Padding css внутренние отступы блока
Что такое padding? Padding это внутренний отступ блока. Очень полезное свойство css!
Внутренний отступ в блоке - padding
- Что такое padding?
- Как используется padding
- Пример использования padding-top
- Пример использования padding-left
- Пример использования padding-bottom
- Пример использования padding-right
- Примеры использования padding с классом, ид, css.
Что такое padding?
Свойство padding - это внутренний отступ блока. Если у блока padding-а нет, то мы увидим вот такую картину:

Как увидеть/узнать padding блока?
Создадим блок со свойством padding, и добавим ему бордюр:
<div style="padding: 20px;border: 1px solid;">padding</div>
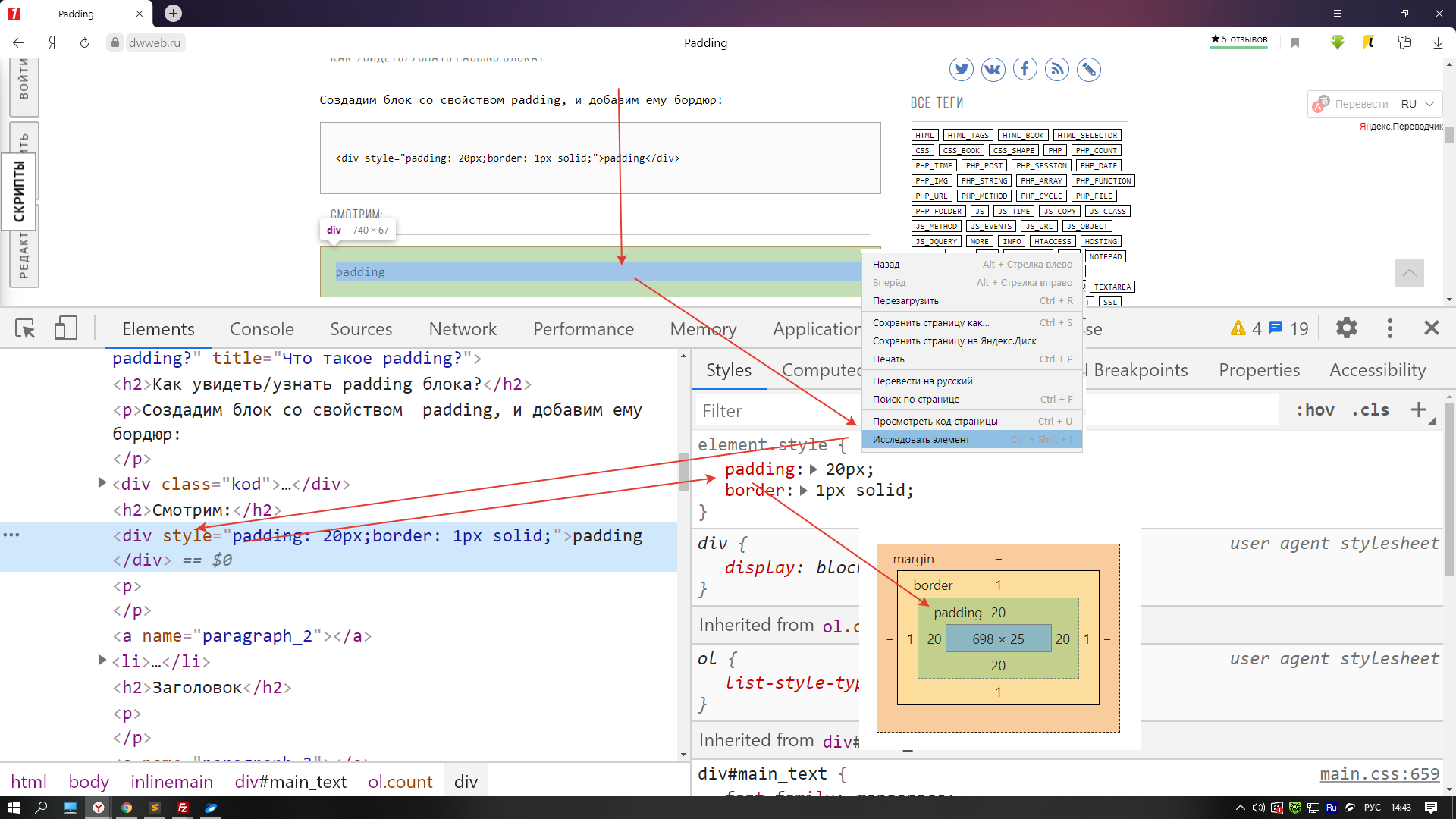
Смотрим:
Нажимаем по нашему блоку ПКМ - исследовать элемент.
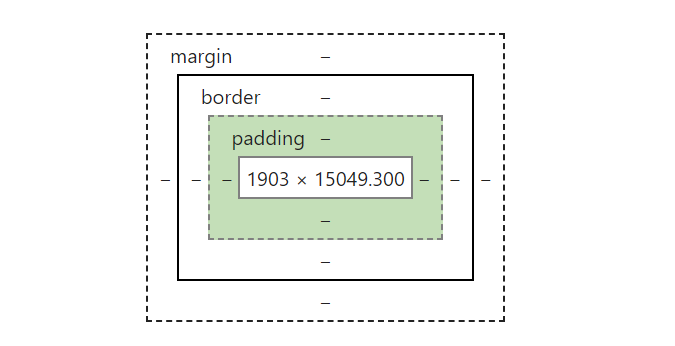
Обращаю ваше внимание на то, что цвет выделенного паддинга - зеленый, а у margin - желтый
Как используется padding
Ниже приведено, как может использоваться 4 фида паддинга (слева) и чему это свойство рано, если использовать без сторон(лево, право, верх, низ)
padding-top: 20px; = padding: 20px 0 0 0;
padding-right: 20px; = padding: 0 20px 0 0;
padding-bottom: 20px; = padding: 0 0 20px 0;
padding-left: 20px; = padding: 0 0 0 20px;
Создадим блок без паддинга :
<div style="border: 1px solid;">no padding</div>
Как видим... довольно скучная история, нигде нет отступов и выглядит не презентабельно!
Давайте попробуем добавить padding сверху!
Пример использования padding-top
Давайте добавим нашему блоку "
Html:
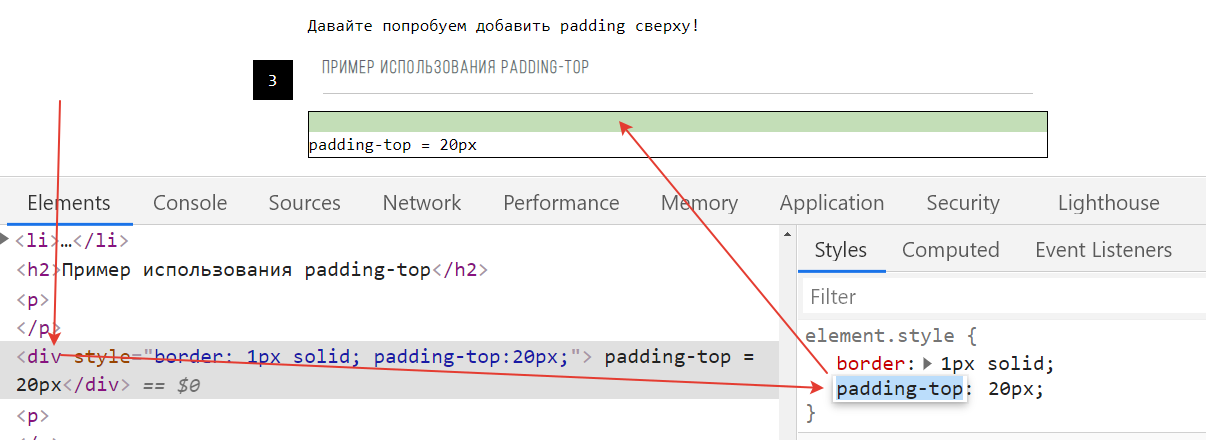
<div style="border: 1px solid; padding-top:20px;"> padding-top = 20px</div>
Результат:
Как видим, наш текст отодвинулся от верха блока на значение - "
Пример padding:20px 0 0 0
Если бы мы записали наш отступ таким образом:
То получим аналогичный результат:
Пример использования padding-left
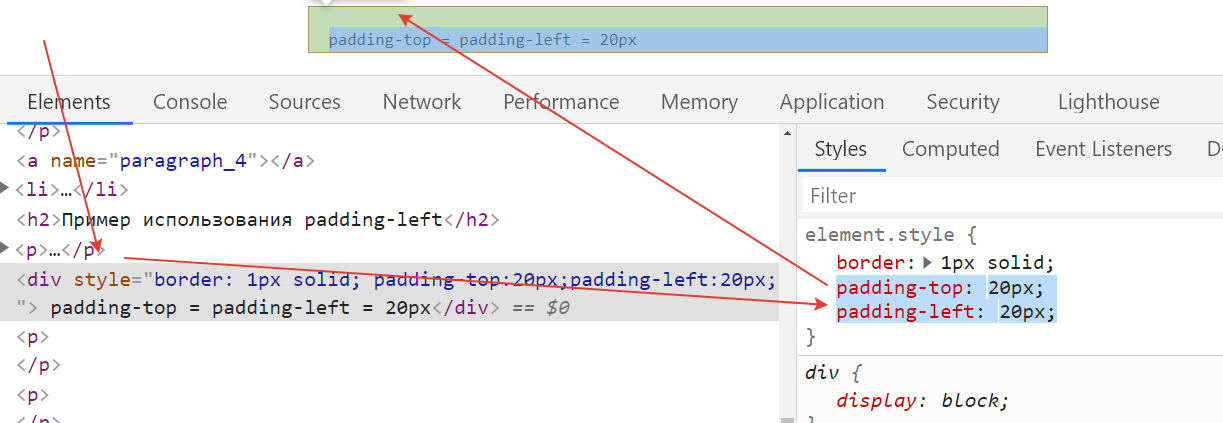
Чтобы было, как-то повеселее... возьмем выше приведенный блок и добавим ему отступ слева :
Пример padding:20px 0 0 20px
Теперь, сделаем аналогичную запись, чуть короче:
То получим аналогичный результат:
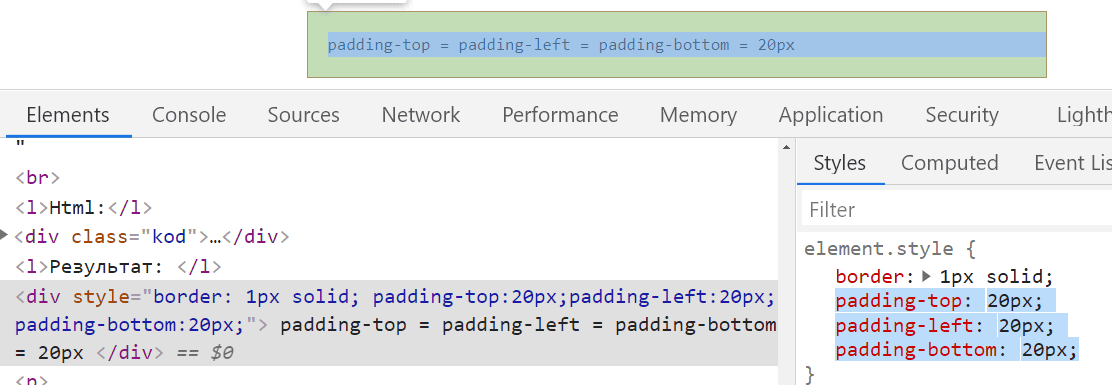
Пример использования padding-bottom
Пойдем уже проделанной дорожкой. Добавим padding-bottom нашему блоку :
Пример padding:20px 0 20px 20px
Теперь, сделаем аналогичную запись, чуть короче:
То получим аналогичный результат:
Пример использования padding-right
Я думаю, что уже к 6 пункту, вы примерно должны были понять, как работает padding.
А вот padding-right, в браузере вы никак не увидите. опка в блоке не будет хотя бы один перенос!
почему справа, визуально, отступ больше чем в других, соседних трех padding-ах!?
Пример padding:20px 20px 20px 20px
Теперь, сделаем аналогичную запись, чуть короче:
То получим аналогичный результат:
То получим аналогичный результат:
Примеры использования padding с классом, ид, css.
Выше мы использовали padding внутри тега style.
1). Использование класса и стилей для padding
Кроме этого способа, есть способы использования padding с классом(class), ид(id), и в css.
<style>.example {border:1px solid red;padding : 20px;}</style>
<div class="example">Здесь текст</div>
Пример padding с классом и стилями.
2). Использование класса и css для padding
Размещаем класс в файле css<div class="example">Здесь текст</div>
Результат :
Этим вы очень поможете проекту! Заранее огромное спасибо!






 10.12.2025 23:09
10.12.2025 23:09
