Проект и место сохранения сайта на компьютере.
Проект и место сохранения сайта на компьютере - следующим шагом в создании сайта в "Dreamweaver" - это создание места для сайта.
Подробно о месте сохранения сайта в Dreamweaver
Создаем место под сайт в Dreamweaver
В какой версии будем делать!? А то ... Dreamweaver уже давно вперед убежал...

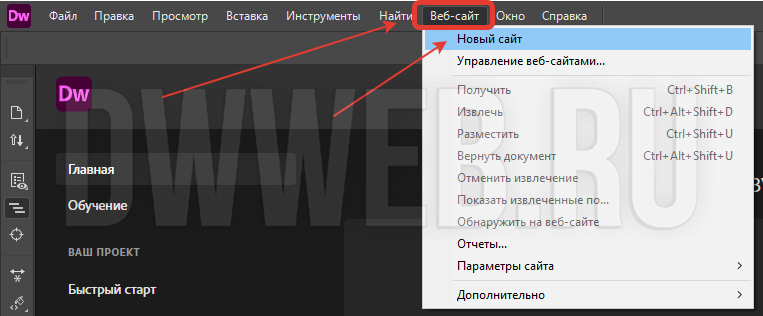
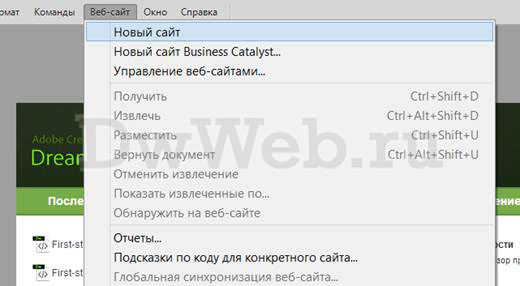
В меню выбираем веб сайт - новый сайт:

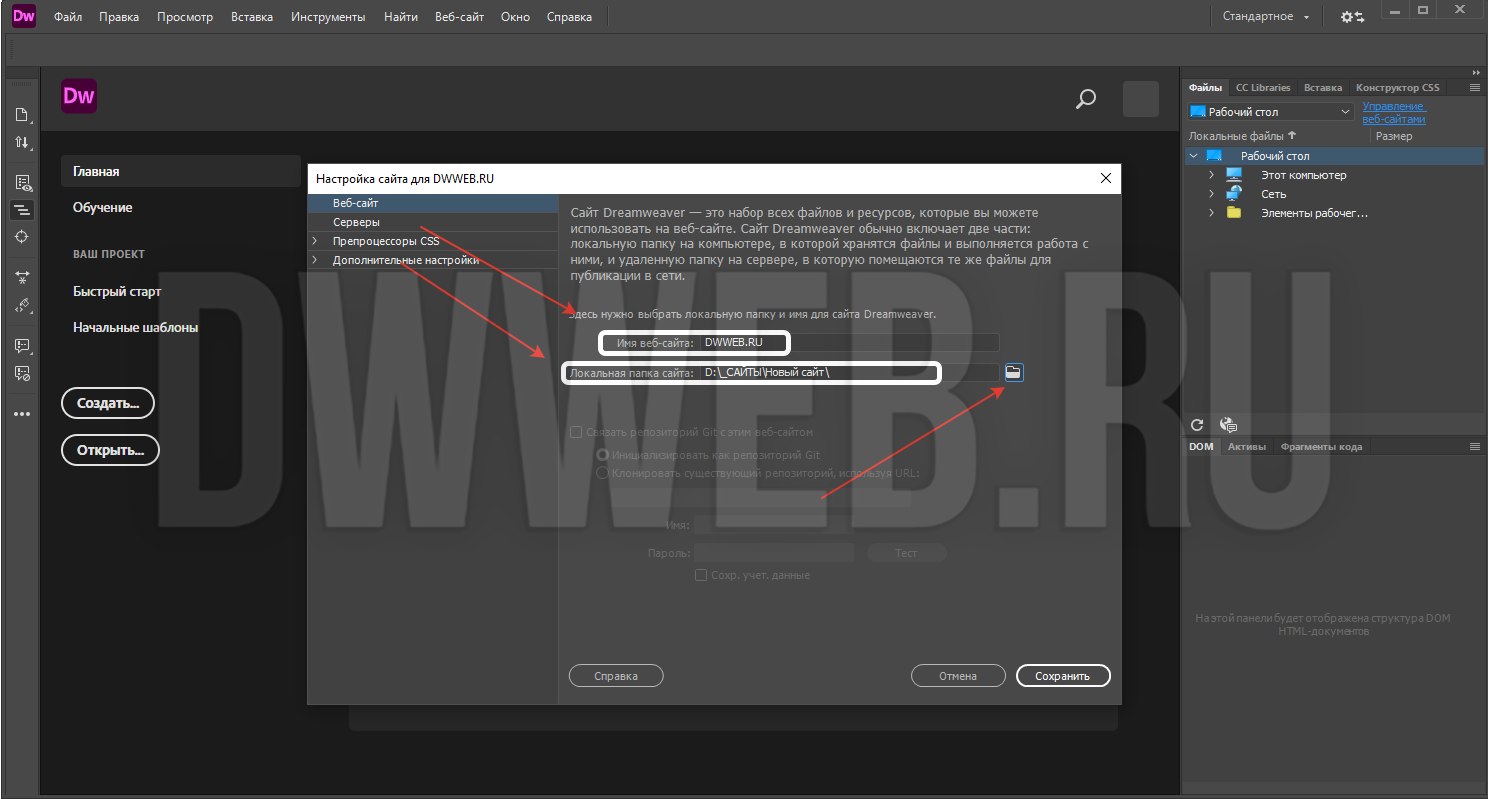
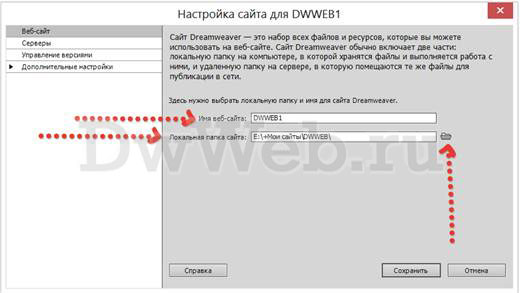
В новом окне в двух окнах заполняем - название сайта, во втром выбираем место сохранения вашего сайта.
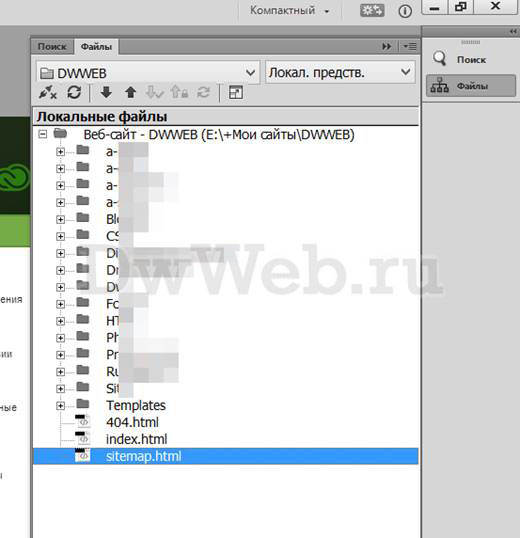
Место для сайта(сохранения файлов сайта) готово!

Создаем место под сайт в Dreamweaver 2014
Версия Dreamweaver неизвестно какая...
Без места для сайта, вы, конечно, сможете и обойтись, но зачем!?
Если есть место, то там будут храниться наши шаблоны и другие файлы.
В общем как хотите, но я покажу как это сделать! Идем в веб-сайт – новый сайт.

Перед нами открывается новое окно, где нужно заполнить две строки. Название вашего нового сайта и второе указываем путь до той папки, где будут лежать ваши файлы.
Называйте сайт, так как называется ваша папка, к примеру…
Имя сайта – DWWEB.
Папка - E:\+Мои сайты\DWWEB\
Тогда ни в голове ни в программе не наступит беспорядок!
Нажимаем сохранить!

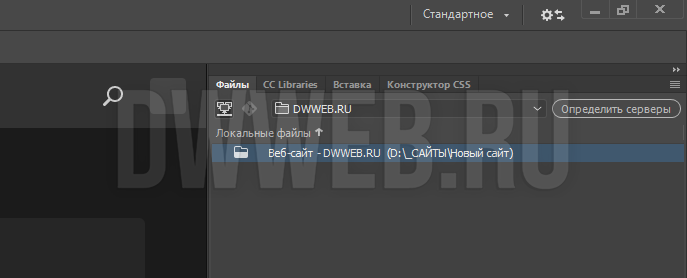
У вас должен открыться ваш новый сайт, но поскольку у вас будет пустота, вот так примерно будет выглядеть сайт с файлами…

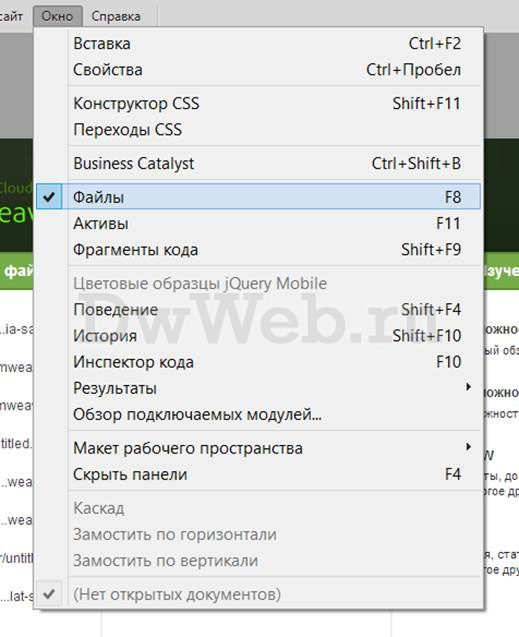
Если вдруг, по какой-то причине сайт не открылся, то идем в меню – окно – файлы –ставим галочку.

Этим вы очень поможете проекту! Заранее огромное спасибо!