Chat javascript на файлах
Нам нужен простой чат, и мы сами хотим его написать без оглядки, на всякие другие чаты и скрипты.
Немного предыстории, когда-то я искал самый простой чат, который только можно себе придумать с точки зрения понимания, как это работает! И он до сих пор, где-то валяется на диске. И я специально не стал смотреть в тот код, чтобы самому с нуля написать свой собственный чат исходя из имеющихся знаний.
И никаких баз данных мы использовать не будем! Только файлы!
Простой чат(chat) javascript на файлах
- Чат javascript(jquery) на файлах
Тема отложена на неопределенное время...20.08.2024 - Чат на чистом javascript
- Поисковые запросы о чате в javascript
-
Вообще о чате javascript(jquery)
Простой чат на файлах с использованием javascript(jquery) + php.
Получим всё содержание папки нашего живого чата(с помощью scandir), всего файлов:
Где можно скачать чат на javascript
Все файлы находятся в архиве rar и скачать можно, если скачивание предусмотрено с главной со скриптамиПример простого чата на javascript
Для данного скрипта чата мы сделали отдельную страницу, которую поместили сюда.
Главный файл чата(chat.php) -> логика скрипта
Почему разрешение у главного файла чата php?
Дело в том, возможно, что файл ".htaccess" может и не срабатывать. В нем прописаны те же правила - не сохранять страницу в кеше. Это - одна из важных функций страницы. Иначе - мы просто не увидим следующее присланное сообщение!
<?
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s")." GMT");
header("Cache-Control: no-cache, must-revalidate");
header("Cache-Control: post-check=0,pre-check=0", false);
header("Cache-Control: max-age=0", false);
header("Pragma: no-cache");
?>
<script src="jquery-3.3.1.min.js"></script>Скрипт, который будет получать и обновлять наш чат:
<script>
function show() {
// выводим сообщения в блок #messages
$.ajax({
url: 'content.dat',
timeout: 10000, // время ожидания загрузки сообщений 10 секунд (или 10000 миллисекунд)
success: function(data) {
$('#content').html(data);
},
error: function() {
$('#content').html("Не удалось загрузить сообщения");
}
});
}
var interval = 1000; // количество миллисекунд для авто-обновления сообщений (1 секунда = 1000 миллисекунд)
show();
setInterval('show()', interval);
</script>
Форма ввода нового сообщения для отправки в чат, при нажатии на кнопку button срабатывает onclick, который запускает функцию "send()":
<input type="text" size="30" id="send_name" placeholder="Имя - 20 знаков">
<textarea type="text" size="30" id="send_mess" placeholder="Сообщение - 200 знаков"></textarea>
<button onclick="send()">Отправить</button>
В самом низу страницы подключаем "send.js"
<script src="send.js"></script>Получении и отправка переменных: -> send.js
В файле send.js единственная функция, которая :
Получаем данные из полей ввода:
name = send_name.value ;
mess = send_mess.value ;
создаем объект jqxhr , в котором отправляем данные "post" в файл "submit.php" полученные переменные "name,mess,".
var jqxhr = $.post( "submit.php", { name,mess,},Возвращенные данные из файла "submit.php" отправляем в блок с id = show_rezult
function( data ) { $( "#show_rezult" ).html(data);В "always" - обработчик завершения AJAX-запроса, выключаем отосланный результат выполнения скрипта через 2 секунды(2000) с помощью innerHTML отправляем знак пробела " ":
setTimeout(function(){show_rezult.innerHTML=" ";}, 2000);Вся функция отсылки и получения результата чата:
function send() {
name = send_name.value ;
mess = send_mess.value ;
var jqxhr = $.post( "submit.php", { name,mess,},
function( data ) { $( "#show_rezult" ).html(data); }
)
.always(function() {
setTimeout(function(){show_rezult.innerHTML=" ";}, 2000);
});
return false;
}
Файл submit.php - запись в файл.
Здесь... собственно и рассказывать нечего! Полученные переменные из формы обрабатываются и в зависимости от результата обработки выводится результат в echo.
Использована функция htmlspecialchars.
explode - разбиваем имя в массив для проверки количества слов(имя и сообщение проверяем имя(40 знаков) - $send_name[40], количество знаков в сообщении - $send_mess[300] )
__DIR__ - путь на сервере до папки
<?
$name = htmlspecialchars($_POST['name']);
$mess = htmlspecialchars($_POST['mess']);
$time = date('Y/m/d - h-i');
$data = '<div class=main><div class=name>'.$name.' <div class=time>'.$time.'</div></div><div class=mess>'.$mess."</div></div>\n";
$delit = explode(' ', $name);
$file_write = __DIR__.'/content.dat';
if ($delit[2])
{
echo '<red>Имя не больше 2 слов!</red>';
}
else
{
if ($name[40])
{
echo '<red>Имя не больше 20 знаков!</red>';
}
else
{
if ($mess[300])
{
echo '<red>Нельзя больше 200 знаков за раз!</red>';
}
else
{
if ($name and $mess)
{
$data = $data.(@file_get_contents($file_write));
$write = @file_put_contents($file_write, $data , LOCK_EX);
if($write){ echo '<b class=time>Записано'; } else{ echo '<red>Данные не записаны</red>'; }
}
else
{
echo '<red>Какое-то из полей пустое!</red>';
}
}
}
}
Файл сохранения результатов чата
В начале использовал файл ".html" для сохранения нашего чата.
14.10.2021 После некоторого обновления и в связи с тем, что в данный момент времени использую файлы ".DAT". Поэтому, результаты чата будут храниться в файле "content.dat"
Данные будут храниться в файле построчно, каждая строка - новое сообщение! Не стал накручивать дополнительные примочки... мы же делаем чат максимально простым, насколько это возможно!
Эту страницу я сделал так давно, что даже и не помню когда!
Скрипт был написан одним из первых, когда только начинал изучать javascript, но и самое интересное, что я начал не с чистого javascript, а с jquery...
Всё описание чата, которое находится выше - полностью обновлено.
Некоторые изменения(незначительные были внесены.)
Архив обновлен.
Скоро...
Будет несколько видов чатов.
1). Изменения и обновления уже сделаны см. парой строк выше..
2). Второй вариант чата - будет полностью с нуля разработан мною, на чистом javascript. Скрипт - уже написан, протестирован, работает.
О новом чате на чистом javascript
Что будет нового?
Данный чат можно будет вызвать нажав на кнопку, которая будет располагаться справа в углу.
Добавим авторизацию для админа, либо отдельно, либо на уже существующей DW-admin 2.1.
+ Добавлена кнопка удаления написанного сообщения(админ) - уже протестировано - работает.
Для пользователя... если он хочет удалить сообщение(будет кнопка в настройках чата).
В общем подписывайтесь, чтобы ничего не пропустить!
Чат на чистом javascript
Как идет процесс разработки?
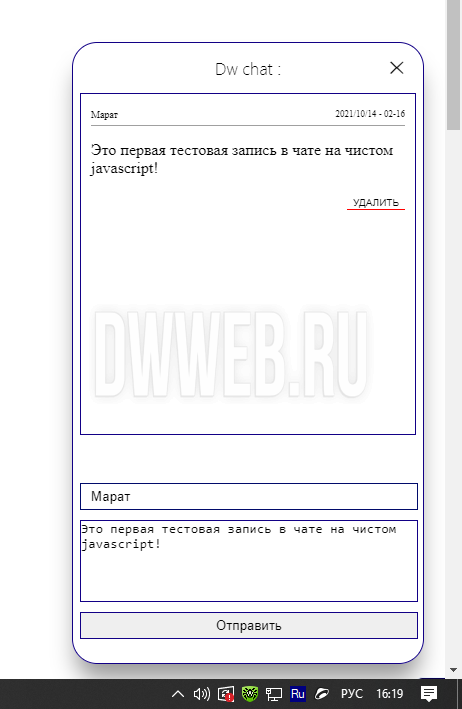
Основные стили накинуты, чтобы можно было увидеть - как это примерно будет выглядеть!
Не факт, что такой дизайн останется, но пока так:
Кнопка - показать чат:

После нажатия на кнопку, будет показано окно с чатом:

Уже можно посмотреть на живой счат на чистом javascript и протестировать:
Поисковые запросы о чате в javascript
О поисковых запросах, которые кроме того, могут быть ,
,  ,
,  и т.д.
и т.д.
Чат на js без php
Как я люблю вопросы из поисковика:
Дружочек... такого не бывает!
Почему нельзя сделать чат на javascript без php?
Любая программа(в данном случае чат), которая требует показа отправленных данных(прямо сейчас/завтра/через год) нуждается в носителе, который будет эту информации хранить.
Язык javascript это клиентской язык, т.е. он работает в браузере. Записывать в файл, базу данных он не умеет.
Исходя из предыдущего пункта... нам нужен другой язык(серверный), который умеет сохранять данные(например php)
Этим вы очень поможете проекту! Заранее огромное спасибо!