Как сделать страницу в dreamweaver
Страница в Dreamweaver или "Как сделать страницу в dreamweaver" - рассмотрим простой пример создания страницы в Dreamweaver. И вообще - создание страниц в dreamweaver можно сделать множеством способов:
Подробно о создании страницы в Dreamweaver.
- Создание страницы Dreamweaver через меню.
- Способ создания страницы Dreamweaver прямо в проекта.
- Как удалить страницу в Dreamweaver проекте.
- Создание страницы Dreamweaver(2014).
Создание страницы Dreamweaver через меню.
Сделать страницу в Dreamweaver можно через меню :
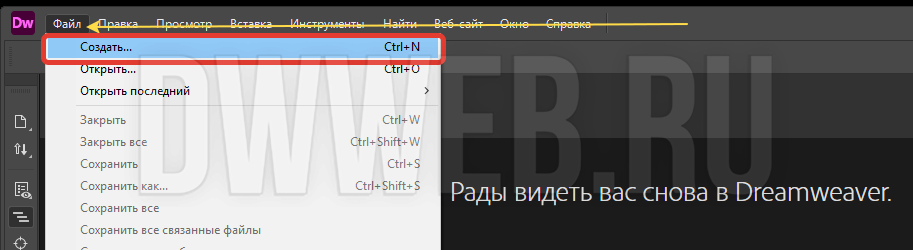
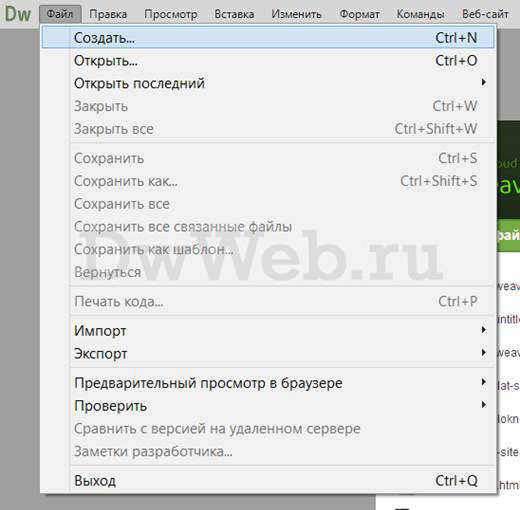
Открываем программу Dreamweaver - меню.
Файл.
Создать - или - быстрые клавиши "ctrl + N"
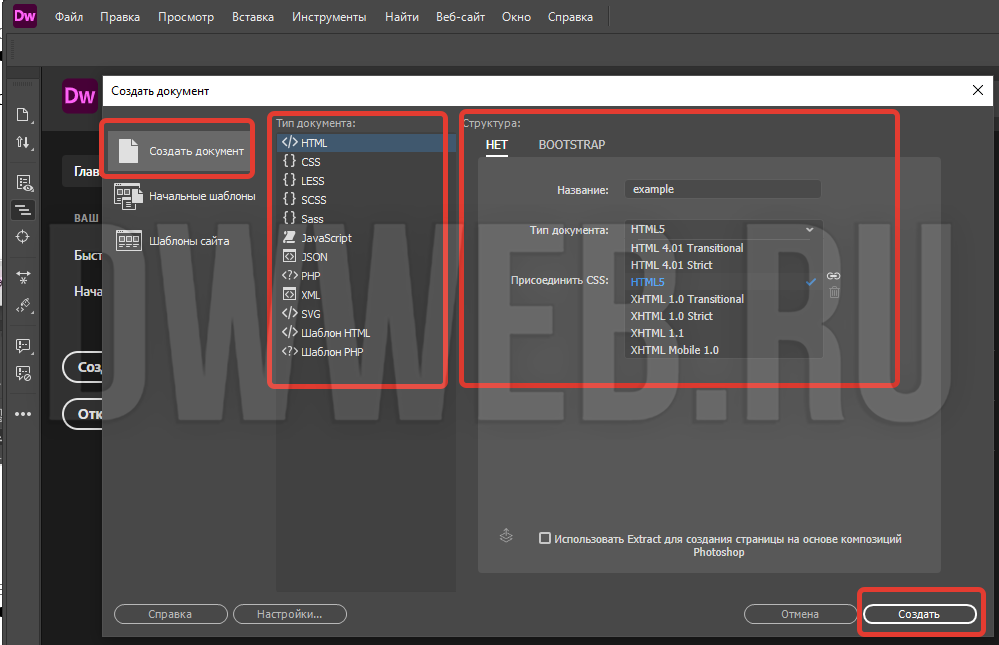
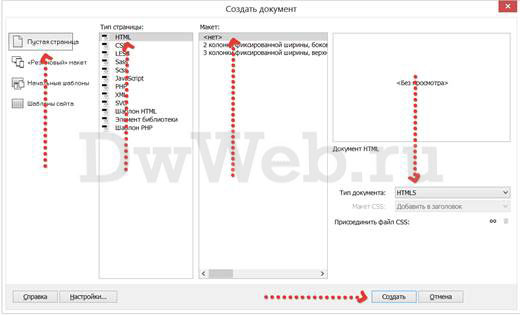
После этого открывается новое окно, где нужно выбрать :
1). Тип документа - я выбираю "html".
2). "Структура" - нет
3). Название документа "example".
4). Опять тип документа - "HTML5".
5). Css пока трогать не будем.
6). Нажимаем создать.
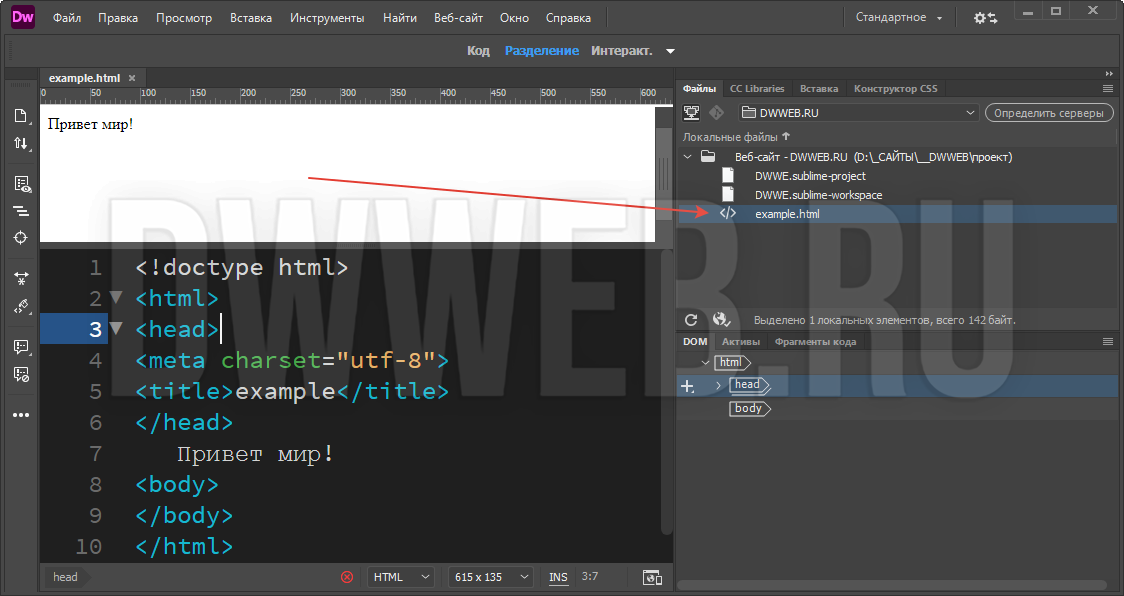
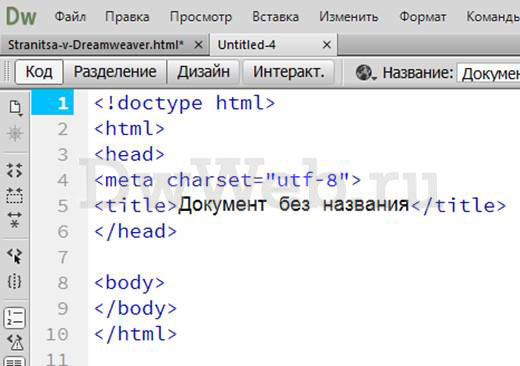
После этого открывается новый документ с названием вашего документа "example" в титлах - здесь в зависимости от настроек, вы увидите то количество окон. Сейчас на скрине - два окна, которые в настройках показываются как "окна раздельно"
Сохранение первой страницы в Dreamweaver .
Нам осталось сохранить нашу первую созданную страницу в Dreamweaver - либо идем в меню - сохранить как, либо "ctrl + shift + S":
1). Смотрим сверху, где компьютер собирается сохранить нашу первую страницу. Если требуется сохранить данную страницу в проекте, то внизу можно выбрать - "корень сайта".
2). Заменяем название файла по умолчанию "Untitled-1" - на свое.
3). Тип файла не обязательно, если выше не убрали расширение(в нашем случае "html")
4). Нажимаем сохранить.
Мы создали первую страницу в Dreamweaver .
Я сохранил страницу в корне сайта - example.html.
Способ создания страницы Dreamweaver прямо в проекта.
Можно сделать страницу в Dreamweaver и другим способом.
Открываем проект в программе Dreamweaver.
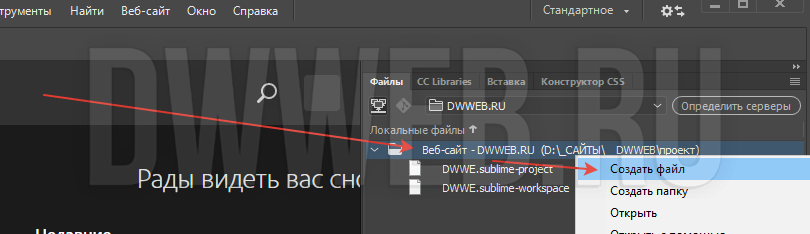
Нажимаем в проекте ПКМ по строке названия проекта.
В новом окне нажимаем создать файл :
Файл автоматически создастся в корне сайта - называем его как-то соответственно вашим "хотелкам" и после этого убираем фокус с названия - нажимаем мышкой по любой части программы - все новый файл создался:

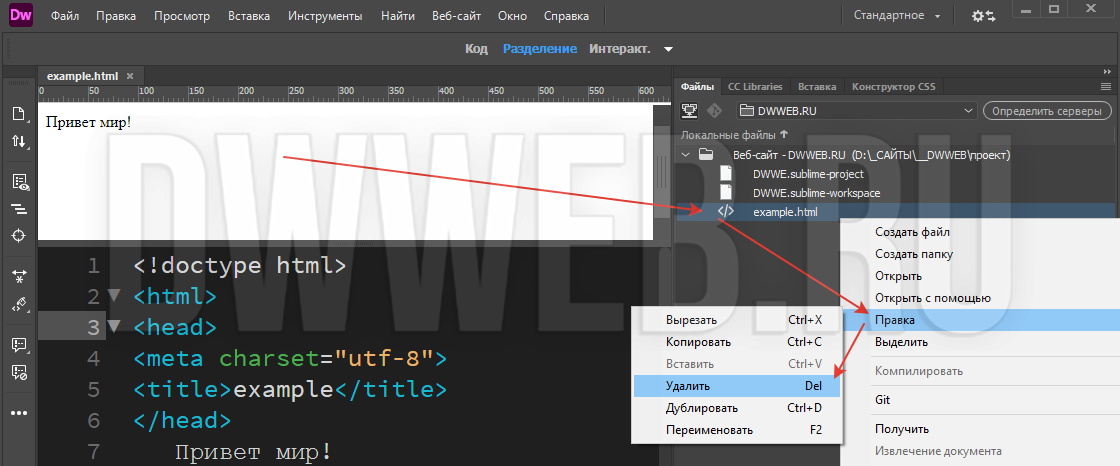
Как удалить страницу в Dreamweaver проекте.
Если вам требуется удалить страницу в проекте Dreamweaver , то:
Просто нажимаем ПКМ по выбранному файлу, который хотим удалить.
Далее - правка.
Удалить - либо быстрые клавиши - кнопка "del"(delite)
И далее - просто подтверждаем удаление:

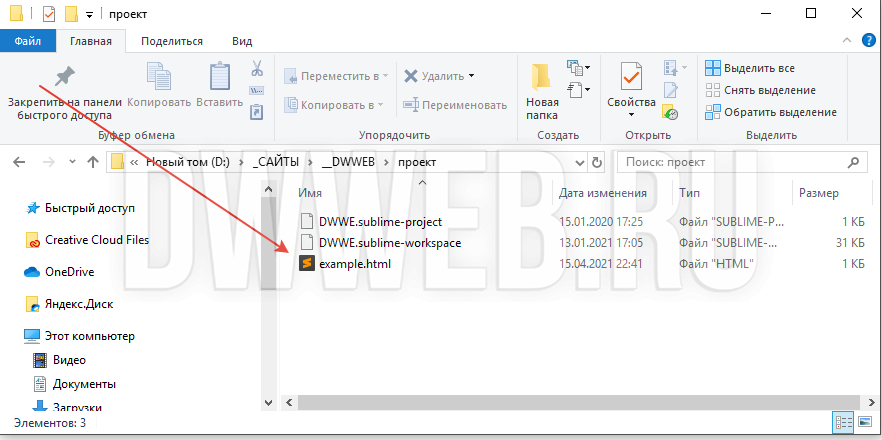
Конечно - не обязательно удалять файл именно так...
Можно зайти в папку проекта, и удалить файл там:
Создание страницы Dreamweaver(2014).
Всегда тяжело удалять старый текст! В него столько времени было вложено - это как твой ребенок... Поэтому... пока старый контент, который был написал вроде бы совсем недавно, но и он уже стал старым. А ведь когда-то был контент посвященный еще и Dreamweaver 8 - с той программой, с которой я начинал...
Сегодня займёмся созданием страницы в Dreamweaver. Открываем программу, идем в файл – создать, либо сочетание клавиш – ctrl + N
Прежде чем продолжить знакомиться с темой создания страницы в программе dreamweaver рекомендуем просмотреть видео, как сделать страницу и в том числе из инструментов там представлена наша программа! Нужно перейти на 2.46
Естественно, что нужно начинать с самого простого!
Как сделать страницу в Dreamweaver
Повторим, что написали сверху – первый вариант создания страницы в программе Dreamweaver - идем в файл – создать, либо сочетание клавиш – ctrl + N

Первое выбираем – пустая страница.
html.
Макет – нет.
Тип документа – html5
Нажимаем создать.

И вот перед нами открылся белый лист!
Да! Конечно - нам хочется сразу сайт, но поверьте мне! Не так все скоро делается, как сказывается! Важно, что вы сделали первый шаг!
Скорее всего перед вами белый лист, т.к. по умолчанию ставятся настройки показывать дизайн в Dreamweaver, но если вы нажмете
то у вас откроется код вашей первой страницы, которую вы сделали самостоятельно!
И код должен выглядеть вот так:

Не знаю, как вы, среагировали на это событие, но я прокричал ура!!!! И был так счастлив, что сегодня не передать!
Ну и далее сохраняем её.
Этим вы очень поможете проекту! Заранее огромное спасибо!