Список горячих клавиш - как изменить сочетание клавиш в Атоме
Сочетания клавиш Атом - разберемся, как можно изменить сочетание "горячих" клавиш в редакторе Атом.
Подробно о горячих клавишах в редакторе Атом.
Где найти сочетание клавиш в редакторе Атом?
Для того, чтобы найти где находится - "сочетание клавиш в редакторе Атом" -нам нужны настройки.
Не буду повторять, как из найти - один раз я уже подробно писал об этом(settings Atom).
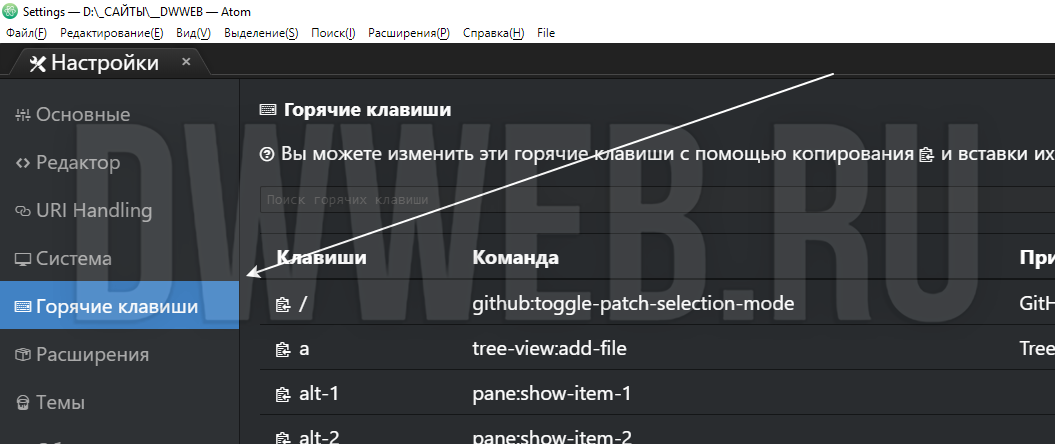
Когда вы попадаете во вкладку настройки, то вам нужно нажать кнопку - "Горячие клавиши"
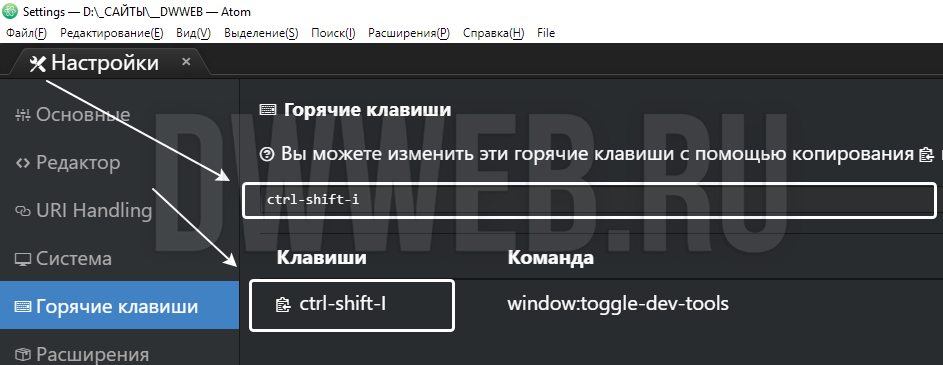
Если вам требуется найти какое-то определенное сочетание клавиш, то в поле ввода набираем ваше сочетание "горячих клавиш".
Например - нам нужно найти сочетание клавиш : "ctrl-shift-i" - набираем в поле ввода и видим, что да! есть такое сочетание горячих клавиш в Атоме.
Как изменить сочетание клавиш в редакторе Атом?
Следующий пункт - разберемся -как можно изменить сочетание горячих клавиш в редакторе Атом на свое!
Сколько страниц написано, но нигде нет понятной инструкции - как же можно изменить горячие клавиши!
Пошаговая инструкция смены вообще любой горячей клавиши на свою!
Меняем сочетание клавиш в редакторе Атом!
Если вы увидите похожую инструкцию, то скорее всего "своровали с моего сайта"!
На момент написания данной статьи - никакой другой понятной, внятной инструкции по смене горячих клавиш нет!
Непонятно - почему этой инструкции нет - ведь это так просто!
нам нужно попасть в панель управления привязки клавиш - это можно сделать несколькими способами:
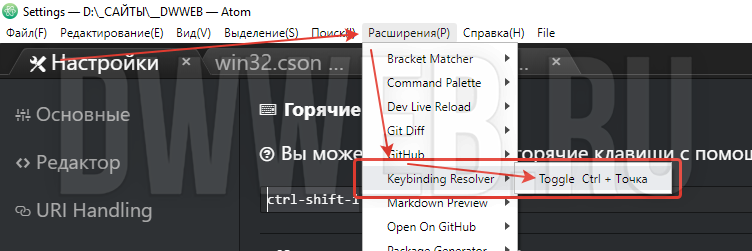
1). Идем в меню - расширения - "keybinding resolver" - "toggle ctrl + точка".
2). Или нажимаем сочетание горячих клавиш "ctrl + ."

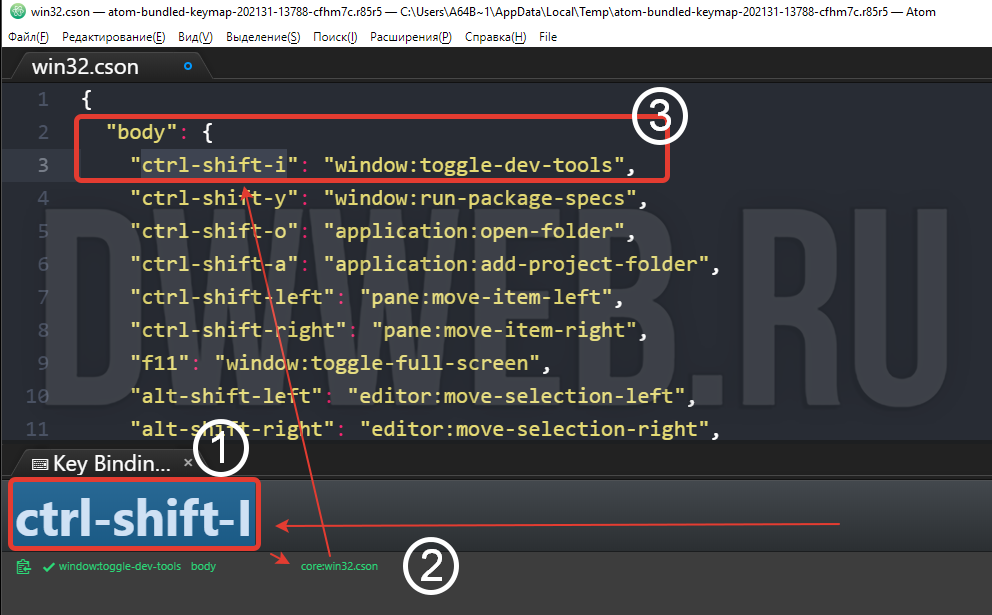
Когда у вас открылась панель внизу программы "keybinding resolver"
1). Вводим сочетание клавиш - давайте потренируемся на выводе исследовать элемент(в браузере) - здесь тоже можно вызвать код данной страницы : "ctrl-shift-i".
2). Если такое сочетание клавиш существует, внизу появится строчка - нажимаем по "core:win32.cson".
3). Ищем наше сочетание клавиш в данном файле "ctrl-shift-i".
4). Копируем
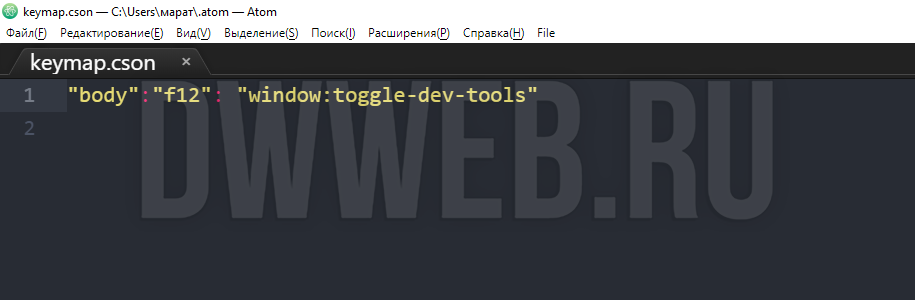
Далее нам нужен файл "
И собственно... нам нужен будет тот текст, который мы ранее скопировали, только его нужно немного рихтануть, пусть "исследовать элемент" открывается как в браузере по кнопке F12!
Нажимаем сохранить(ctrl + S) - это всё!
Этим вы очень поможете проекту! Заранее огромное спасибо!






 10.12.2025 23:09
10.12.2025 23:09

