Получить все div с одним классом
"Получить все див с одним классом". Получаем весь текст из див с одним классом и заменим текст в див с одним классом!
Получить/заменить текст из див с одним классом
- Как получить все элементы с одним классом.
- Получить текст из div с одним классом.
- Замена текста в div с одним классом.
- Живой пример получения/замены div с одним классом.
Как получить все элементы с одним классом
Для того, чтобы получить все элементы(в нашем примере div) вам потребуется:
Теория и практика со страницы getelementsbyclassname.
Создадим несколько div с одним классом.
И обратимся к ним с помощью "getElementsByClassName".
И выведем в консоль.
Соберем весь код:
Код получения всех див с одним классом
Html:
<div class="example">div №1</div>
<div class="example">div №2</div>
<div class="example">div №3</div>
Javascript :
<script>
console.log(document.getElementsByClassName("example"));
</script>
Пример получения всех див с одним классом
Разместим выше приведенный код прямо здесь!
Результат смотри в консоль.
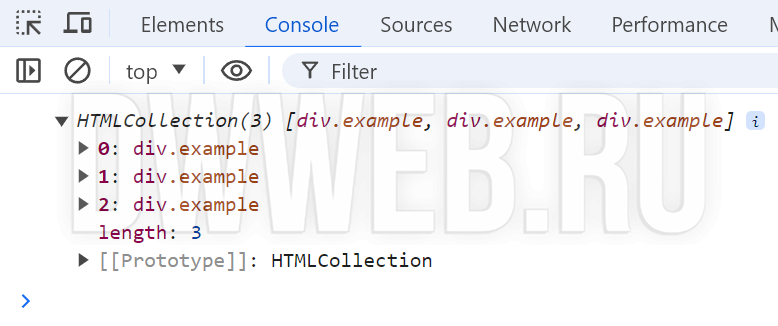
Результат получения всех див с одним классом
Если вы поленились посмотреть в консоль или по каким-то причинам не можете, то специально для вас делаю скриншот.
Получить текст из div с одним классом.
Выше я разобрал, как получить массив из всех div с одинаковым классом... теперь давайте получим весь текст в одинаковых div - для этого вам понадобится:
Выше я уже создал три div... будем использовать их.
+ Создам ещё один, чтобы не ходить в консоль, а получить текст из одинаковых див с одним классом на экран.
<div id="div_for_arr"></div>
Получим все элементы с одним классом в переменную "arr".
Используем цикл for.
Внутри цикла используем innerHTML для получения текста:
Чтобы предыдущий цикл не убивался текущим, надо получить уже отправленный текст из див "div_for_arr " соединяем его знаком "плюс" и в конце поставим запятую...:
div_for_arr . innerHTML + arr[i]. innerHTML + ', '
И при каждом новом цикле результат отправляем снова в "div_for_arr" итоговая строка:
Соберем весь код:
Код получения текста из div с одним классом.
Html:
<div class="example">div №1</div>
<div class="example">div №2</div>
<div class="example">div №3</div>
<div id="div_for_arr"></div>
Javascript:
<script>
var arr = document.getElementsByClassName('example');
for(let i = 0; i < arr .length ; i++)
{
div_for_arr . innerHTML = div_for_arr . innerHTML + arr[i]. innerHTML + ', ' ;
}
</script>
Результат получения текста из div с одним классом.
Ну и далее опять... располагаем наш код прямо здесь:
Замена текста в div с одним классом
Далее рассмотрим пример "Замена текста в div с одним классом" - для этого вам понадобится:
Теория и практика из предыдущего пункта...
Создаем опять несколько div с одинаковым классом - "example_1".
В цикле заменим весь текст в дивах с одинаковым классом...
В примере используется условие, по номеру цикла отправляем уникальный текст!
Соберём код:
Код замены текста в div с одним классом
Html:
<div class="example_1">div №1</div>
<div class="example_1">div №2</div>
<div class="example_1">div №3</div>
Javascript:
<script>
var arr = document.getElementsByClassName('example_1');
for(let i = 0; i < arr .length ; i++)
{
if(i==0) arr[i]. innerHTML = 'Замена текста с одинаковым классом...' ;
if(i==1) arr[i]. innerHTML = 'Замена текста с одинаковым классом... 1' ;
if(i==2) arr[i]. innerHTML = 'Замена текста с одинаковым классом... 2' ;
}
</script>
Результат замены текста в div с одним классом
div №1
div №2
div №3
Живой пример получения/замены div с одним классом.
Для непосвященных - эта тема "получение/изменение текста в div с одним классом" может показаться довольно сомнительной!
Тема всплыла в связи с тем, что я вчера подправлял скрипт со смайлами..
И там же приводил пример замены содержимого с одинаковым классом на другие символы.
Этим вы очень поможете проекту! Заранее огромное спасибо!