Тег ссылка <a></a>
"Тег ссылка" - что это такое "теги ссылок". Тег ссылки в html. Как обозначается тег ссылки, примеры использования.
Подробно о теге ссылке в html
Что такое, синтаксис тега ссылки html
Дадим определение "что такое тег ссылка" :
Тег ссылки html представляет собой двойной тег.
Обозначается английской буквой "a".
С двух сторон оборачивается знаком меньше и знаком больше.
Во втором теге ссылки перед буквой "a" ставится слеш вправо "/", что говорит браузеру о том, что ссылка закончена.
Для прямого использования ссылки обязательный атрибут "href".
Синтаксис тега ссылки html
Как уже выше было сказано, что тег ссылки парный, поэтому закрывающий тег обязателен.
Для чего нужен тег ссылки html
Тег ссылки предназначен для того, чтобы после нажатия по этому тегу переместить пользователя по адресу прописанного в атрибуте href.
Свойства тега ссылки html
У тега ссылки есть свойства по умолчанию.
Для "каждого браузера" - эти свойства могут отличаться!
Как посмотреть свойства тега ссылки по умолчанию?
У любого элемента html есть свойства по умолчанию.
Давайте посмотрим на свойства тега ссылки по умолчанию!
Для этого вам понадобится:
В любом браузере открываем любую страницу.
На любой странице, если это не просто текст, должен быть тег ссылки.
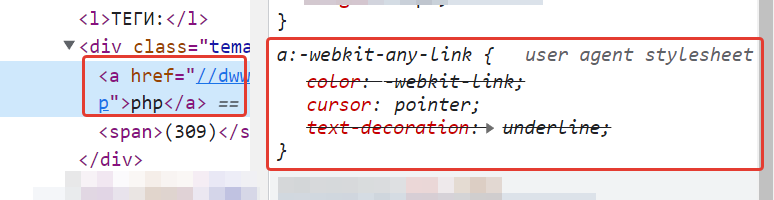
На нажимаем по ней исследовать элемент и получаем:
Смотрим свойства тега ссылки по умолчанию.
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
}
Что эти свойства тега ссылки по умолчанию означают.
a - все теги ссылок.
:-webkit-any-link - псевдокласс -webkit-any-link, который нужно разделить на два пункта:
webkit - браузеры на движке "webkit"
-any-link - псевдокласс -any-link
cursor: pointer; - свойство "cursor" и значением "pointer".
text-decoration: underline; - свойство text-decoration со значением underline.
Этим вы очень поможете проекту! Заранее огромное спасибо!