Как подключить шрифт к сайту примеры
"подключить шрифт к сайту". Подключаем шрифты к сайту. Сколько вариантов существует подключений шрифтов на сайте. Примеры использования подключенных шрифтов на сайте
Подробно о подключении шрифта к сайту
- Подключение шрифта к сайту №1.
- Подключить несколько шрифтов
- Подключить шрифт к сайту "внешний источник"(link)
- Подключить шрифт к сайту "внешний источник"(import)
- Пути к подключенному шрифту на сайте.
Подключение шрифта к сайту №1
Для того, чтобы подключить шрифт на сайте вам понадобится:
У вас должен быть файл шрифта - они бывают нескольких видов - я на сайте использую "ttf" и "otf" его нужно найти и скачать.
Скачиваем(например) какой-то из шрифтов.
Размещаем шрифт в папке и прописываем путь к файлу, о путях к шрифту на сайте.
Далее нам понадобится -
Прописываем font-family.
Используем src не путать с атрибутом src. В "url" прописываем путь до файла шрифтов. Используем для примера подключения шрифта - шрифт mistral.
После подключения шрифта, чтобы он заработал нужно создать какой то селектор например класс в нём опять используем "font-family" и прописываем то имя, что использовали выше строкой:
.mistral{
font-family: "ИМЯ ШРИФТА";
здесь много других стилей...
}
Как вы знаете, что существует "3 способа css", но для подключения шрифта могут использоваться только 2. Один из них - это использование тега style. В него помещаем весь код.
С css разобрались перейдем к html.
Потребуется какой-то тег(пусть это будет div) в который помещаем наш класс
Соберем весь код вместе:
Код подключения шрифта к сайту :
Css
<style>@font-face { font-family: mistral; src: url(//dwweb.ru/__a-data/__all_for_scripts/__fonts/mistral.ttf); }
.mistral{
font-family: "mistral";
width: 100%;
height: 195px;
text-align: center;
font-size: 34px;
color: white;
background: red;
line-height: 200px;
margin: 20px 0;
}</style>
Пример подключенного шрифта на сайте:
Размещаем выше приведенный код подключения шрифта к сайту прямо здесь:
Подключить несколько шрифтов
Вопрос из интернета : как "Подключить несколько шрифтов".
Ответ - "Подключить несколько шрифтов":
Какая разница подключить 1, 2, 1000 шрифтов к сайту - очень странный вопрос...
Пример подключения шрифта к сайту
Для следующего примера подключения шрифта на сайте используем вот этот шрифт - его подключим, как второй подключенный шрифт к сайту!
Для того, чтобы подключить второй, третий, и так до бесконечности новый шрифт к сайту вам понадобится:
Все то, что я проделывал с подключением шрифта в первом пункте - только возьмем другой скрипт, ссылку на который вы уже видели выше.
В коде меняем :
Путь до нового подключаемого шрифта.
Естественно, что меняем имя шрифта в "font-family" - в двух местах -
Меняем класс.
И меняем его в теге.
Соберем весь код:
Код подключения шрифта к сайту:
Css:
<style>
@font-face{font-family: Bad Script; src: url(/__a-data/__all_for_scripts/__fonts/BadScript-Regular.ttf); }
.BadScriptclass {
font-family: Bad Script;
width: 100%;
height: 182px;
text-align: center;
font-size: 30px;
color: white;
background: red;
line-height: 193px;
margin: 10px 0;
}
</style>
Html
<div class="badscriptclass">Пример подключенного шрифта</div>
Пример подключения шрифта на сайте
Далее... вам остается взять данный код и подключить его прямо здесь:
Подключить шрифт к сайту "внешний источник"(link)
Еще один вариант подключения шрифта к сайту - использовать внешний источник. Для примера возьмем популярный для использования в таком подключении шрифтов :
Для того, чтобы подключить шрифты из "внешнего источника" вам понадобится:
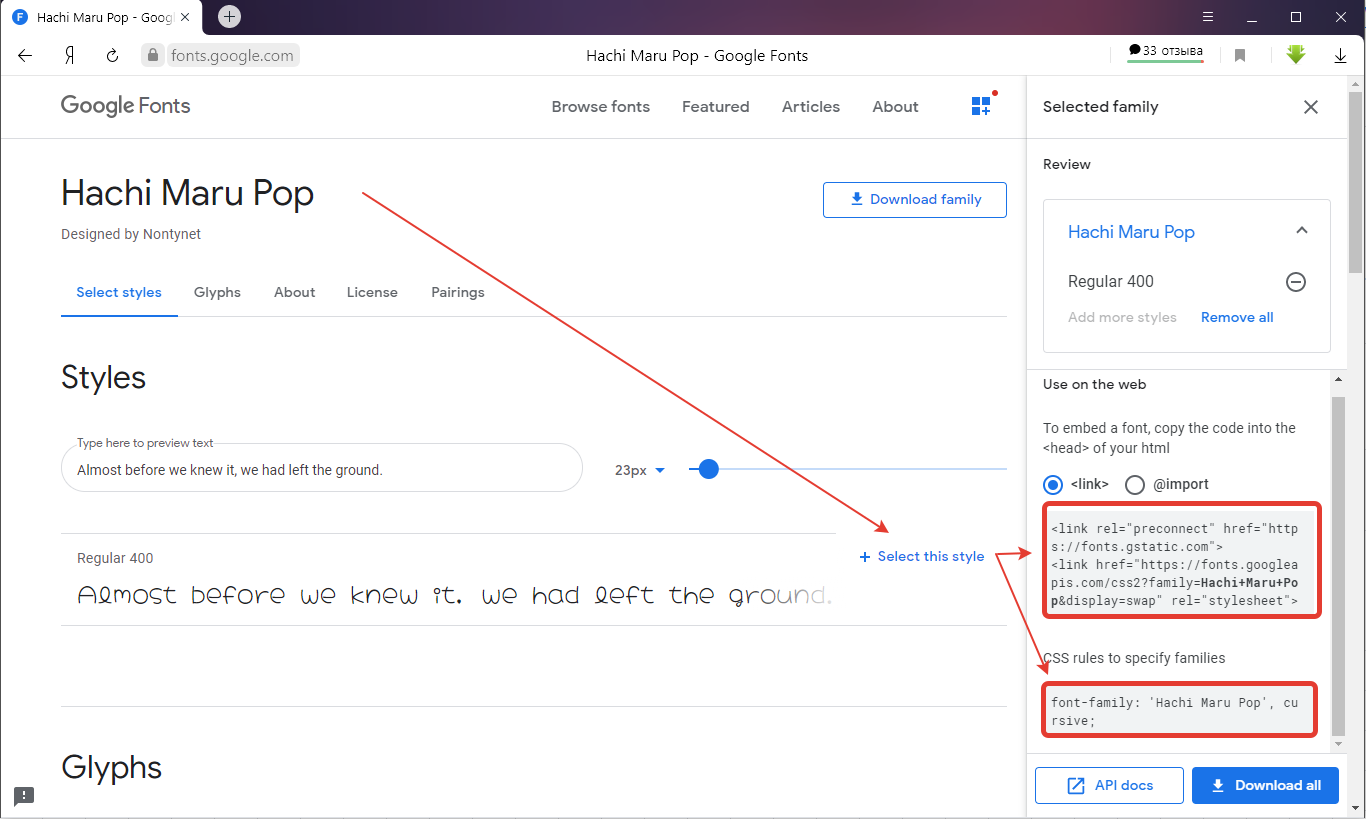
Заходим на сайт fonts.google.com... находим нужный шрифт для подключения.
Ищем строку "Select this style" - "выбрать этот стиль", нас интересует 2 позиции:
Строка с тегом "link".
И имя шрифта "Hachi Maru Pop"
Далее берем всю теорию из первого пункта и пишем стили и блок с классом...
Соберем весь код:
Код подключения шрифта к сайту из внешнего источника(link)
Css:
<link href="https://fonts.googleapis.com/css2?family=Hachi+Maru+Pop&display=swap" rel="stylesheet">
<style>
.newcyr, .new {
font-family: "Hachi Maru Pop", cursive;
width: 90%;
height: 60px;
text-align: center;
color: white;
background: red;
line-height: 60px;
margin: 10px 0;
padding: 5%;
}
.newcyr{font-size: 19px;}
.new {font-size: 16px;}
</style
Html:
<div class="new">An example of a connected font from an external source.</div>
<div class="newcyr">Пример подключенного шрифта из внешнего источника.</div>
Пример подключения шрифта к сайту из внешнего источника(link)
Опять берем выше приведенный код и размещаем его пярмо здесь:
Подключить шрифт к сайту "внешний источник"(import).
Для того, чтобы использовать внешний источник для подключения шрифта - можно использовать "import".
Для того, чтобы подключить шрифт к сайту из внешнего источника с помощью "import" вам понадобится:
Теория из предыдущего пункта...
Проделываем абсолютно всё аналогично... лишь с разницей, что выбираем import.
Не буду все это повторять заново - соберем код:
Код подключения шрифта к сайту из внешнего источника(import)
Css:
<style>
@import url("https://fonts.googleapis.com/css2?family=Lobster&family=Raleway:ital,wght@0,300;0,800;0,900;1,700;1,800;1,900&display=swap");
.example_2{
font-family: "Lobster";
width: 90%;
height: 60px;
text-align: center;
color: white;
background: red;
line-height: 60px;
margin: 10px 0;
padding: 5%;
font-size: 25px;
}
</style>
Html:
<div class="example_2">Пример подключенного шрифта из внешнего источника.</div>
Пример подключения шрифта к сайту из внешнего источника(import )
Снова берем выше приведенный код и размещаем его пярмо здесь:
Пути к подключенному шрифту на сайте.
Абсолютный путь подключения шрифта:
Относительный путь подключения шрифта:
Никогда не использовал и вам не рекомендую!
Какая-то порнуха, которую еще и запоминать надо!
Поэтому на эту тему у меня нет страницы!
Принципиально не хочу этого знать!
Но Вы можете делать, что вам вздумается...
Этим вы очень поможете проекту! Заранее огромное спасибо!



 10.12.2025 23:09
10.12.2025 23:09
