Тег <li>
Тег <li> - это второй обязательный тег внутри тега <ul>, либо тега <ol>. Вместе они создают маркированный/нумерованный список.
Подробно о теге "<li>"
- Видео о Теге "<li>".
- Тег "<li>" - описание/синтаксис.
- Атрибуты тега "<li>".
- Тег "<li>" блочный или строчный
- Тег "<li>" как убрать точки
- Здесь текст 1
- Здесь текст 2
- Здесь текст 1
- Здесь текст 2
- Здесь текст 1
- Здесь текст 2
Тег "<li>" - описание/синтаксис.
Тег "<li>" предназначен для использования с другими тегами :
С тегом "<ul>" - получим маркированный список.
С тегом "<ol>" - получим нумерованный список.
Тег "<li>" - синтаксис.
Тег <li> - это парный тег :
<li></li>
Пример синтаксиса тега "<li>"
Вместе с тегом "<ul>" :
<ul>
<li>Здесь текст 1</li>
<li>Здесь текст 2</li>
</ul>
Вместе с тегом "<ol>" :
<ol>
<li>Здесь текст 1</li>
<li>Здесь текст 2</li>
</ol>
Атрибуты тега "<li>".
Устанавливал вид маркера списка.
Аналог атрибута "type" тега "<li>" + "<ul>"..
По умолчанию :
Аналог атрибута "type" тега "<li>" + "<ol>"..
По умолчанию :
Атрибут "value" для тега "<li>" + "<ol>".
Указывает с какого числа нужно начинать счет - пример:
<ol>
<li value="10">Здесь текст 1</li>
<li>Здесь текст 2</li>
</ol>
Для тега "<li>" доступны универсальные атрибуты и события.
Тег "<li>" блочный или строчный
Один из поисковых запросов звучит так : "Тег "<li>" блочный или строчный"
Как узнать тег "<li>" блочный или строчный
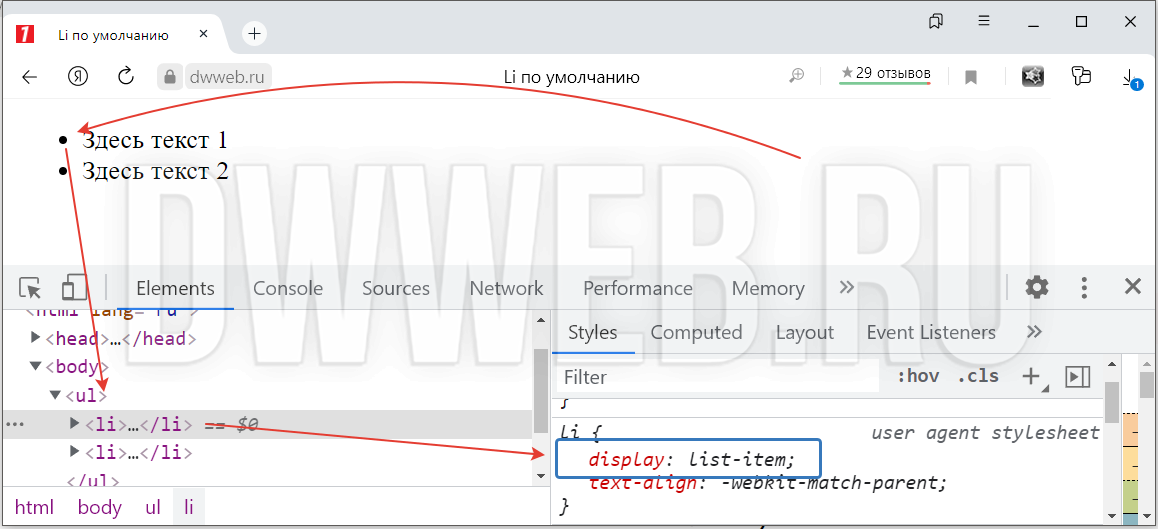
Если вы поленились посмотреть по ссылке, то... для того, чтобы узнать тег <li> "блочный или строчный"... нам потребуется... узнать тип "display"
Мышку ставим на элемент - для этой страницы - тег "<li>"
Нажимаем кнопку исследовать элемент
И во вкладке "ELEMENTS" ищем display тега "<li>" и видим:
А list-item - как вы знаете - это блочный!
Тег "<li>" как убрать точки?
И пункт по очередному поисковому запросу: "Тег "<li>" как убрать точки?"
Самое первое - хочу спросить : зачем тег "<li>"? .
Я конечно не знаю, почему вам требуется убрать точки у тега "<li>" - непонятен смысл использования тега "<li>"?
Может просто поменять на любой другой блочный элемент, например на div, как минимум два плюса :
Пишется короче(нет "ul")
Стили дополнительные не нужны...
Ну да ладно, дело ваше... если вы еще не передумали, то:
Убираем точки у тега "<li>"!
Есть несколько способов убрать точки у тега "<li>"!
1). Убираем точки у тега "<li>"!
Для этой цели можно изменить свойство display... с "list-item" на "block"
<style>
li {
display: block;
}
</style>
2). Убираем точки у тега "<li>"!
Для этой цели можно изменить свойство "list-style-type" на "none"
<style>
li {
list-style-type: none;
}
</style>
Этим вы очень поможете проекту! Заранее огромное спасибо!