Вывод(получение) ссылки на эран js примеры
"Создание ссылки в js", оформление ссылки javascript, вывод ссылки javascript , как сделать ссылку на объекте, диве, таблице, картинке!
Разберем ссылку, из чего на состоит. Составные части ссылки в javascript. Как получить часть ссылки в javascript .
Все способы вывода ссылок в javascript
- Вывод сообщения при нажатии на ссылку
- Ссылка javascript с выводом на эран.
- Вывод ссылки javascript из переменной
- Как вывести изображение с ссылкой через js скрипт
Вывести изображение с ссылкой через js №1
Вывести изображение с ссылкой через js №2
- Поставить ссылку javascript на ячейку таблицы
- Поставить ссылку javascript на строку таблицы
- Кнопка содержит ссылку js
- Составные части ссылки адресной строки javascript
+ Получить все содержание ссылки адресной строки javascript
+
+
+
+
+
+
Вывод сообщения при нажатии на ссылку
Можно ли сделать ссылку с выводом сообщения на экран?
Для этого вам понадобится:
Тег - a(ссылка).
Добавляем в него атрибут "href "
Далее alert.
И выводим с помощью "javascript".
Соберем весь код:
Код вывода сообщения при клике на ссылку javascript.
<a href = "javascript:alert('Вывод сообщения из ссылки javascript');">Вывод сообщения из ссылки javascript</a>
Пример работы Кода вывода сообщения при клике на ссылку javascript.
Для того, чтобы ссылка сработала в javascript нажмите на кнопку: "Вывод сообщения из ссылки javascript"
Ссылка javascript с выводом на эран.
Для того, чтобы вывести ссылку на экран монитора вам понадобится:
Язык javascript.
Тег script.
Тег - a(ссылка).
Добавляем в него атрибут "href" + адрес и текст в ссылке
Выведем с помощью document.write();
Соберем весь код:
Код Ссылки javascript с выводом на эран.
<script>document.write('<a href="https://dwweb.ru/">Ссылка javascript</a>');</script>
Пример работы Кода Ссылки javascript с выводом на эран.
Чтобы проверить, как работает "Код Ссылки javascript с выводом на эран" - нажмите кнопку "Ссылка javascript"
Вывод ссылки javascript из переменной
Как вывести ссылку из переменной javascript - для этого вам понадобится:
Язык javascript.
Тег script.
Создадим две переменные в javascript
В одну переменную поместим текст:
В другую переменную поместим адрес ссылки:
Тег - a(ссылка).
Добавляем в него атрибут "href" + адрес и текст в ссылке
Выведем с помощью document.write();
Соберем весь код:
Код Вывода ссылки javascript из переменной
<script>
var url_js_text="Вывод ссылки javascript из переменной[";
var url_js="https://dwweb.ru/";
document.write('<a href='+url_js+'>'+url_js_text+'</a>');
</script>
Пример работы Кода Вывода ссылки javascript из переменной
Для того, чтобы проверить работу кода ссылки javascript нажмите кнопку "Вывод ссылки javascript из переменной[":
Как вывести изображение с ссылкой javascript
Для того чтобы поставить ссылку на картинку с помощью javascript - вам понадобится:
Тег img
Атрибут src
В него помещаем адрес картинки:
Нам нужен "onclick".
В него помещаем document.location.href.
И внутрь наш адрес...
+ добавим cursor:pointer, чтобы при наведении мышки появлялась рука!
Собираем весь код:
Код вывода изображения с ссылкой javascript
<img src="https://dwweb.ru/_data/img/background/morning.png" alt="картинка" onclick="document.location.href='https://dwweb.ru/?tema=JS_URL'" style="cursor:pointer;">
Результат ссылка на картинке при помощи onclick

Вариант №2 Ссылка на картинке javascript
Уже выше приведенный код ссылки будем использовать в этом пункте вывода ссылки на картинке.
Просто соединяем два кода и получаем:
<a onclick="document.location.href='куда пойдем'"><img src="ссылка на картинку" alt="картинка" style="cursor:pointer;"></a>
Результат оборачивания картинки в ссылку javascript:
Но в этом варианте! Обращаю ваше внимание на то, что под картинкой образовалась подчеркивание - это будет зависеть от прописанного поведения ссылки на сайте.
Поставить ссылку javascript на ячейку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту... в одну из ячеек таблицы ставим ссылку...
Код установки ссылки на ячейку таблицы javascript.
<table class="table">
<tr>
<td>Первый столбец</td>
<td>Второй столбец</td>
</tr>
<tr>
<td onclick="document.location.href=https://dwweb.ru" style="cursor:pointer;">Ссылка на ячейке таблицы.</td>
<td>Здесь_текст</td>
</tr>
</table>
Пример Кода ссылки на ячейке таблицы javascript.
Чтобы проверить работоспособность ссылки на ячейке таблицы нажмите на "Ссылка на ячейке таблицы."
| Первый столбец | Второй столбец |
| Ссылка на ячейке таблицы. | Здесь_текст |
Поставить ссылку javascript на строку таблицы
Логика установки ссылки на ячейку таблицы javascript абсолютно аналогична предыдущему пункту, только вместо ячейки таблицы поставим ссылку на строку таблицы - это тег "tr".
Код установки ссылки на строку таблицы javascript.
<table class="table">
<tr>
<td>Первый столбец</td><td>Второй столбец</td>
</tr>
<tr onclick="document.location.href=https://dwweb.ru/" style="cursor:pointer;">
<td>Ссылка на tr!</td><td> и здесь тоже</td>
</tr>
</table>
Пример Кода установки ссылки на строку таблицы javascript.
Для того, чтобы проверить сработает ссылка "javascript" при нажатии на строку таблицы нажмите по любому месту второй строки таблицы:
| Первый столбец | Второй столбец |
| Здесь есть ссылка - нажми на меня! | и здесь тоже |
Кнопка содержит ссылку js.
Может ли на кнопке быть ссылка!?
Для того, чтобы сделать ссылку на кнопке JavaScript - вам понадобится:
Тег - button
В него onclick
В него помещаем document.location.href.
Тег - a(ссылка).
Соберем весь код:
Код кнопки с ссылкой javascript
<button onclick="document.location.href='https://dwweb.ru/'">Кнопка содержит ссылку js</button>
Пример работы Кода кнопки с ссылкой javascript
Чтобы кнопка с кодом ссылки в javascript сработала нажмите кнопку "Кнопка содержит ссылку js"
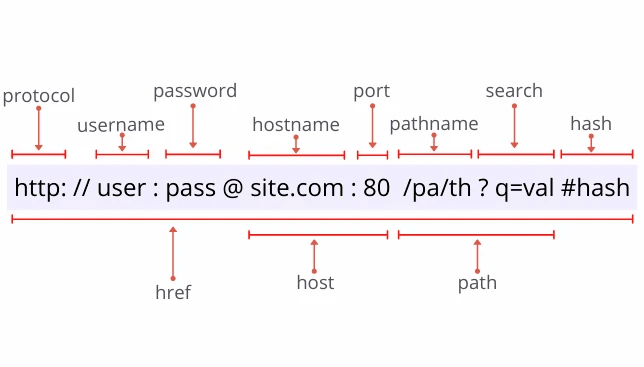
Составные части ссылки адресной строки javascript
Поскольку разговор идет оо ссылках, то об адресной строке мы тоже должны сказать!
Есть замечательная карта разложения ссылки в javascript :

Смотри здесь.
Смотри здесь.
Смотри здесь.
Вообще – это довольно странное занятие делать ссылку через javascript, когда есть самый простой вариант ссылки через html, или же сделать ссылку в php - это тоже можно понять, получение и обработка ссылок… но здесь.
Я конечно не истина в последней инстанции, но мне кажется зачем усложнять какие-то простые решения! Если есть код проще и короче, зачем его удлинять и усложнять!
Но!
Некоторые функции в работе с ссылками – очень интересны… Но это все - темы для будущих статей…
И вообще у меня есть задумка – сделать один из сайтов полностью на javascript, ну вернее ту часть, которую можно сделать с помощью javascript и использовать php по минимуму!
Этим вы очень поможете проекту! Заранее огромное спасибо!


