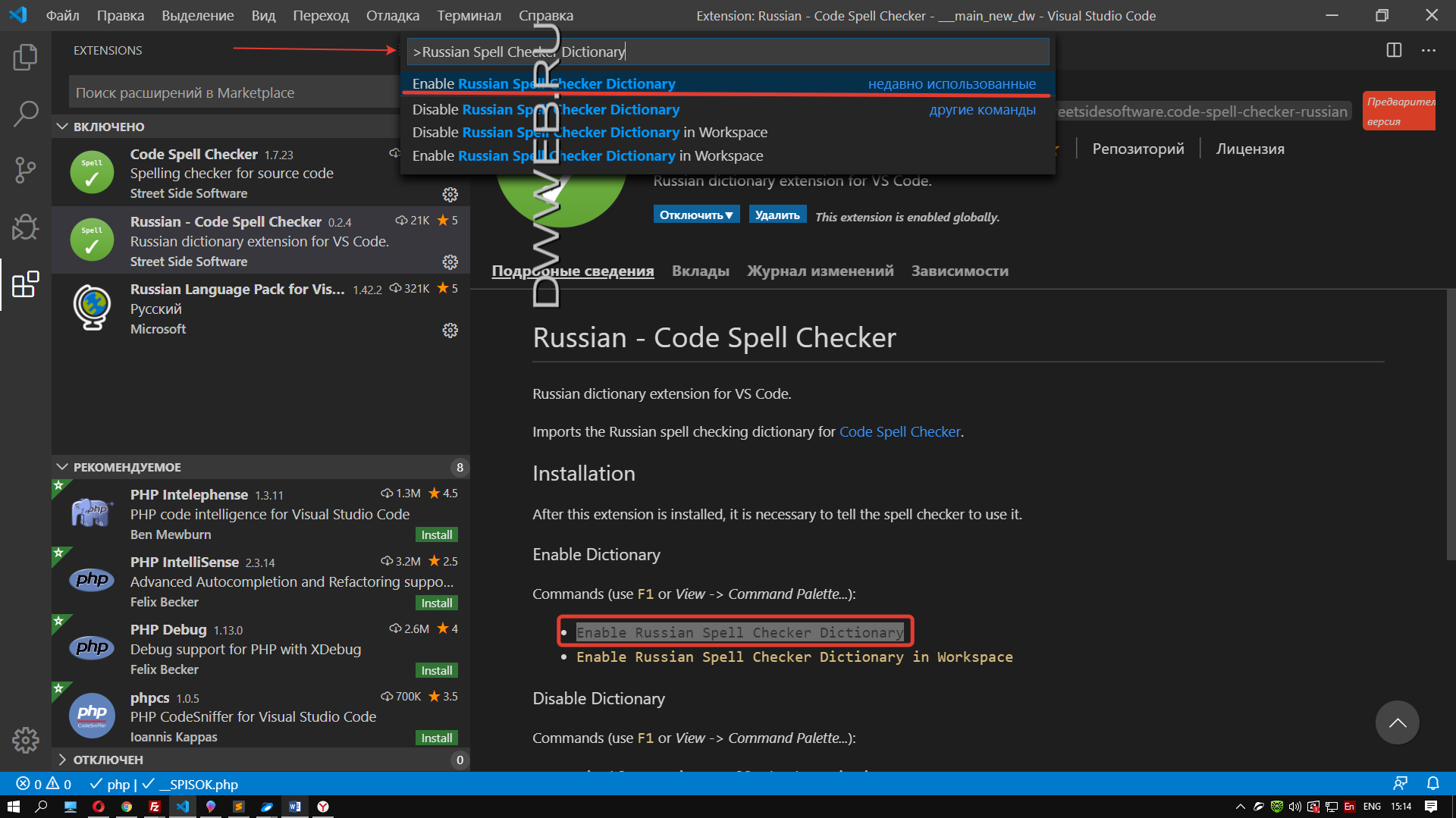
Второй вариант включения Russian Spell Checker DictionaryНажимаем F1 на клавиатуре.
В окне ввода, если не нашли нужную строчку надо вставить Russian Spell Checker Dictionary
После ввода вы должны увидеть активную строку, на которую нужно нажать, мы второй раз это сделать не сможем, поскольку проверка орфографии в нашей версии Visual Studio Code уже включена, что сигнализирует подчеркнутая строка:
Как пользоваться проверкой орфографии в Visual Studio Code
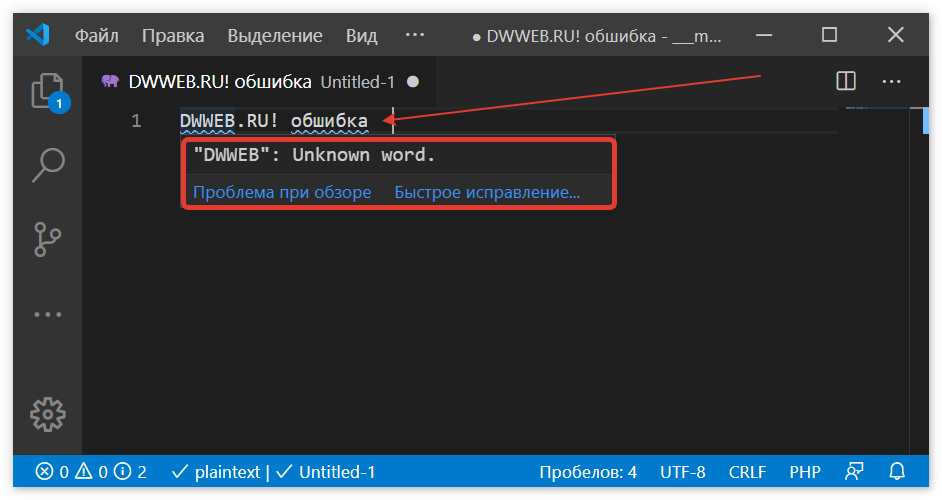
Для того, чтобы продемонстрировать работу плагина проверки орфографии в Visual Studio Code, открывается какой-то файл и начинаем печатать текст на русском языке специально с ошибкой, и видим, что нашу ошибку программа Visual Studio Code прекрасно увидела, что свидетельствует подчеркивание слова с ошибкой:
Если мы наведем на подчеркнутое слово, то увидим слова Unknown word - переводится как - "неизвестное слово"

Как добавить сове слово в словарь в Visual Studio Code
Также можно занести любое слово в ваш словарь!
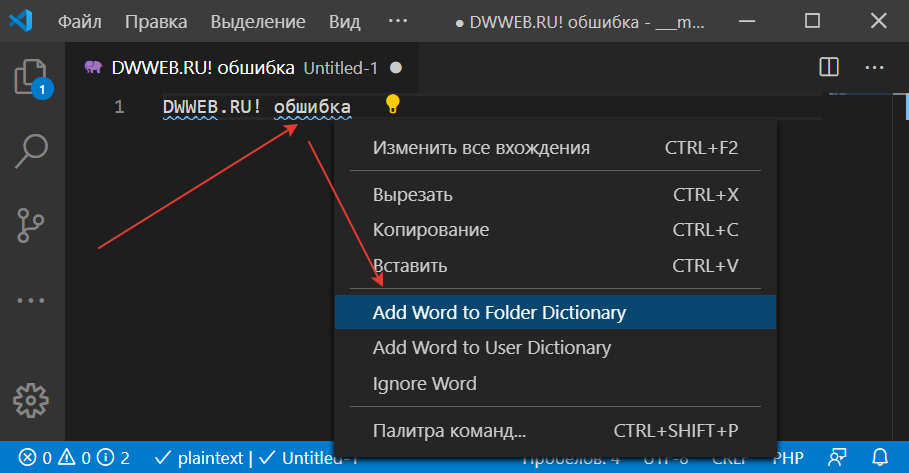
Нажимаем по строке ПКМ и в новом выпавшем окне ищем строку - Add Word to Folder Dictionary либо Add Word to User Dictionary
Отключаем проверку орфографию Visual Studio Code.
Для того, чтобы удалить проверку орфографии нужно проделать выше описанные действия в обратном направлении или смотри далее...
Если вы хотите просто отключить проверку орфографии в Visual Studio Code
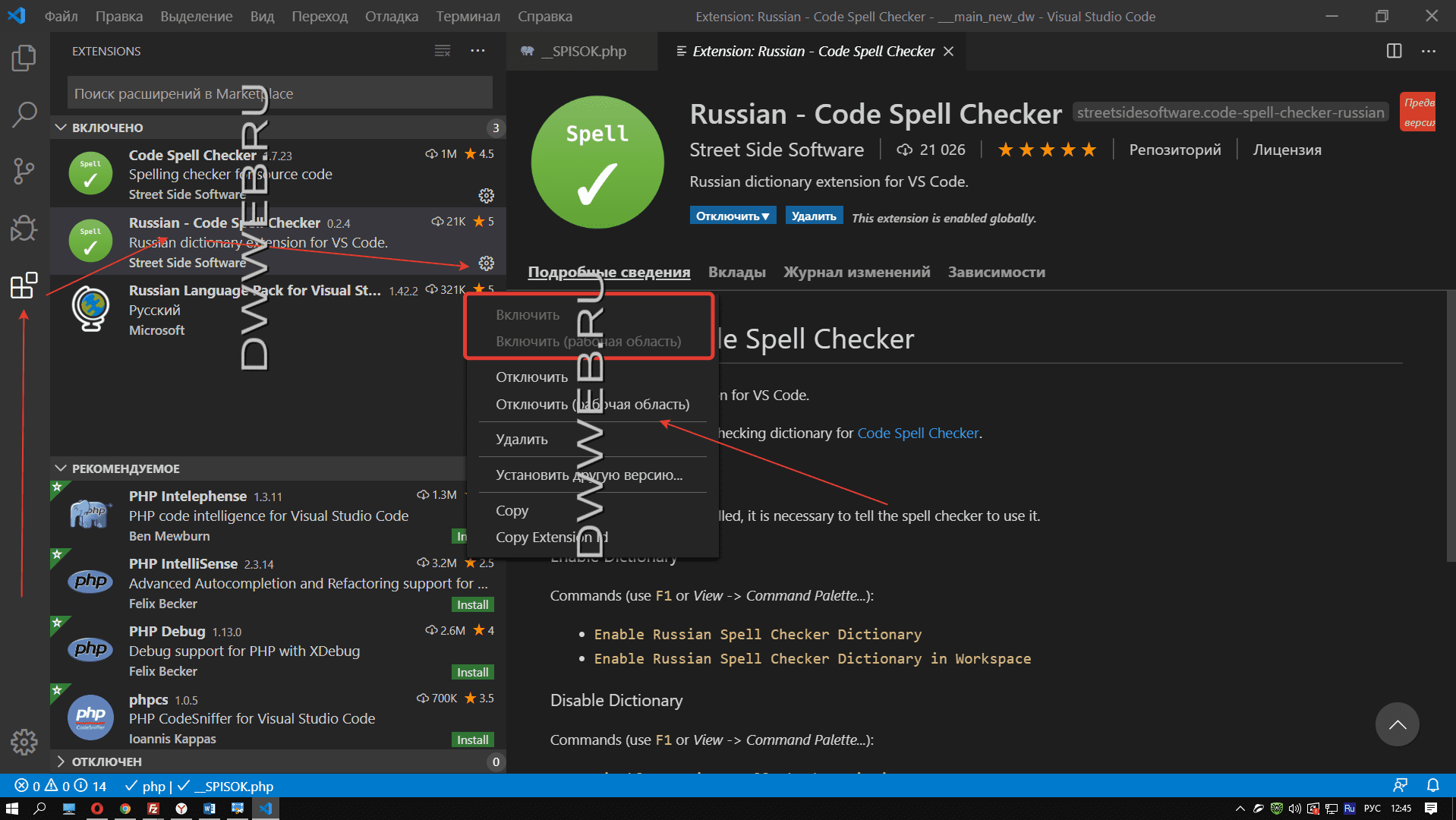
Идем в установленные расширения.
Находим установленное - "Russian - Code Spell Checker "
И далее либо удаляем либо отключаем проверку орфографии!
Этим вы очень поможете проекту! Заранее огромное спасибо!







 10.12.2025 23:09
10.12.2025 23:09
