Свойство pointer events в css
Что такое "pointer events в css"? Примеры использования "pointer events в css". Pointer events по умолчанию.
О pointer events css.
Что такое pointer events?
Начнем пожалуй с :
Как переводится pointer events?
Иногда бывает достаточно перевести, чтобы понять и заполнить навсегда, что такое "pointer events"!
pointer - указатель, стрелка - существительное.
events - события существительное, множественное число.
Что такое pointer events?
pointer events - это свойство указатель(стрелка) курсора мыши.
Что такое pointer events?
pointer events - это свойство указатель(стрелка) курсора мыши.
Какие вообще существуют pointer events в браузере?
Вы должны понимать, что, когда вы читаете какую-либо информацию на сайте... например сейчас... может так случиться, что "значения" свойства "pointer events" и др. могут быть добавлены или удалены из использования!
В разных браузерах, разные свойства могут отличаться!
Когда же мы дойдем до :
Какие существуют pointer events в браузере?
Для того, чтобы узнать, какие вообще "pointer events" в браузере вам потребуется проделать пару манипуляций!
Открываем браузер, которым вы пользуетесь.
Открываем исследовать элемент.
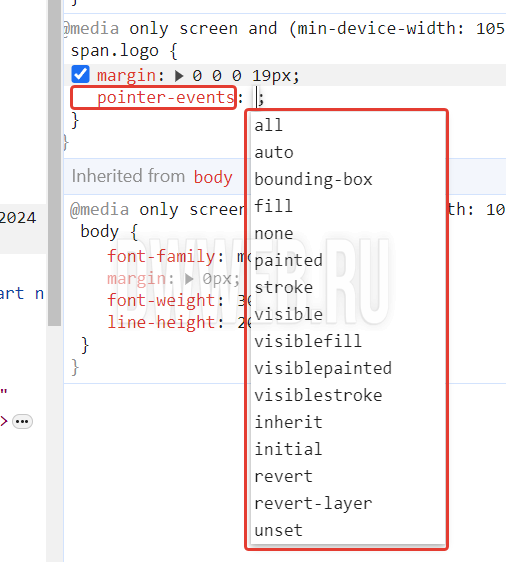
Для любого блока в "Elements" - прописываем "pointer-events" и перед вами раскроется окно возможных вариантов для pointer-events:

Пример pointer events.
Рассмотрим простейший пример работы pointer events:
<a href=https://dwweb.ru>Проверь "pointer events"</a>.
Наведи мышь и проверь pointer events.
Изменим pointer events.
Добавим к ссылке :
style="pointer-events: none;"
Пример ссылки pointer-events: none;".
<a href=https://dwweb.ru style="pointer-events: none;">Проверь "pointer events"</a>.
Наведи мышь и проверь pointer events : none;.
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
