Какой тип display тега ссылки по умолчанию?
"Какой тип display тега ссылки по умолчанию?" - мне самому стало интересно... а есть ли свойства display прописанные у тега ссылкиПодробно о поиске типа display тега ссылки
Какой тип display тега ссылки по умолчанию?
Вы знаете... что можно узнать свойства тега по умолчанию...
Итак... теперь вы знаете, как увидеть свойства тега по умолчанию!
Сделаем ссылку на любой простой странице html
Далее наведем на неё мышку и нажмем исследовать элемент
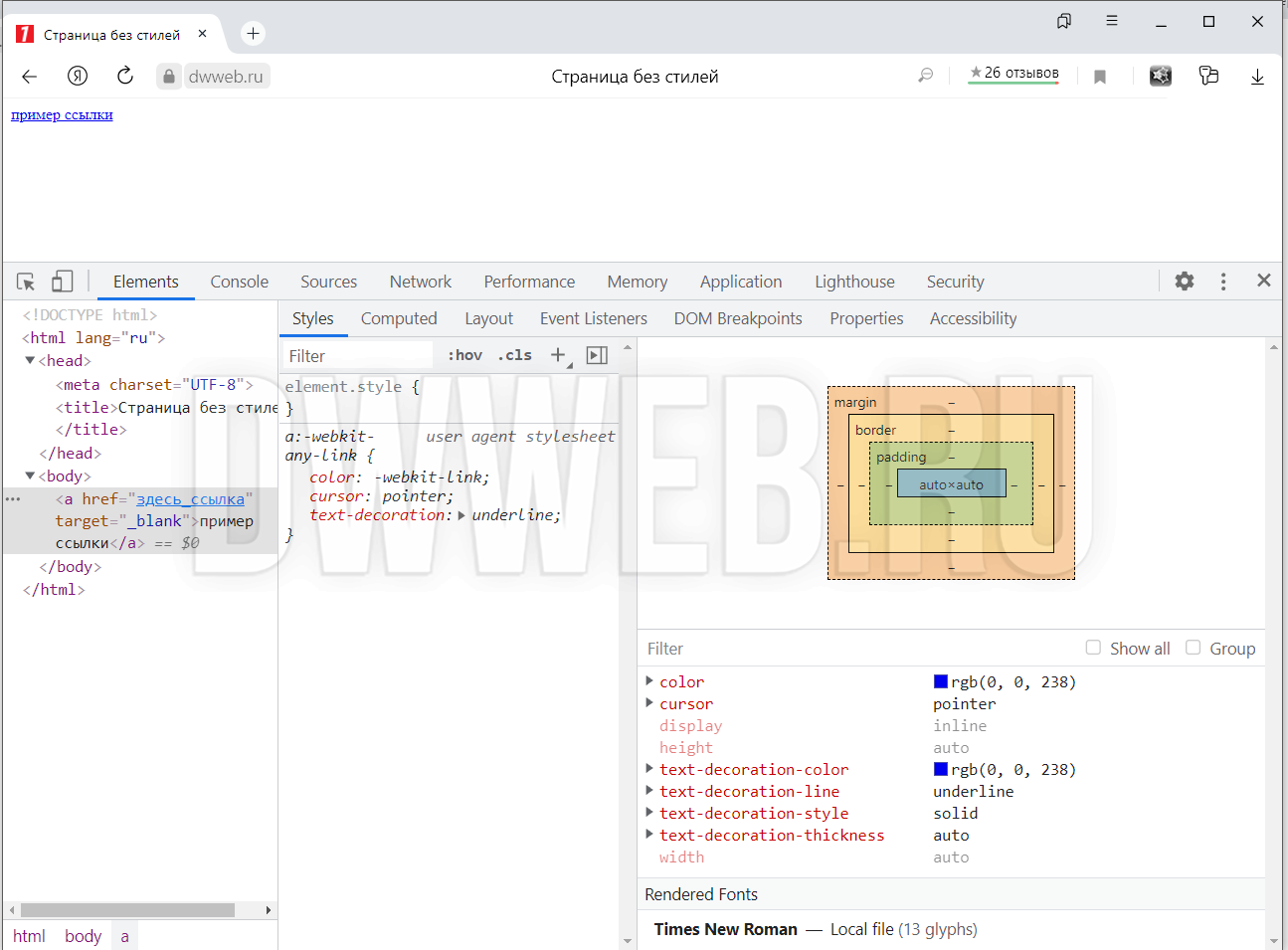
После чего вы увидите вот такую картинку:
В центральной части вы увидите свойства css, где нет намека на типа display у ссылки...
Css:
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
text-decoration: underline;
}
Но если мы посмотрим на правую часть более подробных свойств, то мы увидим здесь наш искомый "тип display у ссылки"
Более подробно о типе display у ссылки:
color : rgb(0, 0, 238)
cursor : pointer
display : inline
height : auto
text-decoration-color : rgb(0, 0, 238)
text-decoration-line : underline
text-decoration-style : solid
text-decoration-thickness : auto
width : auto
Вывод : Какой тип display тега ссылки по умолчанию?
Если вы поленились изучить предыдущий пункт, то вот вам сразу вывод:
Тег ссылки <a></a> имеет тип
Этим вы очень поможете проекту! Заранее огромное спасибо!




 10.12.2025 23:09
10.12.2025 23:09
