Сниппеты или шаблоны в редакторе Атом инструкция
Snippet atom или как создать шаблон в редакторе кода Атом. Единственная внятная и понятная инструкция создания сниппетов в редакторе Атом.
Подробно о сниппетах в Атоме.
Как сделать snippet в Атоме?
Вообще - "snippet" - это не шаблон. Snippet - переводится как отрезок/фрагмент. И в большинстве редакторов кода такая функция предусмотрена!
Сегодня у нас на разборе
Snippet в редакторе Атом.
Для того, чтобы создать сниппет в Атоме нам понадобится несколько позиций:
Файл:
Который находится в папке atom
Чтобы каждый раз не бегать и не искать папку atom - создайте проект с этой папкой
Процесс создания сниппета в Атоме.
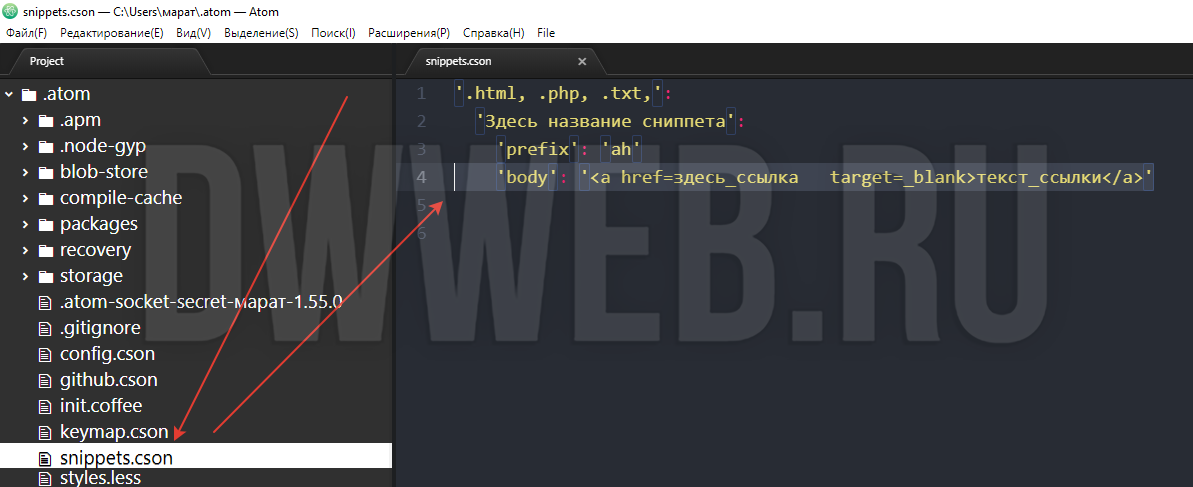
Открываем файл "snippets.cson"
Пишем разрешения файлов в которых будет доступен сниппет, через запятую:
Название сниппета:
Префикс - по какому сочетанию букв, слов будет вызываться сниппет:
На что будет заменяться слово, буквы
'body': '
Соберем весь код сниппета вместе:
'
'
'prefix': '
'body': '
Пример создания и использования сниппета в Атоме.
Я частенько использую сниппеты, и если я начал использовать Атом, то естественно, что не смогу без сниппетов.
Пример использования сниппета:
Например, чтобы вызвать и вставить ссылку в код, а ссылку я использую очень часто .
Для этого префикс будет сочетание букв:
Во многих редакторах я заменяю сочетание клавиш "
'
'
'prefix': '
'body': '
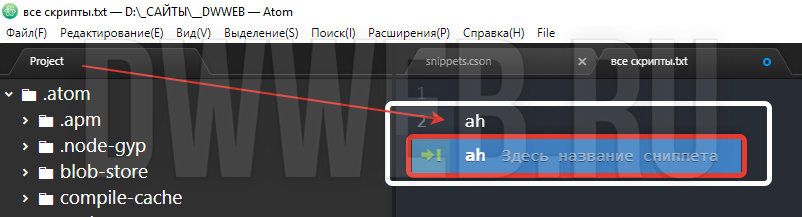
Как понять, что ваш сниппет заработал!?
При наборе соответствующего "префикса"(в данном примере "ah").
Перед вами появится всплывающее окно с названием вашего сниппета.
Не обязательно тыкать в него мышкой, просто нажмите "tab"
Этим вы очень поможете проекту! Заранее огромное спасибо!





 10.12.2025 23:09
10.12.2025 23:09
