Как убрать прокрутку в iframe
"прокрутка iframe" или как убрать прокрутку в iframe. У тега iframe, при несоответствии высоты или ширины с содержанием возникает полоса прокрутки! Это совсем неэстетично!
Поэтому удалим прокрутку в iframe
- Пример прокрутки в iframe
- Как убрать прокрутку iframe - живой пример!
- Способ №2 убрать прокрутку iframe - живой пример!
Пример прокрутки в iframe
Для того, чтобы убрать прокрутку в iframe - нам нужно создать живой пример с существующей прокруткой и далее просто удалим прокрутку в iframe!
Для этого нам понадобится:
Откуда будем айфремить - текст_ссылки
Добавим высоту и ширину attribute style (style="width: 300px; height: 150px;")...
Далее создаем собственно наш iframe:
Выведем наш получившийся блок:
Результат iframe с прокруткой:
Как видим... у нашего блока появилась отвратительная прокрутка!
Есть несколько способов удалить прокрутку см.ниже:
Как убрать прокрутку iframe - живой пример!
Выше мы увидели прокрутку и давайте далее у этого блока удалим прокрутку, это будет:
Способ номер 1 убрать прокрутку в iframe
Далее мы возьмем... опять наш адрес страницы, которую будем айфремить - для этого способа не нужно создавать новую страницу, возьмем из предыдущего пункта:
Тот же код iframe
Выводить с прокруткой не будем... выше мы уже видели этот iframe выше.
Теперь - нам нужно добавить атрибут "scrolling" со значением "no" итого у нас получится:
Выведем код окна iframe без прокрутки:
Результат удаления прокрутки iframe
Как видим наш результат: - мы убрали прокрутку у iframe
Способ №2 убрать прокрутку iframe - живой пример!
Для удаления прокрутки у iframe есть еще один способ!
Для иллюстрации удаления прокрутки в iframe нам понадобится:
Для второго примера нам понадобится отдельная страница для получения данных в iframe
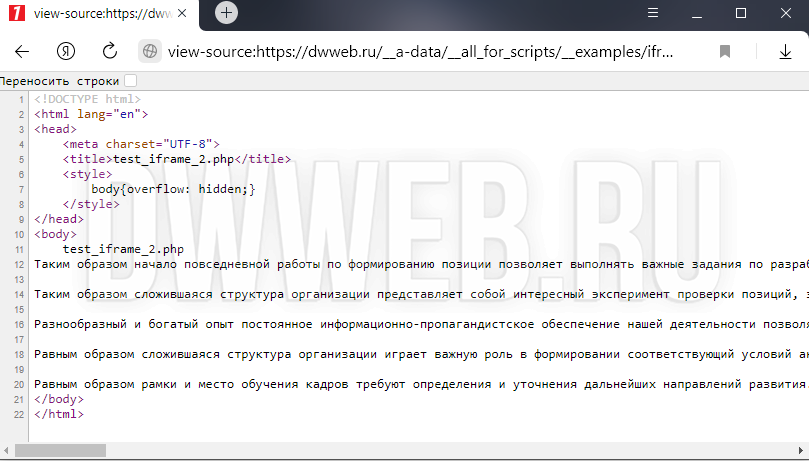
https://dwweb.ru/__a-data/__all_for_scripts/__examples/iframe/test_iframe_2.phpЕсли вы посмотрите код выше приведенной страницы, нажав сочетание клавши :
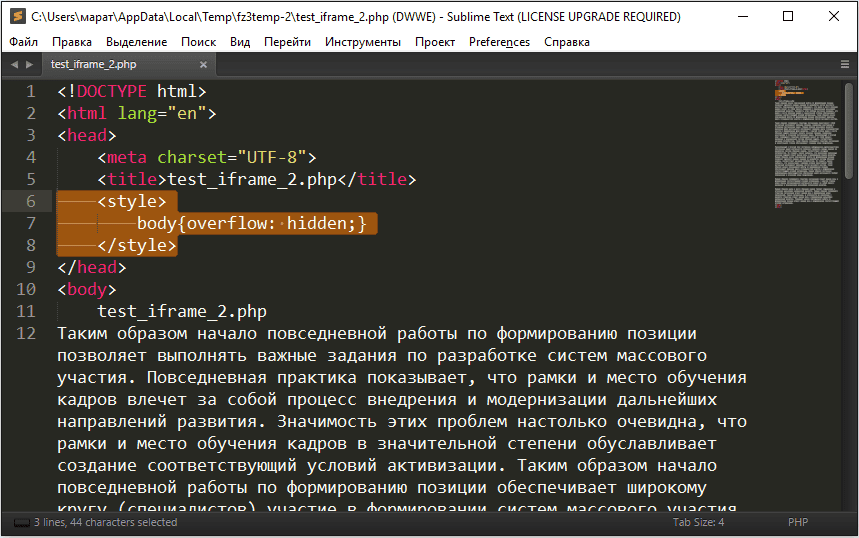
То увидите вот такую картину, где следует обратить внимание на тег style и в нем присутствуют некие стили:
Стили на которые нужно было обратить внимание, где скрывается прокрутка с помощью overflow:
;body{overflow: hidden;}
</style>
Данный код, на страницу можно поставить любым редактором кода или даже в простом блокноте:

Ну и далее... аналогично создаем окно iframe и выведем данный клод прямо здесь:
Результат iframe без прокрутки!
Как видим у окна iframe была удалена прокрутка!
Этим вы очень поможете проекту! Заранее огромное спасибо!