Использование тега <hr> стилизация
Что такое тег hr, определение тега <hr>, синтаксис, примеры использования. Позиция тега hr стилизация
О теге hr
- Что такое тег hr
- Свойства тега hr по умолчанию
- Ставим тег hr по центру
- Позиционируем тег hr справа
- Стилизация тега тег hr 1
- Стилизация тега hr добавим красок
- Стилизация тега hr добавим тени
- Стилизация тега hr добавим движение
-
Ставим тег hr по центру
Несколько примеров позиционирования тега "hr посередине".
Напоминаю, что атрибутalign="center" - считается устаревшим и примять его е рекомендуется.Второй - "display: inline"
и третий пункт - "inline-block" - использование значения "inline", не важно какого, результат будет всегда одинаковый.
Позиционироваться будет посередине.
Естественно, что браузер должен поддерживать "inline"И последним поставим тег hr посередине с помощью "margin: 0 auto".
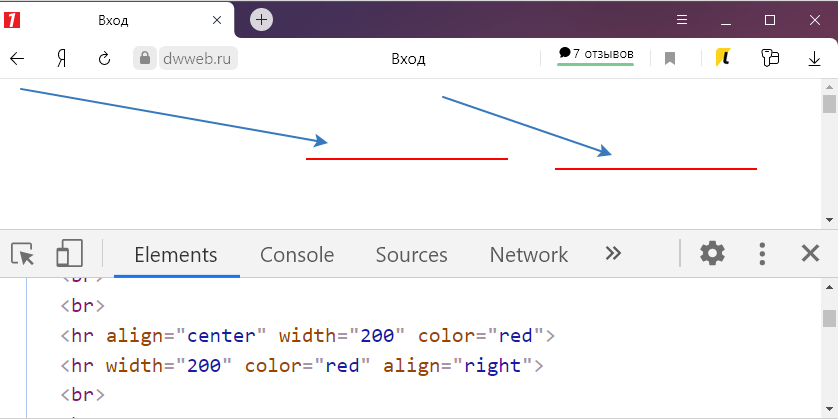
Центрируем тег hr посередине с помощью align="center"
Работа атрибута align="center" для тега hr
Html: <hr align="center" width="200" color="red">Как видим, тег "hr" не хочет позиционироваться таким способом.
Почему данное позиционирование не срабатывает на данной страницу!?
Для того, чтобы найти проблему, первым делом -создаем простую страницу html, туда загружаем наш код и смотрим:

Все работает так, как нужно! Значит, какие-то стили не позволяют срабатывать "align="center""
Естественно, что я знаю в чем причина, если мы откроем наш файл css, то увидим, что препятствует этому, но это совсем другая история!
Как можно реанимировать данный атрибут на сайте!?
align="center" можно заменить позиционированием блока.Если вы собираетесь использовать данный код у себя на сайте, то класс(выделено зеленым) не нужно применять - здесь примерно потому, чтобы обратиться не вообще к тегу hr , а к определенному тегу hr , чтобы продемонстрировать, как это будет работать!
Css: hr[align="center"]
.align_center {margin: 0 auto;
}
Html: <hr align="center" width="200" color="red"class="align_center" >Результат позиционирования по центру тега "hr" + margin: 0 auto;
Позиционируем тег hr по центру с помощью inline + text-align: center;
Один из вариантов позиционировать посередине/по центру, это обернуть его в блок div и добавить ему display со значением "inline"(всего из несколько разновидностей).
А уже самому тегу добавляем позиционирование посередине - "text-align: center;"
Css: #hr_center hr {
display: inline;
}
div#hr_center {
text-align: center;
}
html:
<div id="hr_center1"><hr width="200" color="red"></div>Результат : Позиционируем тег hr по центру с помощью inline-block + text-align: center;
В доказательство выше приведенных слов, изменим лишь значение "
inline " на значение "inline-block" :Css: #hr_center1 hr {
display: inline-block;
}
div#hr_center1{
text-align: center;
}
html:
<div id="hr_center1"><hr width="200" color="red"></div>Результат позиционирования тега "hr" + text-align: center;
Как видим результат аналогичный! "тег hr" благополучно разместился посередине.
[kod]Ставим тег hr посередине с помощью margin
Для данного способа позиционирования тега "hr", вокруг тега ничего ставить не будет в отличии от верхних примеров.
Селектор id помести прямо вовнутрь тега "hr"Html: <hr width="200" color="red" id="hr_center2">Нам понадобится новое название селектора id? чтобы отделить от предыдущих примеров.
Ставим посередине свойством "margin: 0 auto;"
Css: hr#hr_center2 {
margin: 0 auto;
}
Результат позиционирования тега "hr" с помощью margin
Что такое тег hr
Начнем с определения : "Что такое тег hr" :
Тег hr - это одинарный тег, единственная функция которого предназначена нарисовать горизонтальную линию.
Тег hr - одинарный тег
Это означает, что данный тег не требует закрывающего тега.
Синтаксис "тега hr"
Результат:
Атрибуты тега hr
alignОпределяет выравнивание линии.
colorЦвет линии.
noshadeРисует линию без трехмерных эффектов.
Толщина линии.
widthШирина линии.
Свойства тега hr по умолчанию
Как вы знаете, что у каждого тега есть свои свойства по умолчанию.
И когда мы пишем свои стили, то значение свойств тега меняются.
Css свойства по умолчанию для тега hr:
если мы посмотрим на свойства тега hr по умолчанию, то увидим вот такие свойства.
Данные свойства никуда не нужно вставлять - они идут по умолчанию к тегу hrhr {
display: block;
unicode-bidi: isolate;
margin-block-start: 0.5em;
margin-block-end: 0.5em;
margin-inline-start: auto;
margin-inline-end: auto;
overflow: hidden;
border-style: inset;
border-width: 1px;
}
Позиционируем тег hr справа
Не будем расписывать подробно позиционирование справа, мы уже делали такое с блочным элементом div поэтому, смысла не вижу особого ... повторять уже ранее написанное.
Но в качестве примера, все же вот позиционируем тег hr справа:
<div style="height:30px"><hr align="right" width="200" color="red" id="hr_center3"> </div>
hr#hr_center3 {
float: right;
margin: 10px 0;
}
Стилизация тега тег hr
Когда вы применяете так по умолчанию, то выглядит он не совсем так, как бы хотелось! Поэтому!
Самое время стилизовать тег тег hr!:
Я давно уже стилизовал тег тег hr, поскольку довольно часто использую его на сайте:
hr {
background-image: -webkit-linear-gradient(left, transparent, rgba(0, 0, 0, 0.2), transparent);
background-image: linear-gradient(to right, transparent, rgba(0, 0, 0, 0.2), transparent);
border: 0;
height: 1px;
margin: 22px 0 22px 0;
}
Html:
Результат:
Стилизация тега hr добавим красок
Чтобы тег hr выглядел чуть интереснее - можно ж добавить ему красок :
hr {
border: 0;
height: 4px;
margin: 30px 0;
background-image: linear-gradient(to right, #BFE2FF 50%, #337AB7 50%, #337AB7 60%, #ff9100 60%, #ff9100 70%, #05b5e6 70%, #05b5e6 80%, #b448b8 80%, #b448b8 90%, #BFE2FF 90%, #BFE2FF 100%);
}
Стилизация тега hr добавим тени
Как вариант можно добавить немного теней для тега hr :
hr {
height: 20px;
margin: 30px auto;
width: 70%;
background-image: radial-gradient(farthest-side at 50% -50%, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0));
position: relative;
border: none;
}
hr:before {
height: 1px;
position: absolute;
top: -1px;
left: 0;
right: 0;
background-image: linear-gradient(90deg, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75) 50%, rgba(0, 0, 0, 0));
}
Стилизация тега hr добавим движение
Как вариант стилизации тега hr можно добавить движенье прямо в теге hrhr {
margin: 30px 0;
border: 2px solid #BFE2FF;
position: relative;
overflow: visible;
}
hr:after {
content: "";
border: 2px solid #337AB7;
position: absolute;
width: 20%;
top: -2px;
animation: anim-hr 5s linear infinite;
}
@keyframes anim-hr {
0% {
left: -20%;
}
100% {
left: 100%;
}
}
Чтобы не получалось такого эффекта, будто линия уходит за грань родительского блока, в него добавим:
style="overflow-x: hidden; padding: 0 0 0 0"
Смотрим, что получится:
Этим вы очень поможете проекту! Заранее огромное спасибо!


