Тег <ul>
Тег <ul> создает маркированный список. Второй обязательный тег списка должен начинаться с тега <li>Подробно о теге "<ul>".
- Видео о Теге "<ul>".
- Тег "<ul>" описание + синтаксис.
- Вид тега "<ul>" по умолчанию.
- Какой display у тега ul
- Атрибуты тега "<ul>".
- Здесь текст 1
- Здесь текст 2
- Здесь текст 1
- Здесь текст 2
Тег "<ul>" описание + синтаксис.
Как уже было выше сказано, что:
Синтаксис тега "<ul>"
Тег <ul> - это парный тег :
<ul></ul>
Пример синтаксиса тега "<ul>"
<ul>
<li>Здесь текст 1</li>
<li>Здесь текст 2</li>
</ul>
Пример тега "<ul>" по умолчанию
Закрывающий "тег" тега "<ul>"
Обязателен.
Вид тега "<ul>" по умолчанию.
Какое свойство определяет вид тега "<ul>" по умолчанию?
Выше мы уже видели пример тега "<ul>" по умолчанию - это черная круглая точка перед каждой новой строкой.
Начертание тега "<ul>" в браузере
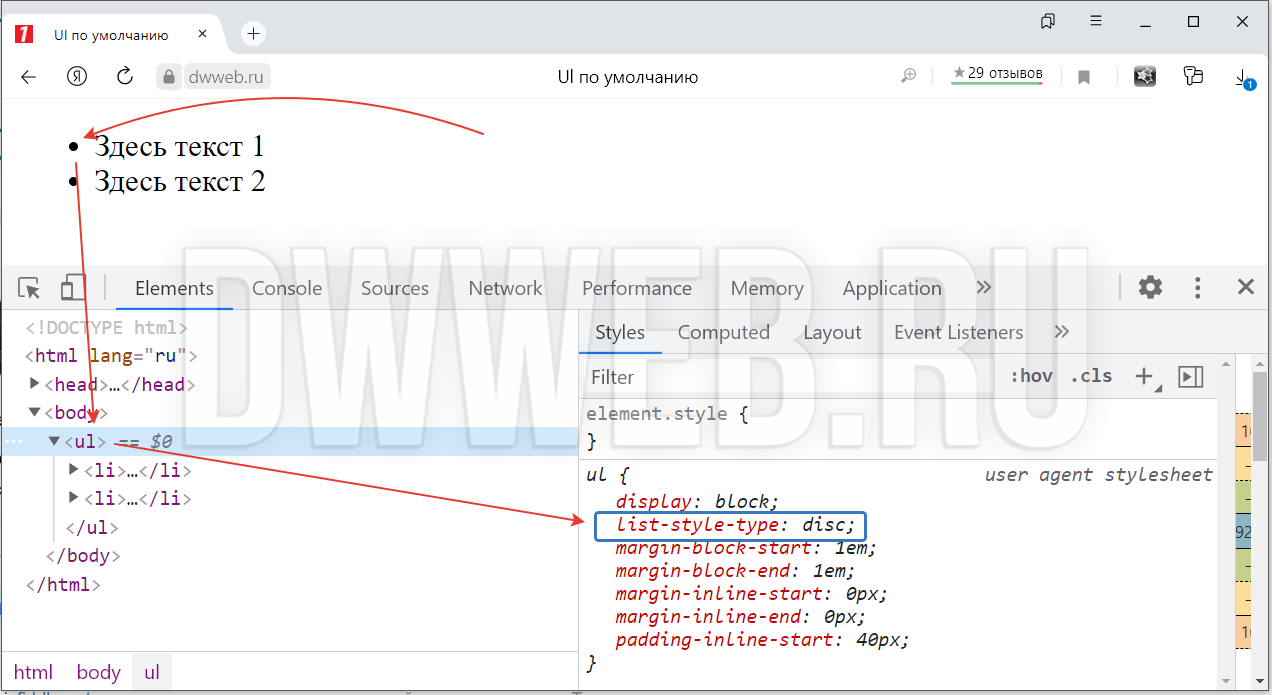
Где в браузере можно увидеть начертание тега "<ul>" по умолчанию?
Для этого нам понадобится :
Наводим мышку по требуемому элементу - в нашем случае тег "<ul>"
Далее нажимаем кнопку исследовать элемент
И во вкладке "ELEMENTS" видим, что начертание тега "<ul>" :
Какой display у тега ul
Иногда требуется узнать какой вид display у какого-то тега.
Не буду делать отдельную страницу!
Display у тега ul, по умолчанию block
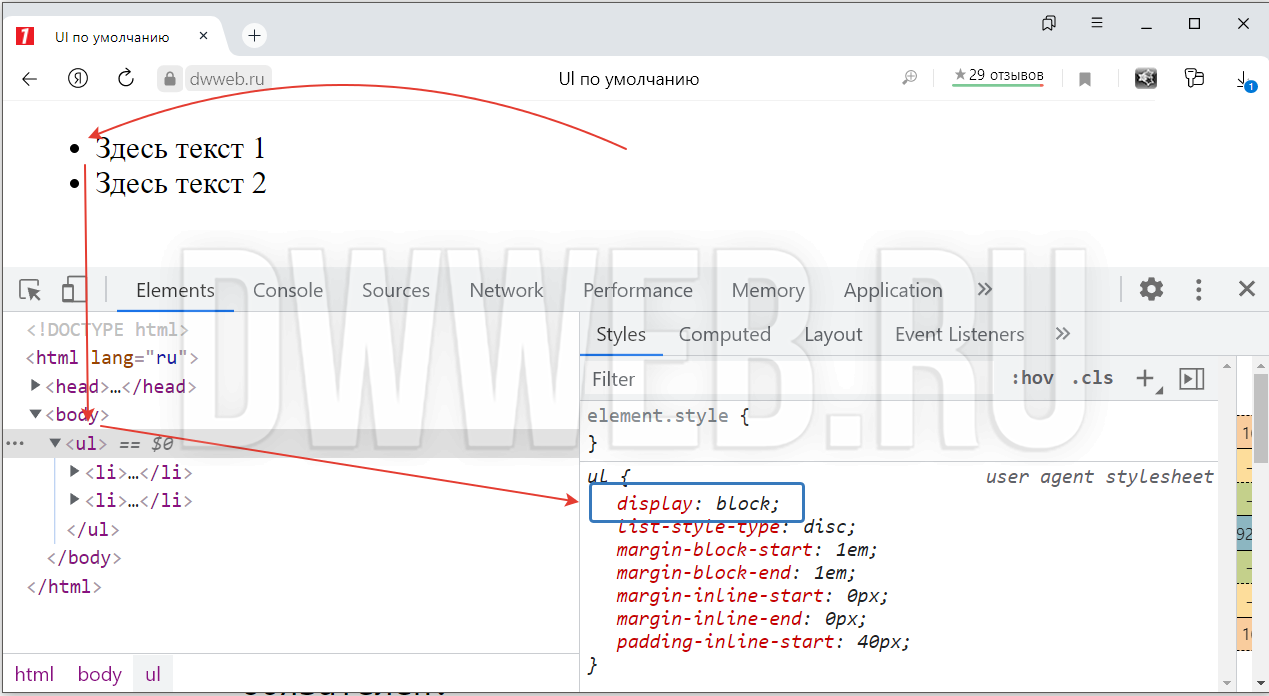
Для того, чтобы узнать какой display у тега ul по умолчанию, нам понадобится :
Опять : наводим мышку по требуемому элементу - в нашем случае тег "<ul>"
Далее нажимаем кнопку исследовать элемент
И во вкладке "ELEMENTS" ищем display тега "<ul>" и видим:
Атрибуты тега "<ul>".
Устанавливал вид маркера списка.
Аналог атрибута "type" тега "<ul>".
Для тега "<ul>" доступны универсальные атрибуты и события.
Этим вы очень поможете проекту! Заранее огромное спасибо!