Есть ли на странице id проверить с помощью javascript
Как "проверить есть ли на странице id". Часто требуется проверить, а есть ли на странице уникальный ид/идентификатор.
Некоторые способы поиска id вызывают вывод ошибки! Сделаем это без ошибки, с примерами!
Подробно о проверке существования id на странице.
- Проверка - есть ли id на странице при загрузке!? - если нет.
- Проверка - есть ли id на странице при загрузке!? - если есть.
Проверка - есть ли id на странице при загрузке!?
Первым пунктом проверим - "есть ли на странице id" При загрузке страницы.
Предположим, что у нас должен быть(
Далее нам понадобится тег script во внутрь которого помещаем вот такую проверку существования "id"... если "id" существует выведем "
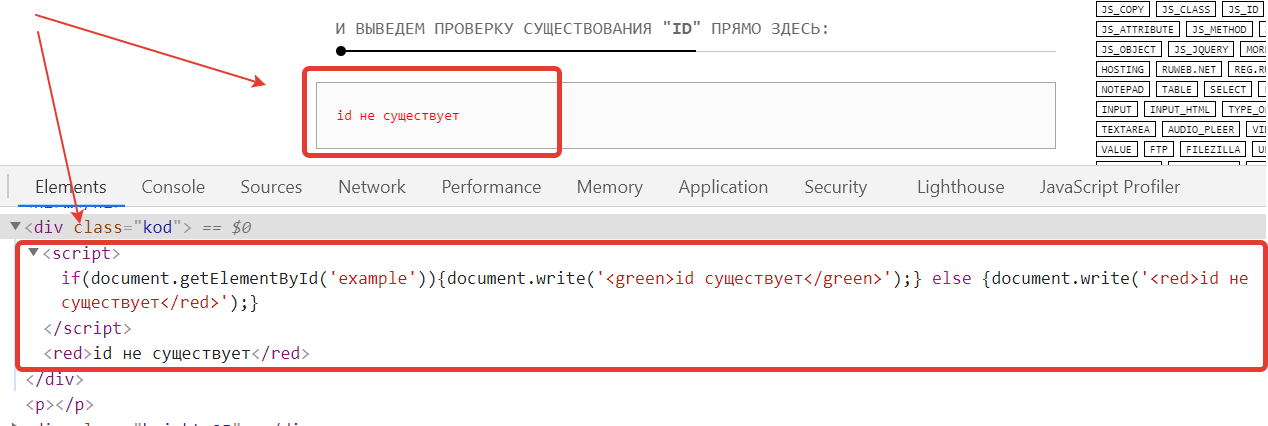
Соберем весь код вместе :
И выведем проверку существования "id" прямо здесь:
Исследуем элемент существования "id"
Теперь давайте посмотрим это в коде - нажимаем исследовать элемент с помощью ПКМ по элементу и видим:
Проверка - есть ли id(если есть) на странице при загрузке!?
В выше приведенном пункте мы изначально задали, что на странице id нет.
В этом пункте -повторим абсолютно тоже самое, только сделаем, что id у нас будет существовать.
Для того, чтобы проверить существование id - нам нужен опять div + id, поскольку id уникальный, поэтому нам нужно отличный id от выше приведенного примера!
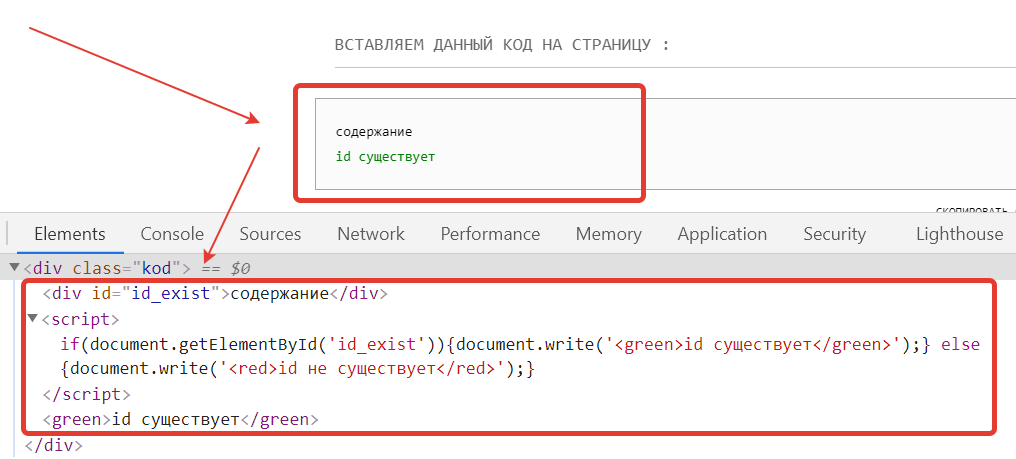
Код скопируем из выше идущего пункта, лишь изменим id на "id_exist":
Посмотрим наш код через исследовать элемент

Этим вы очень поможете проекту! Заранее огромное спасибо!




 20.12.2025 18:30
20.12.2025 18:30
