Тег "<ol>".
Тег <ol> создает нумерованный список. Второй обязательный тег списка должен быть <li>.
Подробно о теге "<ol>".
- Видео о Теге "<ol>".
- Тег "<ol>" описание + синтаксис.
- Вид тега "<ol>" по умолчанию.
- Какой display у тега ol
- Атрибуты тега "<ol>".
- Тег <ol> + <li> 1
- Тег <ol> + <li> 2
- Тег <ol> + <li> 1
- Тег <ol> + <li> 2
Тег "<ol>". описание + синтаксис.
Тег "<ol>" - это родной брат тега <ul> - синтаксис, поведение, атрибуты - практически все одинаковое.
Отличается лишь отображение!
Тег <ol> предназначен для создания нумерованного списка.
Второй обязательный тег списка должен начинаться с тега <li>Синтаксис тега "<ol>".
Тег <ol> - это парный тег :
<ol></ol>
Пример синтаксиса тега "<ol>".
<ol>
<li>Тег <ol> + <li> 1</li>
<li>Тег <ol> + <li> 2</li>
</ol>
Пример тега "<ol>". по умолчанию
Закрывающий "тег" тега "<ol>".
Обязателен.
Вид тега "<ol>". по умолчанию.
У любого тега есть свойства по умолчанию.
Какое свойство отвечает за свойства тега "<ol>" по умолчанию?
Я уже привел пример тега "<ol>" по умолчанию выше.
Как вы увидели - это список с числовым значением перед новой строкой.
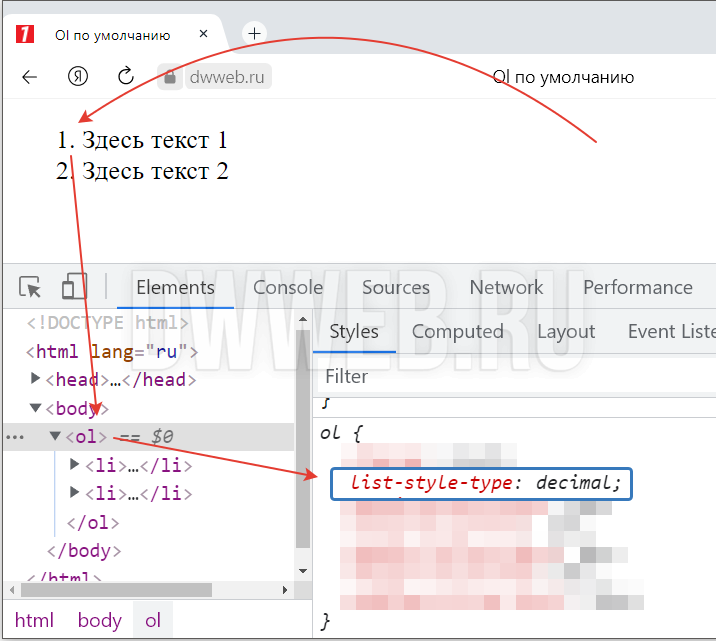
Начертание тега "<ol>". в браузере
Где в браузере можно увидеть начертание тега "<ol>" по умолчанию?
Для этого нам понадобится :
Наводим мышку по требуемому элементу - в нашем случае тег "<ol>"
Далее нажимаем кнопку исследовать элемент
И во вкладке "ELEMENTS" видим, что начертание тега "<ol>" :
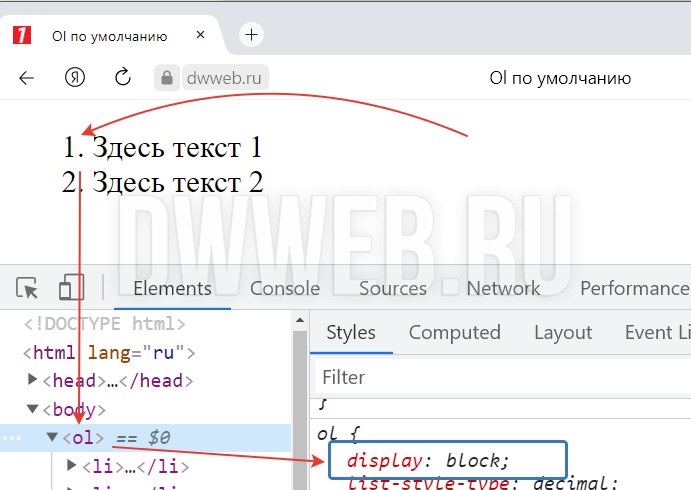
Какой display у тега "<ol>".
Иногда требуется узнать какой вид display у какого-то тега.
Display у тега "<ol>", по умолчанию block
Для того, чтобы узнать какой display у тега ol по умолчанию, нам понадобится :
Опять : наводим мышку по требуемому элементу - в нашем случае тег "<ol>"
Далее нажимаем кнопку исследовать элемент
И во вкладке "ELEMENTS" ищем display тега "<ol>" и видим:

Атрибуты тега "<ol>"..
Устанавливал вид маркера списка.
Аналог атрибута "<ol>"..
Для тега "<ol>" доступны универсальные атрибуты и события.
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
