Сделать всплывающую подсказку
"всплывающая подсказка" или как "сделать всплывающую подсказку", всплывающая подсказка в ссылке, ссылка внутри всплывающей подсказки, всплывающая подсказка при наведении на картинку, всплывающая подсказка с картинкой внутри. Примеры, скачать файл, в архиве.
Подробно о всплывающей подсказке.
- Всплывающая подсказка атрибут
- Всплывающая подсказка при наведении мышки
- Использовать другой атрибут для всплывающей подсказки? Скачать - что в архиве?
- Всплывающая подсказка с помощью тега внутри ссылка.
- Всплывающая подсказка и картинка.
- Всплывающая подсказка на картинке с помощью атрибута Скачать - что в архиве?
Всплывающая подсказка атрибут
Начнем с самой простой всплывающей подсказке - это атрибут title, который и отвечает за вплывающую подсказку!
Для того, чтоюе её сделать вам понадобится:
Любой тег - пусть это будет div.
Внутрь первого открывающего тега вставляем атрибут title
Соберем весь код:
Код всплывающей подсказки через атрибут:
<div title="Здесь текст выплывающей подсказки через атрибут">Пример всплывающей подсказки с помощью атрибута</div>
Пример работы кода всплывающей подсказки через атрибут:
Для того, чтобы увидеть всплывающую подсказку через атрибут - наведите мышку на текст "Пример всплывающей подсказки с помощью атрибута"
Недостаток всплывающей подсказки через данный атрибут:
В подсказку нельзя добавить ... ну например ссылку.
Стилизовать всплывающую подсказку невозможно(данный атрибут не стилизуется).
Всплывающая подсказка при наведении мышки.
Как сделать всплывающую подсказку при наведении? Про атрибут выше уже я сказал, давайте разберем ещё один пример, который будет позиционироваться по запросу : "Всплывающая подсказка при наведении мышки".
Для этого вам понадобится...
Для всплывающей подсказки при наведении мыши возьмем другой тег, пусть это будет input.
Далее нам потребуется атрибут, о котором я уже рассказал выше: "title".
В него помещаем произвольный текст "всплывающей подсказки при наведении мыши"
Добавим в тег "placeholder", чтобы увидеть призыв навести мышку на тег...
Соберем весь код:
Код всплывающей подсказки при наведении мышки.
Пример всплывающей подсказки при наведении мышки.
Разместим выше приведенный код "всплывающей подсказки при наведении мышки" прямо здесь... + добавим немного стилей, чтобы наш тег не выглядел совсем убого...
Использовать другой атрибут для всплывающей подсказки?
Есть ли какой-то другой атрибут, с помощью которого вы можете сделать "всплывающую подсказку"?
Один из вариантов использовать для этого атрибут data, для этого вам понадобится:
Любой тег, к которому вы хотите приклеить всплывающую подсказку - пусть это будет тег div
Внутрь первого тега помещаем наш атрибут с текстом:
Далее нам потребуются стили... не буду рассказывать их построчно будет с километр...
Соберем весь код:
Код всплывающей подсказки с помощью атрибута "data"
Код всплывающей подсказки доступен по ссылкеПример всплывающей подсказки с помощью атрибута "data"
Разместим выше приведенный код "всплывающей подсказки с помощью атрибута data" - для того, чтобы увидеть всплывающую подсказку - наведите мышку по ниже идущему тексту:
В архиве четыре файла с всплывающей подсказкой(2 цвета( бело-черный, черно-белый), 2 расположения(сверх-снизу))
Архив можно скачать здесьВсплывающая подсказка сверху, темный шрифт на белом фоне
Файл : "popup-data-title_over_black.html"

Всплывающая подсказка снизу белый шрифт на темном фоне
Файл : "popup-data-title_under_black.html"

Всплывающая подсказка сверху, темный шрифт на белом фоне
Файл : "popup-data-title_over_white.html"

Всплывающая подсказка снизу, темный шрифт на белом фоне
Файл : "popup-data-title_under_white.html"

Всплывающая подсказка и картинка.
Как сделать всплывающую подсказку на картинке? Для этого вам понадобится:
Какая-то картинка https://dwweb.ru/__img/__dates/logo.png:
Нам нужен тег img, вставим её в атрибут src
Добавим в тег атрибут title
У вас получится код :
Пример всплывающей подсказки на картинке
Чтобы увидеть всплывающую подсказку на картинке, наведите мышку на картинку и на некоторое время замрите...

Всплывающая подсказка на картинке с помощью атрибута.
Всплывающие подсказки на картинке с помощью атрибута.
Прозрачность всплывающей подсказки примерно 20%.
Всплывающая подсказка на всю ширину картинки.
Текст посередине.
Что всплывающую подсказку на светлой картинке лучше использовать подсказку с темным задним фоном(иначе все сливается...) и наоборот!
Прозрачность/не прозрачность всплывающей подсказки можно отрегулировать!
Качество скриншотов "всплывающих подсказок" уменьшается при загрузке на сайт.
В архиве четыре файла с всплывающей подсказкой на картинке(2 цвета( бело-черный, черно-белый), 2 расположения(сверх-снизу)) - всплывающая подсказка на 20% прозрачная.
Архив можно скачать здесьСкриншоты вариантов всплывающих подсказок на картинке:
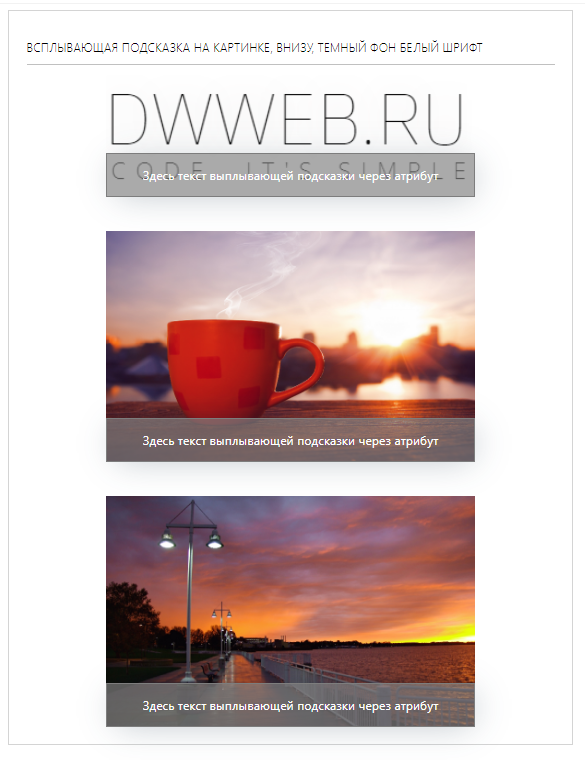
Всплывающая подсказка на картинке, внизу, темный фон белый шрифт
Название файла: "img_popup-data-title_into_bottom_dark.html"

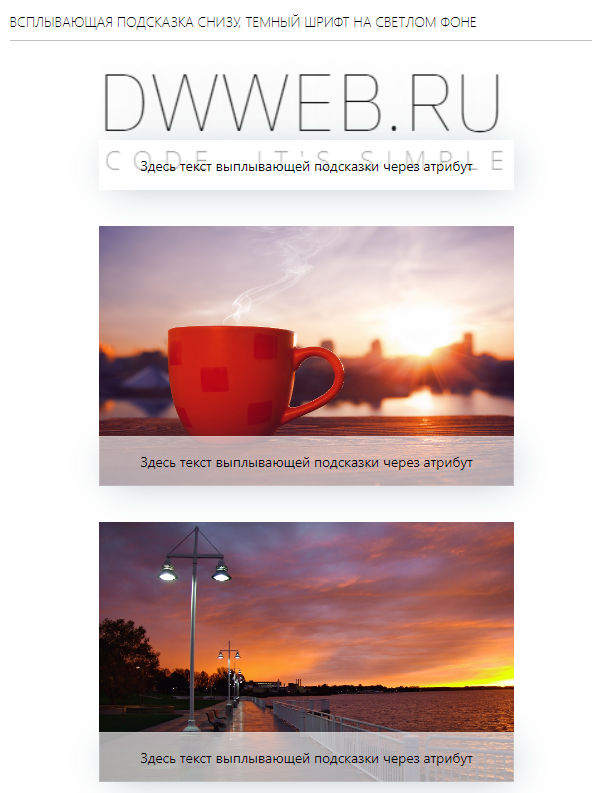
Всплывающая подсказка сверху data-title, светлый фон темный шрифт
Название файла: "img_popup-data-title_into_bottom_light.html"

Всплывающая подсказка на картинке сверху, темный фон белый шрифт
Название файла: "img_popup-data-title_into_up_dark.html"

Всплывающая подсказка снизу, темный шрифт на светлом фоне
Название файла: "img_popup-data-title_into_up_light.html"

Этим вы очень поможете проекту! Заранее огромное спасибо!


