Как делать файл css пример, программы
Как можно сделать файл css!? В какой программе можно сделать файл css!? Создать файл css на компьютере. Примеры создания файл css. Есть множество программ, в которых можно сделать файл css и это совсем просто! Плюс к тому, у нас есть готовый вариант сделать файл css, вообще без программы.
- Видео - как сделать файл css
- Как делать файл css без программы!?
- Как сделать файл css в простом блокноте
- Как делать файл css в программе Sublime!?
- Как делать файл css в программе Notepad++!?
- Как делать файл css на сервере в программе!?
Видео - как сделать файл css
Как сделать файл css пошагово рассказано в представленном видео о "создании файла сыы":
Как делать файл css без программы!?
Способ сделать файл css вообще без программы, будем делать фал css на компьютере!
Открываем папку, где должен находиться файл css
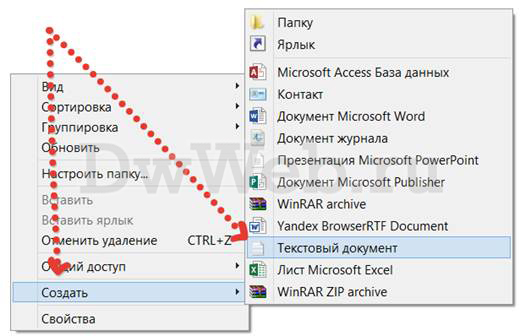
Нажимаем ПКМ, по пустому месту в папке. Создать – текстовый документ.

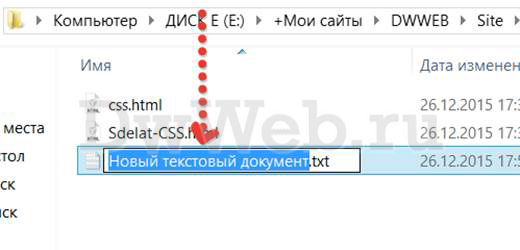
Можно сразу выделить и удалить сразу все, и написать ваше название нового файла стилей css
Если у вас нет точки, ищем -

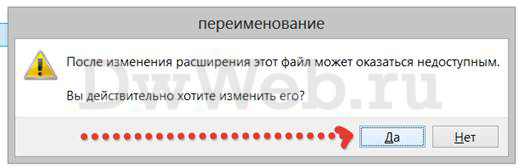
Выходит предупреждение – игнорируем – нажимаем да.

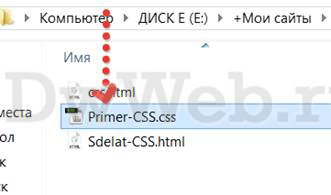
Всё! Наш файл css – готов!

Для того, чтобы понять, что это файл css нам нужно что-то туда добавить, к примеру такую запись:
Следующим шагом у нас идёт прикрепление файла css к странице.
Как сделать файл css в простом блокноте
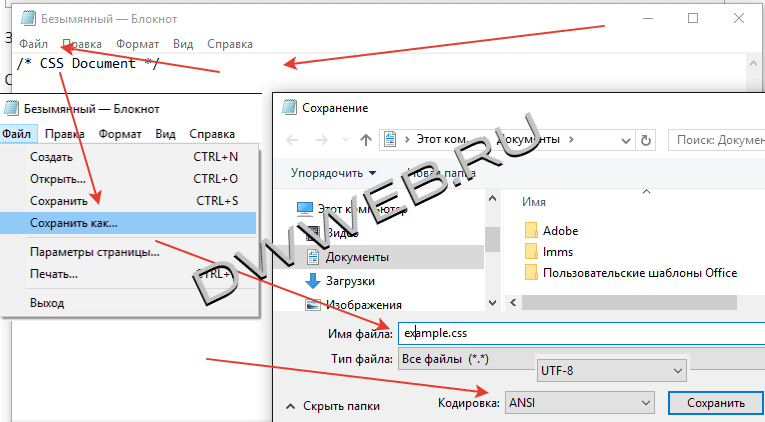
Можно сделать файл css в простом блокноте! Открываем блокнот, заносим какие-то стили в текст вашего нового файла css - далее идем в файл - сохранить как - печатаем название создаваемого файла css - тип файла - здесь нужно выбрать все файлы - далее кодировка файла css - выбираем utf-8, вы конечно можете оставить ANSI - потом расскажите!

Как делать файл css в программе Sublime!?
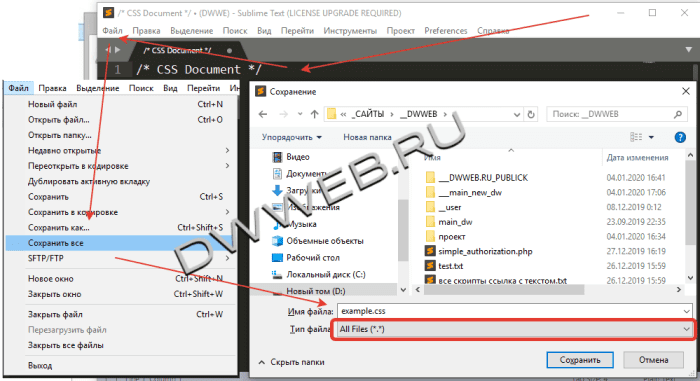
Открываем программу Sublime, в новом документе создаем какие-то нужные стили. Нажимаем файл - сохранить как, или сохранить все - выбираем название вашего будущего файла css - можно оставить тип фала - все файлы. либо выбрать расширение css в выпадающем окне:

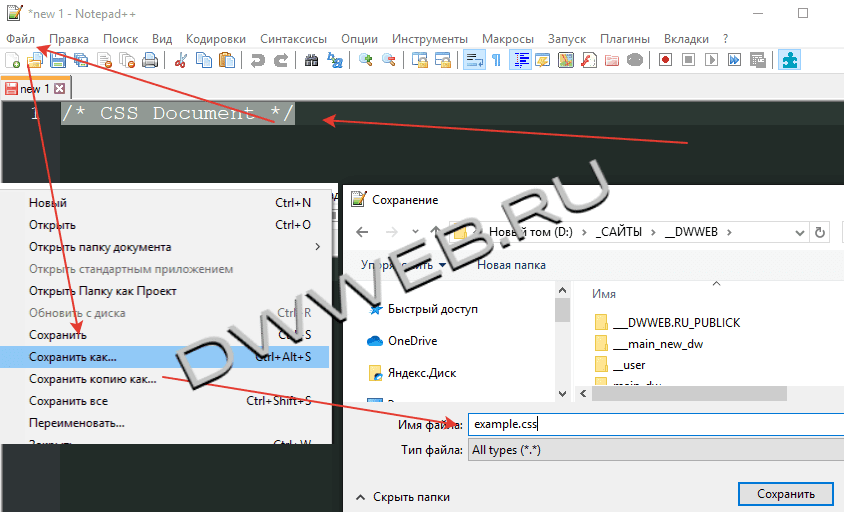
Как делать файл css в программе Notepad++!?
Создание файла css в программе Notepad абсолютно аналогично созданию файла css в предыдущей программе!
Создаем документ css - идем файл - сохранить как - выбираем местоположение вашего нового файла css - выбираем название файла css - выбираем тип, либо можно оставить все файлы, нажимаем сохранить файл css.

Как делать файл css на сервере в программе!?
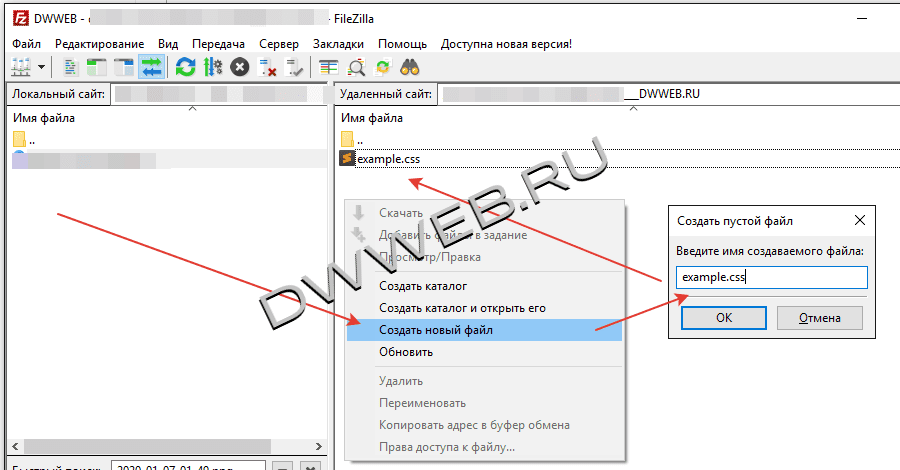
На сервере можно создать файл через, любую программу filezilla, которая может связываться с с сервером с помощью ftp
Во вкладке сервер нажимаем ПКМ - в новом окне - выбираем новый файл - далее печатаем название создаваемого файла css - нажимаем ок - видим, что наш новый файл создался на сервере - естественно, что он сейчас пустой. Если вы хотите го редактировать, добавлять содержимое на компьютере его надо скачать.

Этим вы очень поможете проекту! Заранее огромное спасибо!



 20.12.2025 18:30
20.12.2025 18:30
