Как редактировать исходный код страницы
исходный код или по английски : "source code". И как редактировать исходные коды, в нашем случае страницы.
Подробно о редактировании исходного кода страницы
- Разберемся, что такое исходный код
- Редактирование исходного кода в программе.
№1. Как редактировать исходный код через браузер?№2. Видео редактировать исходный код через браузер?
Разберемся, что такое исходный код
Мне самому не нравится, когда начинают втирать теорию!
Но когда люди говорят(вообще) и в частности : исходный код, то это может означать для разных людей разное!
Погнали!
Учебник вы можете посмотреть самостоятельно, я на своем смайте рассказывает только то, что сам знаю и понимаю:
Исходный код страницы - это такой код, который записан, ну например в файле.
Как увидеть "Исходный код страницы"?
Для того, чтобы увидеть исходный код страницы нажимайте CTRL + UМожно ли назвать "исполн
"Исполн
Как отредактировать исходный код в программе?
Если у вас исходный код расположен в файлах, то его можно отредактировать специальными программами, которые могут редактировать исходный код(ниже список программ... и есть отдельный список этих программ)!
После того, как вы отредактировали "исходный код" в программе, страницу надо загрузить на сервер. Это можно сделать несколькими способами например через программу filezillaРедактирование исходного кода через программы.
Atom - на момент редактирования – эта программа является основной, в которой я редактирую код !
Интересная функция, редактирование всего интерфейса программы, по вашему желанию, цвет, размер шрифта и т.д...
Sublime Text 3 - вторая, простая эффективная и с множеством возможностей для расширения с помощью плагинов.
Notepad++ - альтернативный вариант, которым периодически пользуюсь! И если верхняя программа заняла первое место, то Notepad – ничуть не хуже! И так же имеет возможность для расширения!
Это была вторая моя программа: Dreamweaver - восстановлено.
Это довольно своеобразная программа.
Сегодня я пользуюсь другими программами.
Старый текст был смешным... он был здесь ещё... с 2009 года.
Кроме плюсов есть много минусов:
В программе "dreamweaver" - слишком много мусора, которым я теперь никогда не пользовался бы!
Она слишком тяжелая!
+ Платная.(я вышел из того возраста, чтобы бегать по всему интернету искать кряки. Но... антивирус я покупаю(это просто дешевле, чем искать.))
Я начинал в свое время с программы Namo, не знаю, сейчас она существует или нет! Единственное помню, что там были какие-то проблемы с кодом, или может от того, что я ничего не знал!(Осталось ощущение, что она не работала...)
№1. Как редактировать исходный код через браузер?
Есть способ "редактировать исходный код через браузер" - этот вариант - без сохранения отредактированных данных.
Это способ используется для редактирования стилей. После того, как вы изменили стили, то вы можете воочию видеть результат редактирования вашего исходного кода.
Для того, чтобы отредактировать исходный код вам нужно:
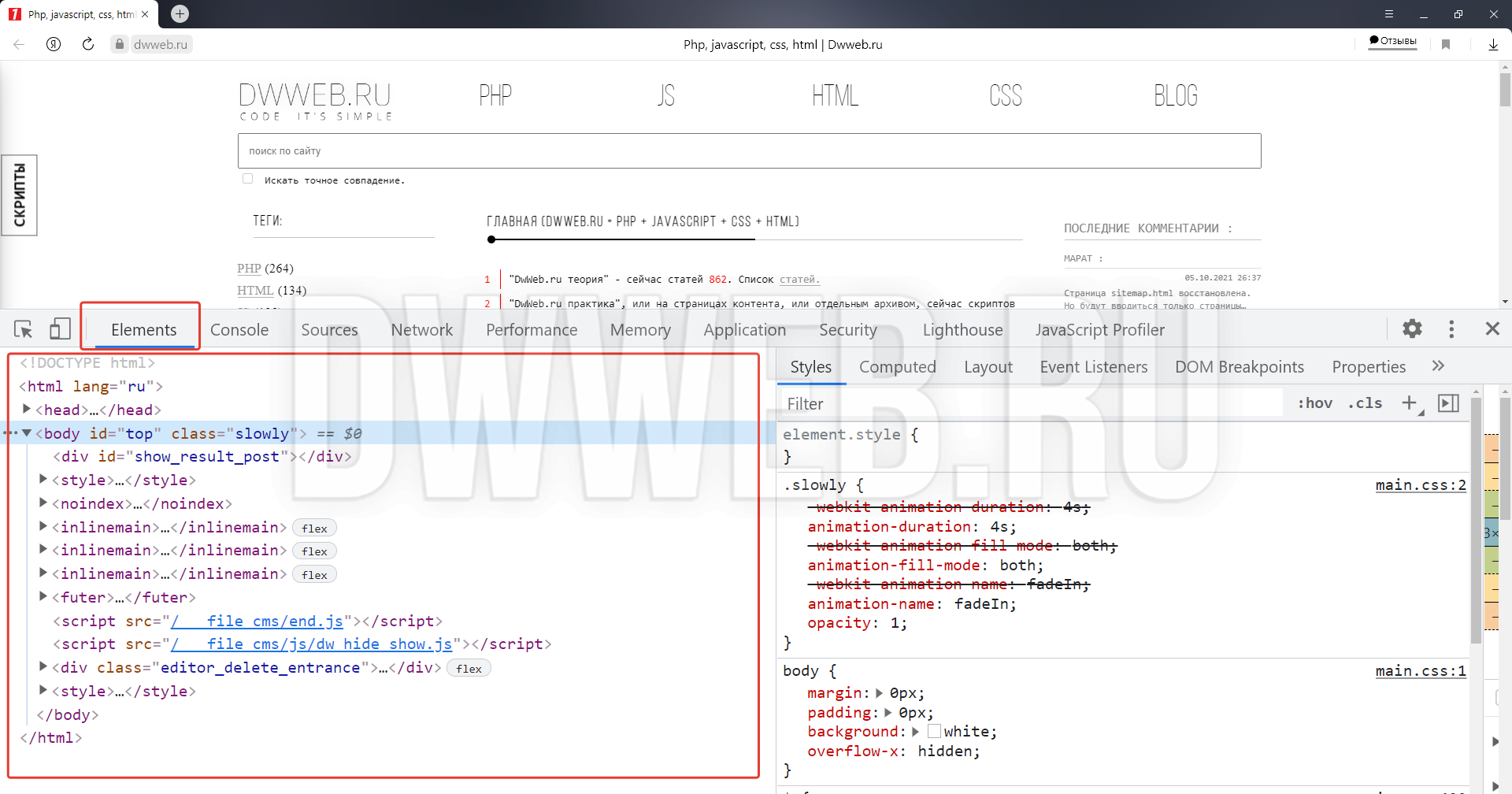
Нажимаем кнопку исследовать элемент
Перед вами откроется код во кладке - "Elements"(здесь нужно оговориться, что в этом месте - это не совсем "исходный код", а тот, что выше я назвал "исполн
После редактирования стилей, либо кода, нужно скопировать данные изменения и поместить в тот файл, где требовалось изменение исходного кода! А иначе ваши изменения просто пропадут!
№2. Как редактировать исходный код через браузер?
Для редактирования "исходного кода страницы" через браузер с изменениями - для этого может потребоваться множество шагов для реализации этой задачи!
Довольно долго придется объяснять - это задача для движка...например.
Или вот пример в видео, как редактируется исходный код страницы.
На видео - это конечно же не исходный код страницы, а тот, что мы выше называли "
Точно таким же способом... можно получить каркас страницы и уже отредактировать не текст, а "исходный код"!
Как изменить исходный код видео
Этим вы очень поможете проекту! Заранее огромное спасибо!